How useful would it be to have a handy list of great copywriting examples bookmarked for inspiration?
A swipe copy of high-quality examples that inspire you to write engaging website copy, perky popups, and emails that zing with persuasion.
Best of all, how wonderful would it be to understand why those copywriting examples are so effective and what techniques you can steal to improve your own writing?
That’s what you’ll find here. Hot tips, tangible advice, and resources to take your adverts, taglines and other sales copy from meh to mind-blowing.
Let’s dive in.

What Makes These Copywriting Examples Good Enough for Our Swipe File?
You know those ads on Google and Facebook? What about all that stuff in your mailbox you forgot you subscribed to? Those are examples of copywriting.
But are they great copywriting examples? Probably not.
Great copywriting is when the words compel you to sit up, take notice, and do something.
You see, killer copywriting triggers an emotional reaction so deeply rooted in our psychology, we’re unable to control it. Emotions like greed, compassion, envy, the need to belong, or the fear of missing out.
Good copywriting says, ‘trust me, I have the solution. You can stop looking.’ And that’s what our examples do.
It can be as simple as writing copy that tempts us with something free. Or convincing us to spend up big because it increases our self-esteem and social worth.
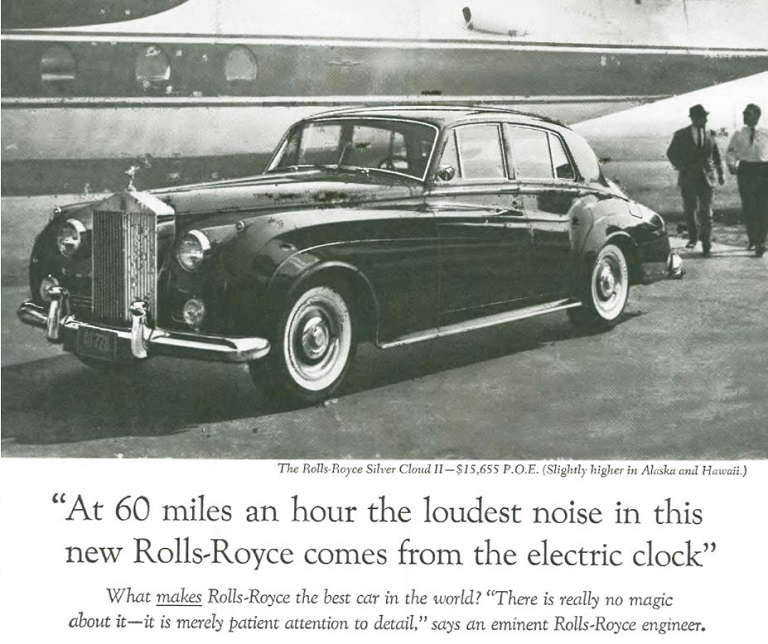
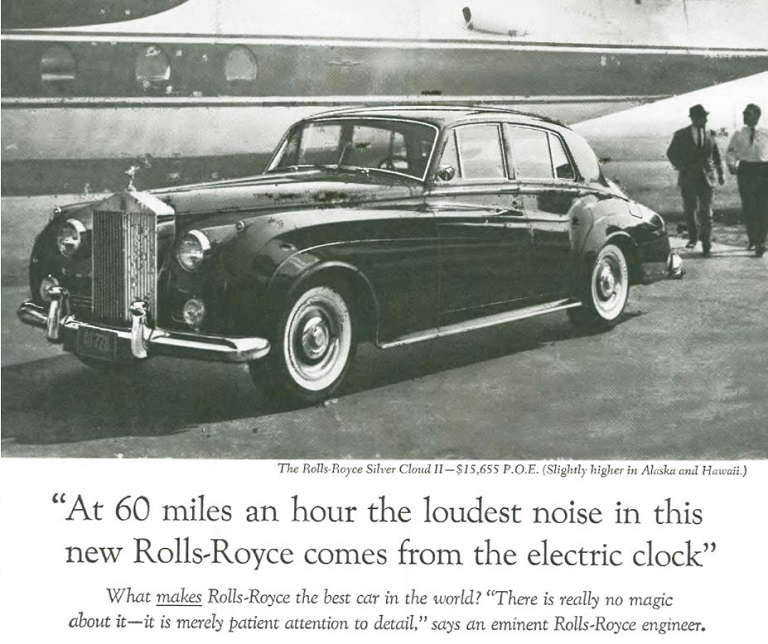
Like this 1958 classic from the “Father of Advertising”, David Ogilvy:

Ogilvy knew what made his target audience tick. His headline put them in the driver’s seat. They could smell the plush leather and hear the purring of the engine under the assured ticking of the clock.
Best of all, they could feel the envious stares of other drivers, clattering past in their clunkers and rattletraps, wishing they too could join the exclusive Rolls-Royce owners club.
It was the longest running and most successful Rolls-Royce ad, resulting in a 50% increase in sales in its first year, and it formed the go-to template used by many copywriters. No list of great copywriting examples would be complete without it.
Now let’s look at 10 more copywriting examples that target a range of psychological triggers and compel us to say, ‘Yes please! Where’s the Buy Now button?’
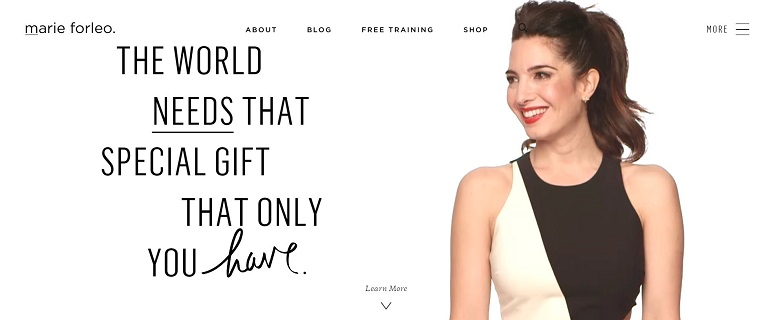
Copywriting Example #1: The Empathetic Homepage
One second. Maybe two. That’s all the time you’ve got to persuade people to keep reading your web copy.
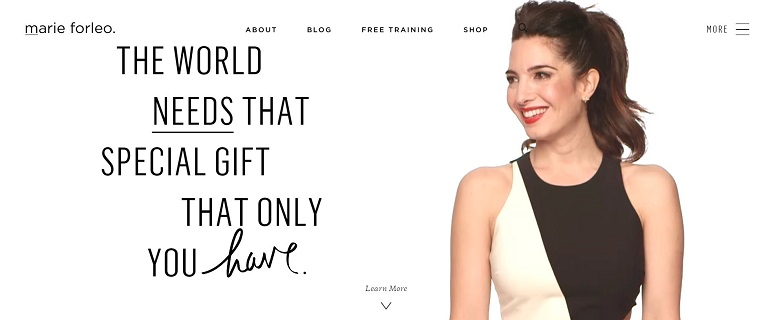
So, you have to draw them in immediately. Like this homepage from Marie Forleo:

Marie provides online training and resources, and her purpose is to inspire you to build your dreams.
Why It’s Effective
You need to visit the site to get the full effect, but here’s why it’s a great piece of copywriting:
Firstly, the focus is on you. Her opening statement is warm, encouraging, and empathetic. Like a big hug from your Mom.
Scroll down and the empathy continues with phrases like, “You don’t have to get it perfect, you just have to get it going.”
There’s no hard sell, no credit card required. She draws you in with free resources and big, bold call-to-action (CTA) buttons.
