Do you want to create an IDX real estate website using WordPress? A real estate website requires specific features that are not normally available in ready-made websites, but don’t worry we got you covered. In this article, we will show you how to easily create an IDX real estate website using WordPress.

What is IDX?
IDX or Internet Data Exchange is a software standard used by realtors, brokers, and their teams to display frequently updated listings from MLS (multiple listing services).
Why is IDX Important for Real Estate Websites?
Real estate websites use IDX to showcase property listings with up-to-date information that’s pulled directly from MLS. IDX allows you to showcase a wide range of properties, so you can generate more leads for your business.
How to Make an IDX Real Estate Website?
Typically you would have to hire a developer to build an IDX real estate website which would cost you thousands of dollars.
But that’s not ideal if you’re just starting out.
Luckily there is an easier solution that you can use to make an IDX real estate website by yourself (without any coding knowledge).
We’re going to walk you through each step, one by one. But before we do, you will need the following things to get started.
- A domain name (This will be your website’s address that your users will type in their browsers to visit your website i.e wpbeginner.com)
- A web hosting account (This is where your website’s files will be stored)
- A real estate website template
- An IDX WordPress plugin
Ready? Let’s get started.
Step 1. Getting Started with Your Real Estate Website
First, you need to choose the right platform for your website. WordPress is the world’s most popular website builder used by tens of thousands of real estate websites.
When we refer to WordPress, we’re referring to WordPress.org (software), not the WordPress.com (hosting service). Often beginners confuse these two due to the name. See our article on WordPress.com vs WordPress.org for a side-by-side comparison.
We recommend using self-hosted WordPress.org because it gives you access to all the WordPress features out of the box.
To get started with WordPress, you will need to register a domain name and get a WordPress hosting account.
Normally, a domain name costs $14.99 / year and website hosting costs $7.99 / month.
This is a lot for small business owners who’re just starting out.
This is why we convinced Bluehost to offer WPBeginner users a free domain name, free SSL certificate, and 60% discount on hosting.
Basically, you can get started for as low as $2.75 per month.
→ Click Here to Claim This Exclusive Bluehost Offer ←
Note: Bluehost is an officially recommended hosting provider of WordPress, and we also use Bluehost for several of our own websites.
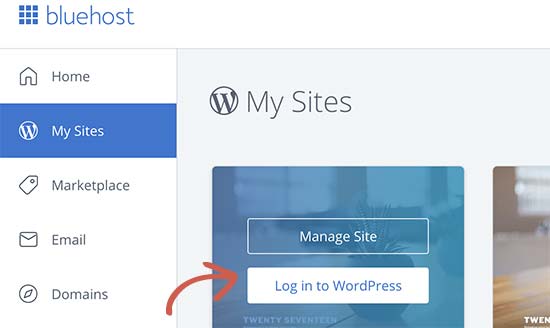
Once you have signed up for hosting, you will get an email with a link to your hosting dashboard.
Bluehost will automatically install WordPress for you, and you will be able to login to your WordPress site directly from the hosting dashboard.