Then she convinces you with testimonials from happy customers and impressive endorsements from Oprah Winfrey and Richard Branson.
Copywriting Techniques You Can Steal
- Empathy: Picture your audience. What are their pain points? Use ‘you’ rather than ‘me’ or ‘I’. Tell them a story that creates a bond to make them feel understood and valued.
- Social proof and authority: This is a trust building technique. Use customer testimonials, and showcase relevant experience, skills, or qualifications.
- Call to Action: Move visitors through the site with helpful CTA buttons like Maria’s: ‘Download’, ‘Watch Now’, and ‘Get Inspired’.
Copywriting Example #2: The Shock-Effect Billboard
Billboards are usually targeted at motorists. They need to grab attention and leave a lasting impression, as the cars whizz by.
This is a perfect example:

Why It’s Effective
This billboard sells a serious message with great impact. Literally.
The message is instant. It slams into our brain using 4 words and 1 image. And it’s even more powerful because they crumpled the actual billboard at the point of impact.
Great copy isn’t just about words. The context, layout, and relationship of the words and images are just as important.
Copywriting Techniques You Can Steal
- Triggering shock: Negative emotions like shock and fear work as well as positive ones. What emotions can you associate with the product you’re writing about? What power words might trigger those emotions?
- Tone: Always use an appropriate tone of voice for the audience and message. This billboard is perfect — serious, but simple.
- Brevity. If you can say it in 4 words, don’t use more. One of the best ways to achieve brevity is to cut out unnecessary adjectives and superlatives like ‘very’.
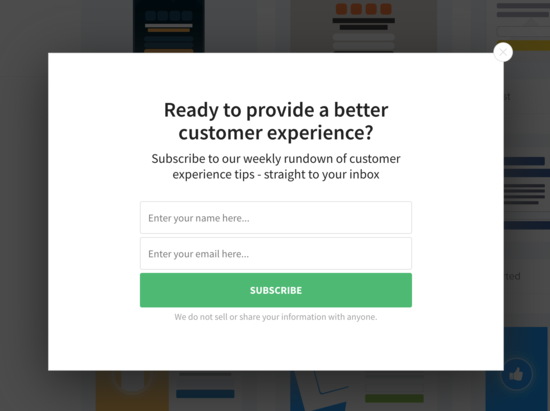
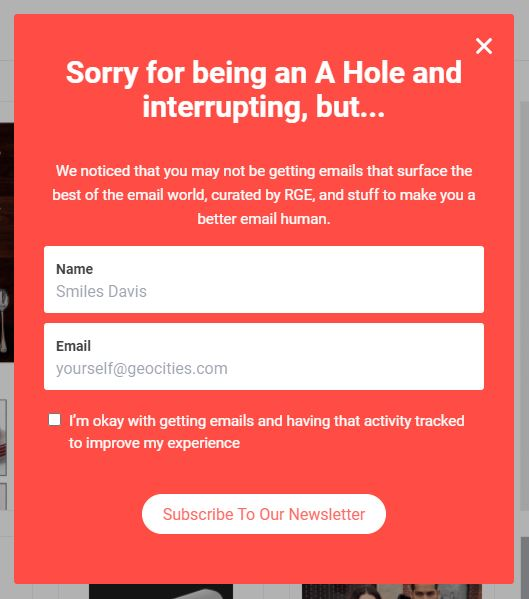
Copywriting Example #3: The Funny Popup
Popups. We all hate them, but everyone uses them.
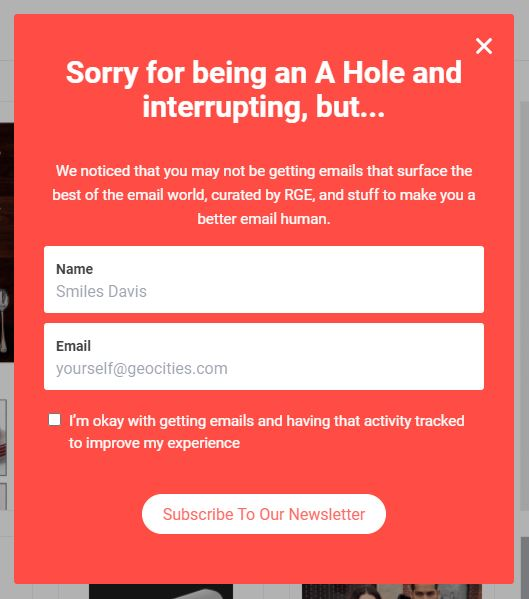
But sometimes a perky little popup begs forgiveness. Like this one from Really Good Emails:

Why It’s Effective
It’s apologetic. It knows it’s annoying, so it uses cheeky charm to win you over.
This whimsy continues in the ‘name’ field where it uses a silly name to show where you need to enter your details.
Just think: if Really Good Emails can make its popup worth reading, the rest of the site must be great.
Copywriting Techniques You Can Steal
- Good headline: Make it funny, cheeky, controversial — anything but boring.
- Humor: If you can raise a smile, you’re halfway to a conversion. Here’s how you do it well.
- Honesty: Popups are like flies. You just want to swat them out of your way, so be honest about it and you may win a few hearts (and addresses for your email list).
Copywriting Example #4: The Engaging Email
How many emails do you delete without opening? And what makes you open the others?
Usually it’s because:
- You trust the sender and want to hear what they have to say, or
- You can’t resist the subject line.
No one knows this better than Laura Belgray from Talking Shrimp, the queen of email marketing whose conversion rates are through the roof.
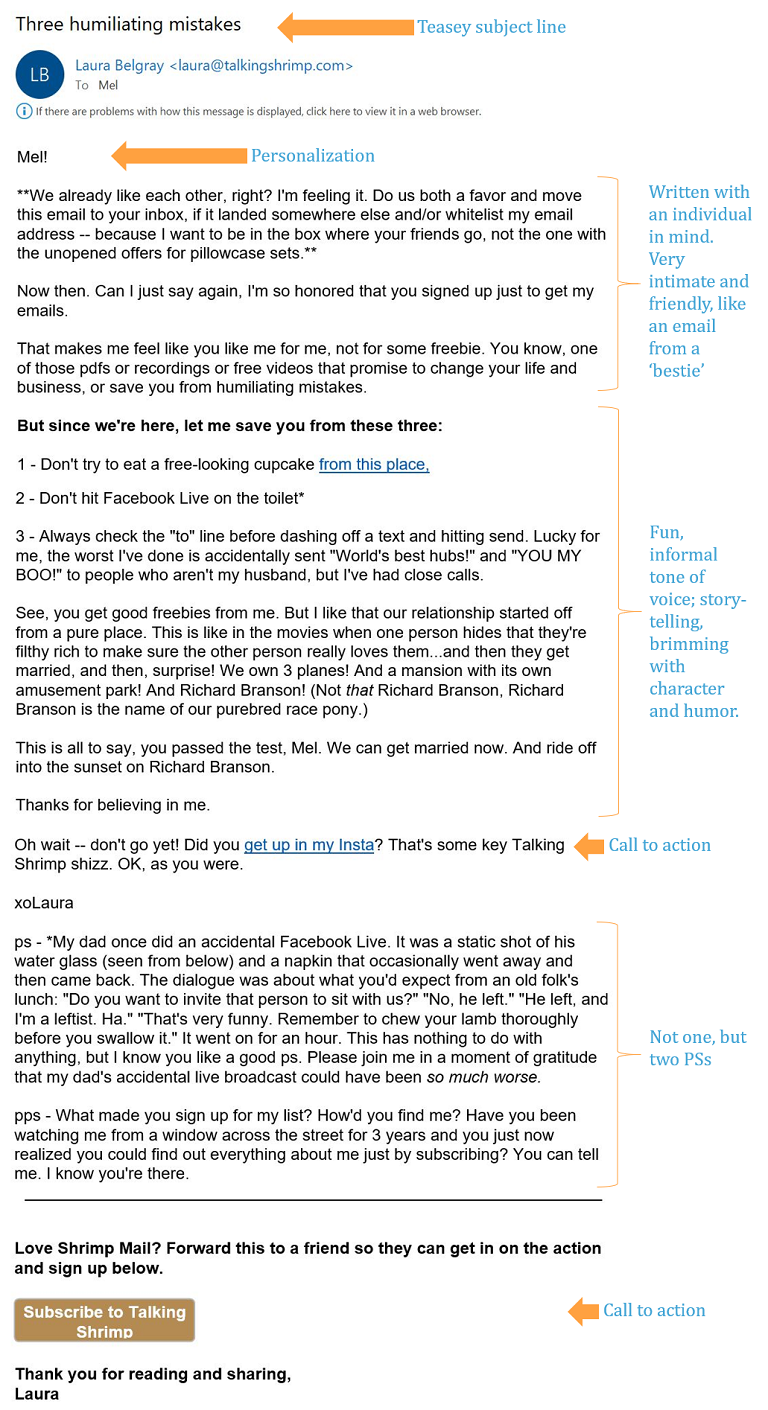
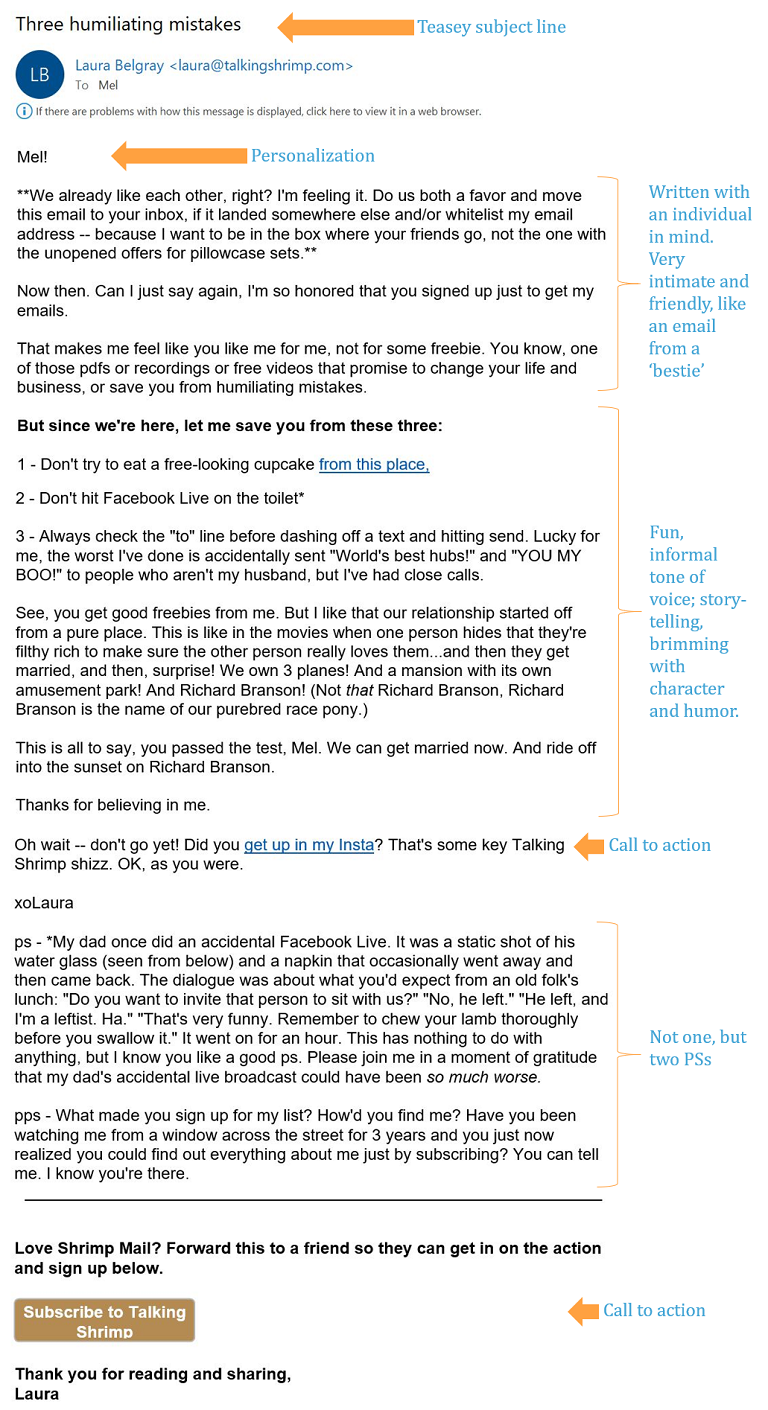
Here’s a typical email from Laura, the second in her welcome sequence to new subscribers:

Why It’s Effective
Laura has one of the strongest voices in the world of copywriting. She writes like your best friend would. She’s funny, irreverent, ballsy, and honest.
Her language is full intimacy and humor, but above all, she’s a skilled salesperson. She’s like a heat-seeking missile, on a mission to get you to click through (while charming the socks off you).
Email Copywriting Techniques You Can Steal
- Subject line: If it sucks, it doesn’t get opened. Make it intriguing, arouse their curiosity, and avoid anything too salesy (unless it’s irresistible, like ‘free’ or ‘only 2 hours remaining’).
- Know your audience: Write as though you know them — that the email is intended for their eyes only. Visualize the reader, know their needs, and make it conversational.
- Tight Copy: Keep your writing tight and deliberate. Use active verbs, cut the flab, and make every word count.
- Call to Action: Always include a call to action (CTA) and at least one PS — did you know people often skim down to the PS first?
Copywriting Example #5: The Irresistible Landing Page
When you click a CTA link, it often takes you to a landing page, which has a very specific task — to convert potential customers into buyers or subscribers.
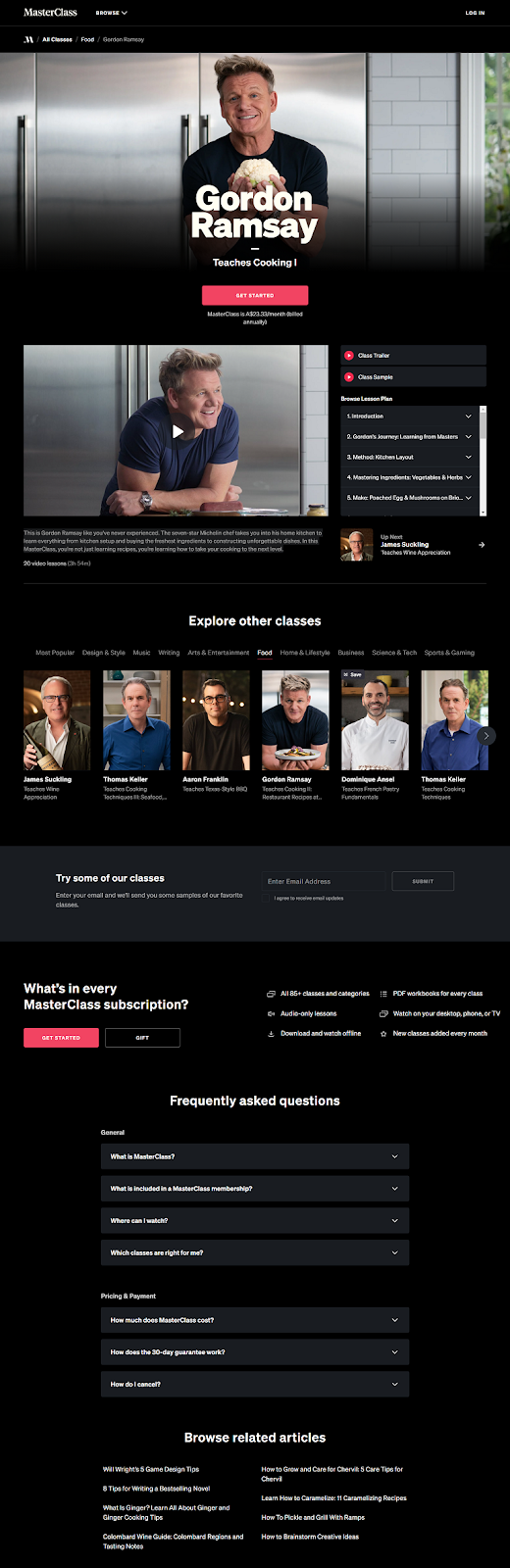
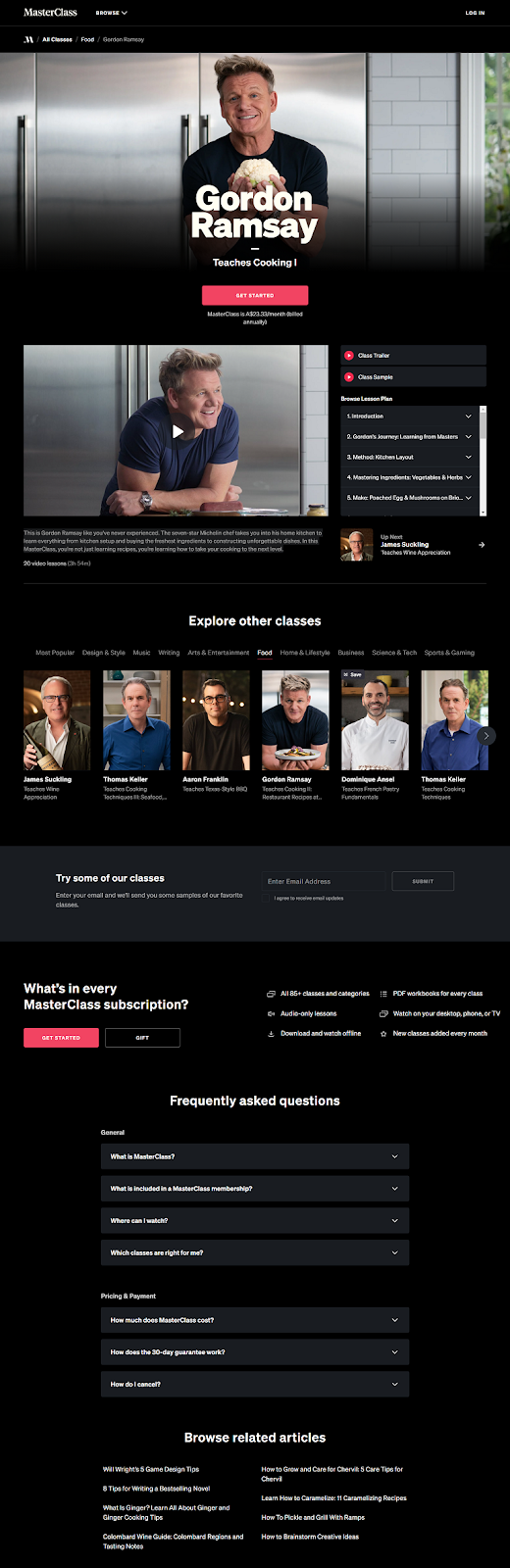
Here’s a landing page from MasterClass, a website that streams video lessons from the world’s leading experts in their niche, like Gordon Ramsey.

Why It’s Effective
MasterClass is like an online university where the professors are celebrities. Imagine Samuel L. Jackson teaching you about acting, or Anna Wintour tutoring you on leadership!
Apart from being beautifully designed, with high-quality images and videos, this landing page pulls out every sales and conversion trick in the book, such as:
- A call to action button above the fold.
- Minimal navigation distractions. It wants you to focus on Gordon Ramsay’s class.
- In the video, Gordon promises, “Everything I’ve learned is laid bare in this MasterClass”. It’s a compelling value proposition.
- Teasers, trailers, and samples so you can try-before-you-buy.
- A sign-up form to join their email list.
- A pricing breakdown of what you get for your money to reinforce the value proposition.
- FAQs designed to erase the last trace of doubt.
Copywriting Techniques You Can Steal
- Social proof: You may not have Gordon Ramsey as social proof, but use what you can, like customer testimonials, or your client’s awards and achievements.
- Call to action: There are 3 subscription buttons on this page, plus one for a gift subscription, which is genius. Would this work for the online business you’re writing about?
- Creating desire: The body copy reads, “You’re not just learning recipes, you’re learning how to take your cooking to the next level.” Irresistible benefits for a home-cook enthusiast. What would your audience find irresistible? Show them how the product can change their life for the better. Win their hearts and minds with a story. And don’t think this only applies to consumer products. Buyers of high-tech SaaS products also respond to emotional triggers in a landing page, case study, or any sales copy.
Copywriting Example #6: The Trustworthy FAQ Page
If you thought FAQs were created to answer questions, think again. Here are some of the reasons organizations include an FAQ page on their site:
- It showcases your expertise, trustworthiness, and authority.
- Draws people to your site by responding to their search criteria, which gives you lots of SEO opportunities.
- It helps to overcome objections and move people towards a purchasing decision.
- It’s a great way to tell people what you want them to know about your products without making it sound like a sales pitch.
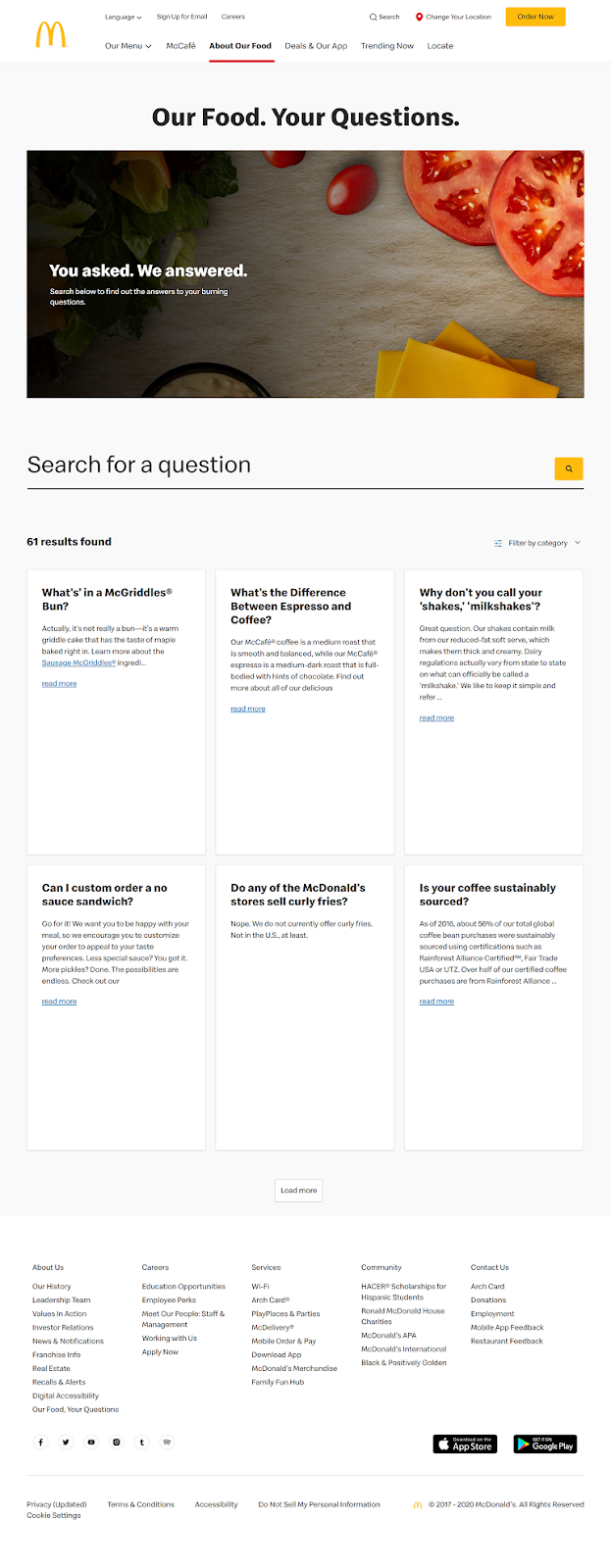
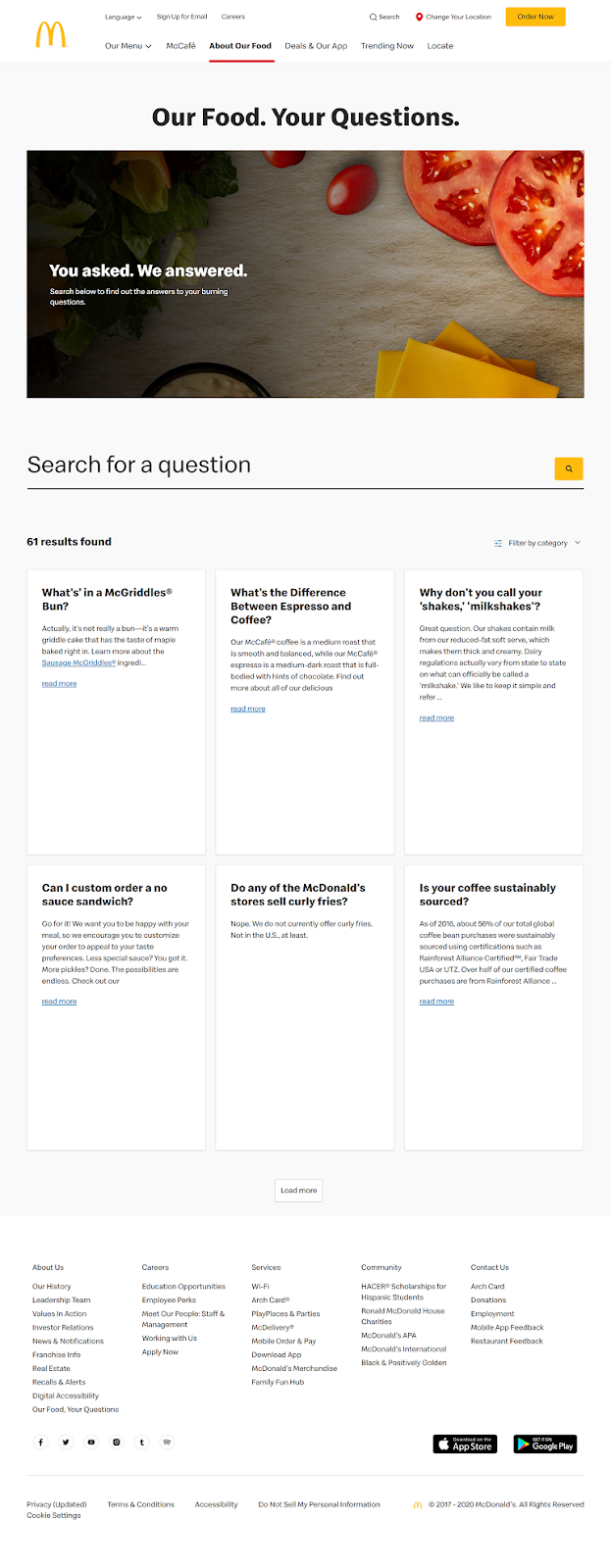
And that takes some copywriting know-how. Just ask McDonalds:

Why It’s Effective
McDonalds is a content marketing juggernaut, as this FAQ page demonstrates.
Firstly, the questions are highly optimized to respond to keywords and phrases used in Google such as ‘Do any of the McDonald’s stores sell curly fries?’ As it happens, they don’t, but why miss the opportunity to capture the attention of people who ask.
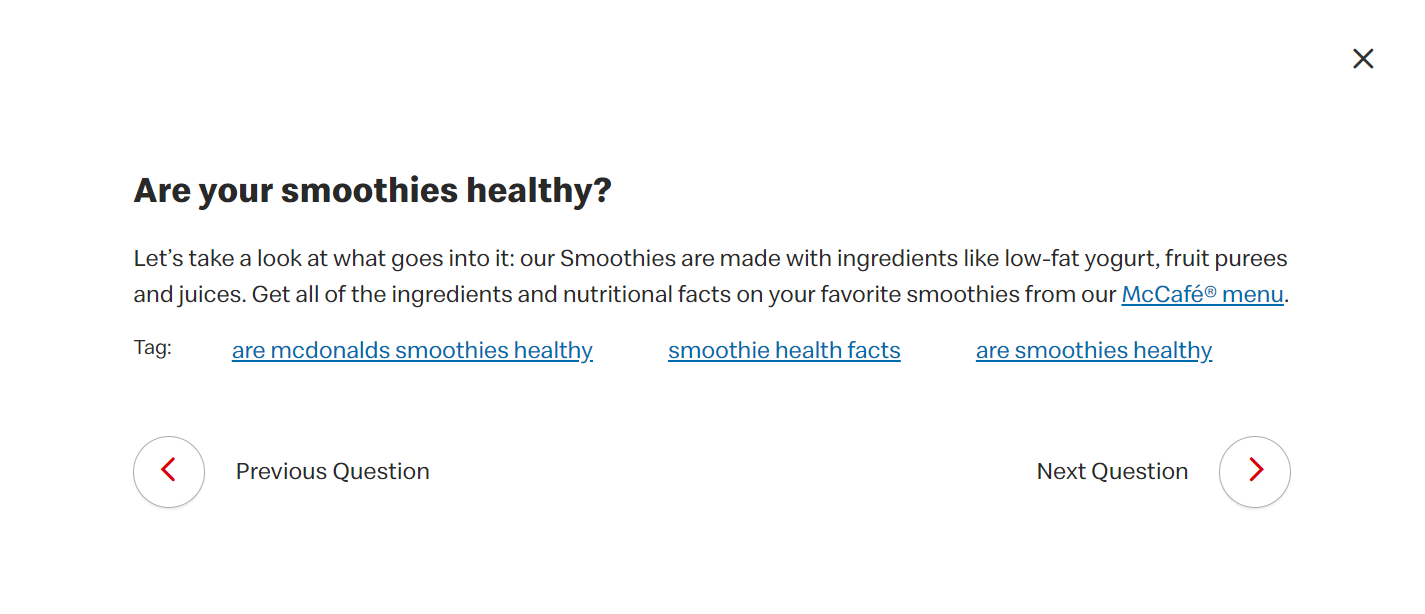
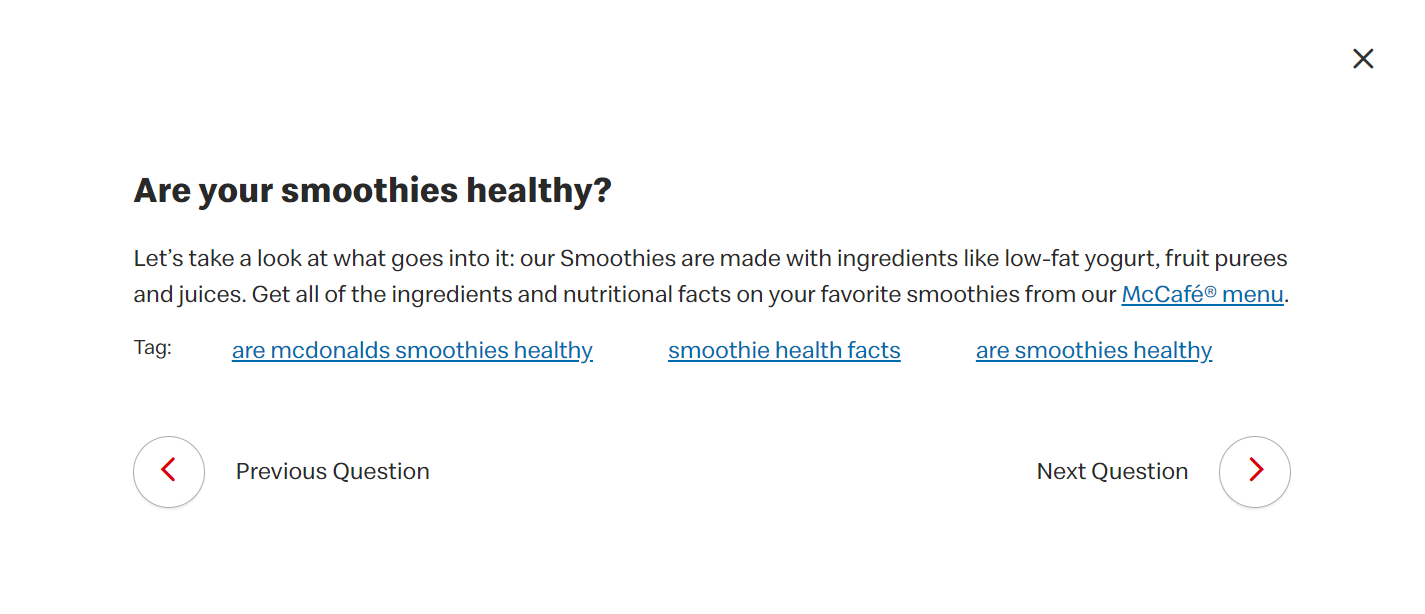
McDonalds is cheap and convenient, but its food isn’t famous for its health benefits. Rather than avoid the elephant in the room, the FAQ page asks, and then side-steps the stickier questions, like this:

Most of the links in the answers direct people to other pages and content in the site, which helps retain visitors and boost their SEO. And with a highly visible search function at the top of the page, it’s like a directory for the whole site.
Copywriting Techniques You Can Steal
- Building trust: With every answer McDonalds is saying: You can trust us to listen to you, and deliver what you want. It uses phrases like “it’s something we know our customers want” and “It’s time for All Day Breakfast. Why? Because of you!” Think about the ways you can respond to customers’ concerns and feedback to build trust in the FAQs you’re writing.
- Conversational tone: Use a friendly, conversational tone, but make sure it suits the audience you’re writing for. McDonalds uses phrases like “Great question,” and “Makes you wish you had one right now, doesn’t it?”
Copywriting Example #7: The Persuasive Social Media Ads
We all know that classic line from Ernest Hemingway:
For sale: Baby shoes. Never worn.
It’s possibly the greatest ad copy of all time because it conjures up an entire story in just 6 words, each one dripping with emotion.
There’s no Tweet, LinkedIn, or Facebook post that quite matches Hemmingway’s flair, but the principles of writing social media ads are the same. You need to be brief and relevant, while packing a persuasive punch.
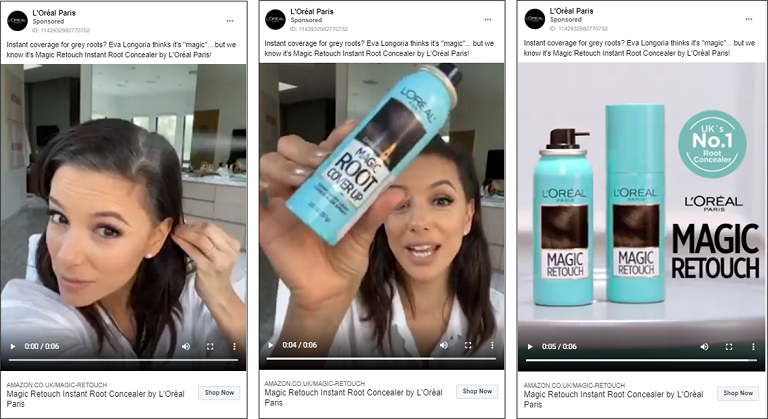
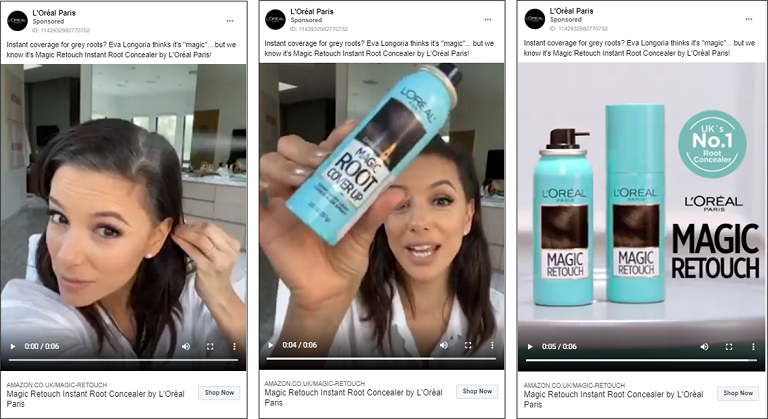
L’Oréal Paris comes close with this ad:

The ad — a 6-second video featuring actress, Eva Longoria — is targeted at women who want to get rid of their grey roots instantly.
Why It’s Effective
The text above the video gets right to the point: “Instant coverage for gray roots?” It conjures up the problem and the target market in 5 words.
In the video, Eva Longoria demonstrates the product, squeals in delight, and says “I don’t know what it’s made of but it’s magic.”
Who cares what it’s made of! If it works for Eva Longoria, it’s going to work for every other woman who wants to look like Eva Longoria.
And that’s why the ad is so effective.
Copywriting Techniques You Can Steal
- Relevancy: The advantage of social media is that you can select your target audience by gender, age, interests, or down to a pin-prick on a map. Make sure your message is just as targeted and relevant to their needs, delivering a message they will understand, instantly.
- Benefits over features: Forget the features, focus on the benefits. How is your product going to solve their problem or improve their life?
- Product demonstration: If you can demonstrate how your product or service works, do it. It’s one of the most effective sales techniques.
Copywriting Example #8: The ‘Buy Me Now’ Product Descriptions
How many times have you clicked through to product details on an ecommerce site, only to find a lackluster description that leaves you cold?
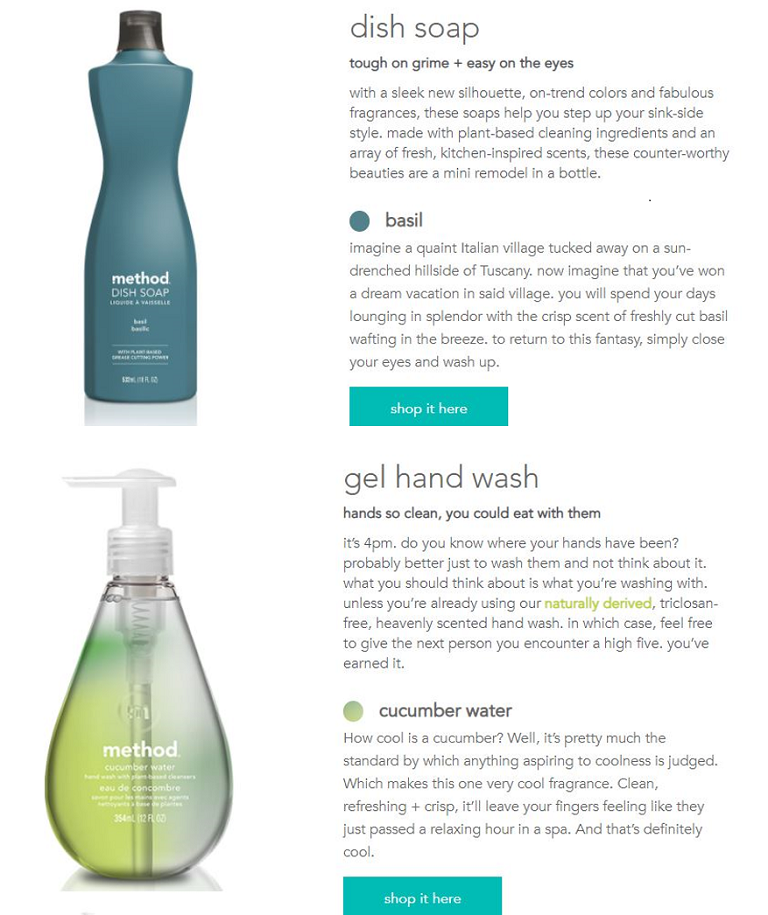
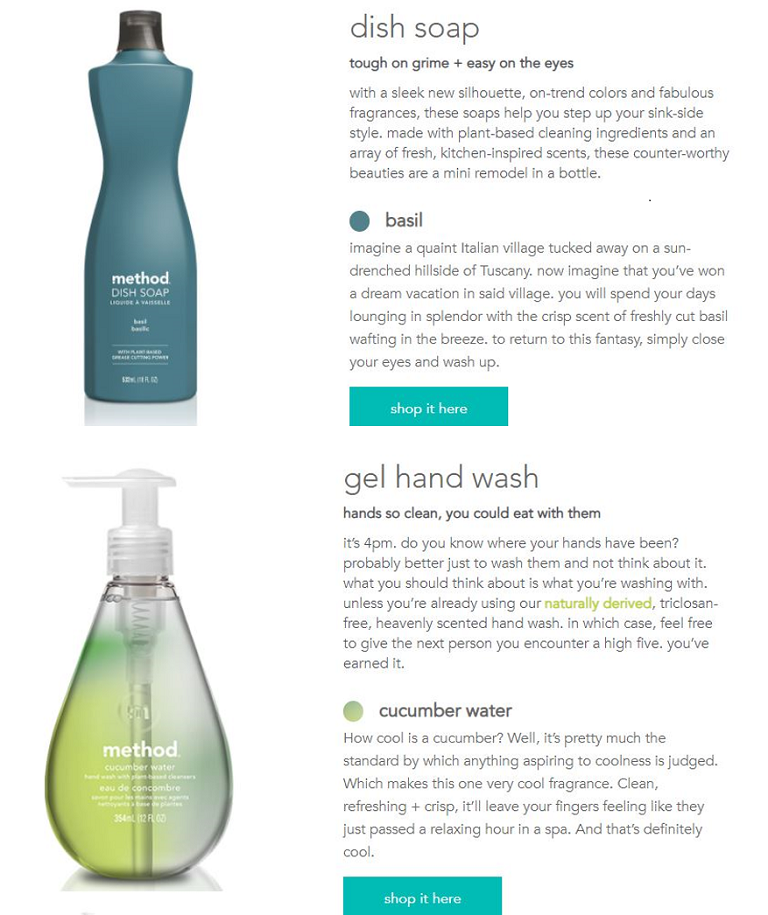
But if you’ve ever visited Method’s website and read the dreamy descriptions of their cleaning products, you’ll know how hard it is to resist hitting the ‘buy now’ button.

Why It’s Effective
Let’s face it, dish soap and gel hand wash are not the sexiest products. But Method uses dynamic language and metaphors to conjure up images of fashionistas (“on-trend colors”)… international travel (“a sun-drenched hillside in Tuscany”)… and enviable lifestyles (“a relaxing hour in a spa”).
Why would you want to buy any other brand of soap?
Copywriting Techniques You Can Steal
- Benefits over features: Method tells you their dish soap will whisk you away to Tuscany. What are the benefits of the product for your audience?
- Sensory Language: Every one of Method’s descriptions is a mini experience, sparking the reader’s imagination, like “the crisp scent of freshly cut basil wafting in the breeze”. What story can you weave about your products that will capture a mood or an emotion? What luscious language can you use to make them feel, taste, smell, or experience the benefits of the product?
- Humor: Method’s products descriptions are whimsical and funny. They brighten up a drab day and make you happy to be buying mundane soap. Can you add the same sense of fantasy and fun to your ecommerce product descriptions?
Copywriting Example #9: The Awe-Inspiring Topical Ad
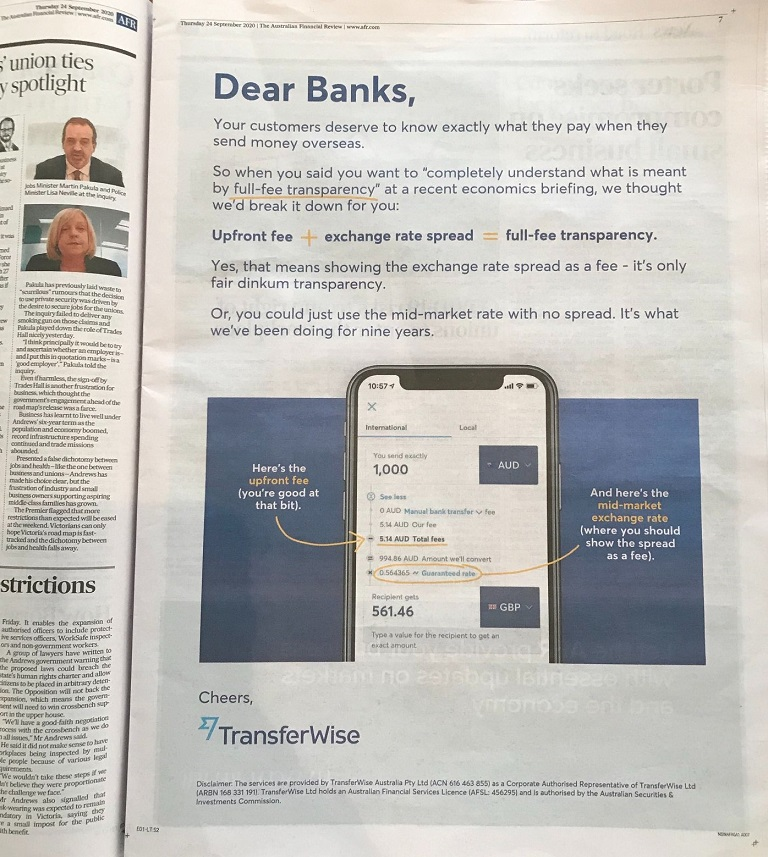
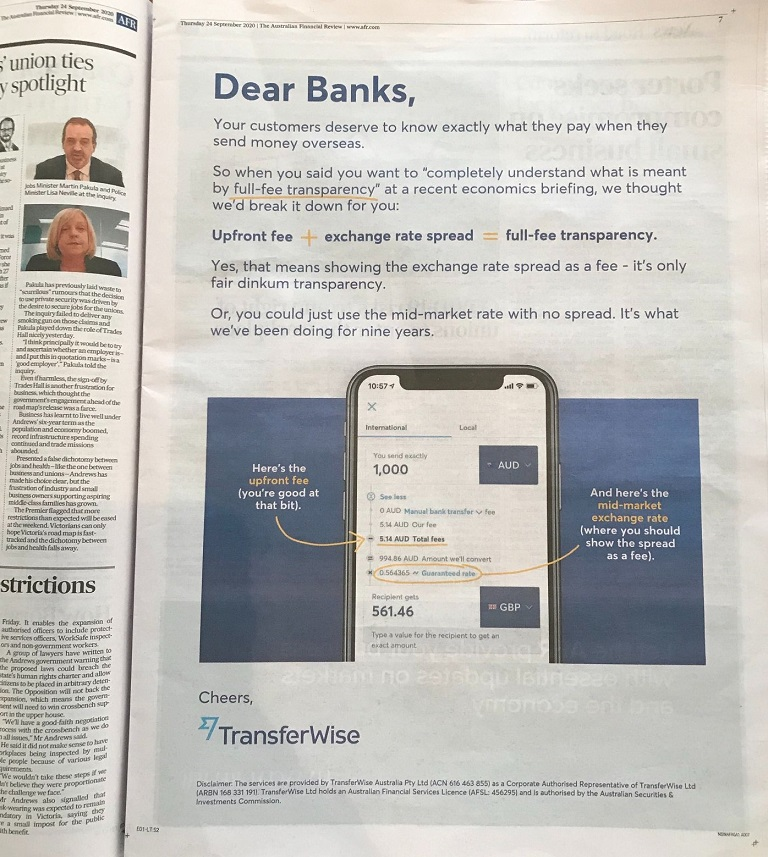
A topical ad is when the advertiser takes something that’s in the news and spins it to their advantage. Like this advert by international money transfer service, TransferWise:

The ad appeared in the Australian Financial Review newspaper following a government enquiry into the banking sector. The Deputy Chair of the enquiry criticized the four major Australian retail banks for their hidden currency exchange fees and said:
“It’s very, very simple. TransferWise does it… They just tell you how much you pay to transfer money. This isn’t complicated… You just need to come clean with people.”
Why It’s Effective
TransferWise was handed a silver bullet on a golden platter, and they didn’t let it go to waste:
- They acted immediately, while the topic was newsworthy, and the public was interested.
- They capitalized on the issue while staying true to their own messaging: Be radically transparent. Charge as little as possible. As a brand awareness ad, it couldn’t have been stronger.
- They ran the full-page ad in Australia’s most elite newspaper aimed at a business audience. But they used the language of their customers — individuals who live and work around the world — to emphasize the snootiness and arrogance of the banks.
- They brazenly took on their major competitors (‘Dear Banks’), pitching themselves as the little guy in a David and Goliath saga, and won.
Copywriting Techniques You Can Steal
- Humor: With their tongue firmly in their cheek, TransferWise used satirical humor to put the knife into their competitors and give it a good twist. Warning: Be very cautious when using this form of humor as it can backfire.
- Controversy: If you’re going to do something controversial like naming and shaming your competitors, you need to take a stand and believe in your own convictions. This is a perfect, awe-inspiring example.
- Tone of Voice: The ad remained true to TransferWise’s down-to-earth tone of voice, even throwing in a bit of Aussie slang (‘fair dinkum’) in an otherwise high-brow setting. Think about the audience you’re writing for and the tone of voice that would best resonate with them.
Copywriting Example #10: The Timeless Tagline
The job of a tagline is to sum up a key value proposition in a few succinct words. A great tagline is memorable (Nike: Just do it) and sets a brand apart from its competitors (Apple: Think different).
It can be heart-warming (Disneyland: The Happiest Place on Earth), or self-effacing (Volkswagen: Think Small).
A tagline is usually the last thing people see or hear at the end of any marketing copy, and its job is to keep the brand top of mind for future buying decisions.
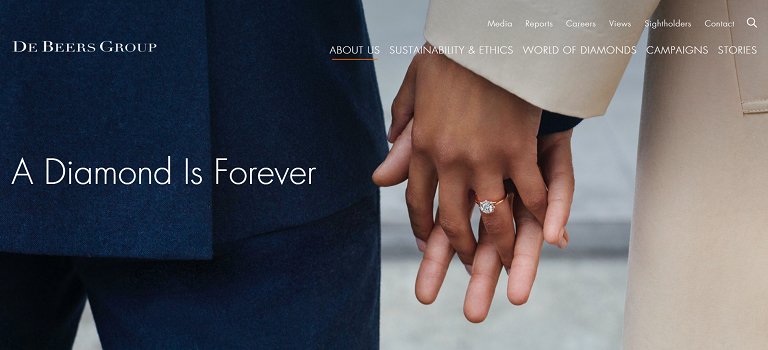
Here’s arguably the all-time best copywriting example of a tagline:

Why It’s Effective
Ad copywriter, Frances Gerety, came up with the famous tagline for De Beers in the 1940s, when only the rich and famous bought diamonds.
It’s effective because it directly connected diamonds with eternal love (instead of wealth) and — virtually overnight — diamond engagement rings became the symbol of that sentiment. By 1951, 80% of brides in the United States wore a diamond ring, a tradition which continues to this day.
So great was the tagline, it has been used in every De Beers ads for engagement rings since 1948. In 1956, it inspired the title of a James Bond novel, and in 1971 the Shirley Bassey song of the same name.
In 1999, it was named ‘The Slogan of the Century’ by Advertising Age.
Copywriting Techniques You Can Steal
- Value proposition: De Beers value proposition is: if you buy this ring, your love will never end. What is the core value proposition of the brand you are writing about? Will it make people smarter, faster, happier, richer?
- Brevity: The best taglines are short sentences that only a few words long, yet still pack a punch. Write the core value proposition as succinctly and clearly as possible, then start trimming back the words and adding pizzazz.
Which of These Great Copywriting Examples is Your Favorite?
Becoming a great copywriter isn’t about being a creative genius.
It’s about borrowing the very best ideas from the creative geniuses who came before you, studying their techniques, and applying them to your own writing — whether that be for SEO, a case study, or blogging.
That’s why you need to bookmark these copywriting examples and continue to build your own swipe file as you build your skills.
But in the meantime, we’d love to hear from you.
Which of these copywriting examples is your favorite? Is there a great example we missed?
Let us know in a comment below.
The post 10 Great Copywriting Examples (+ Takeaways for Copywriters) appeared first on Smart Blogger.
from Smart Blogger https://ift.tt/3e5TFyC
via
IFTTT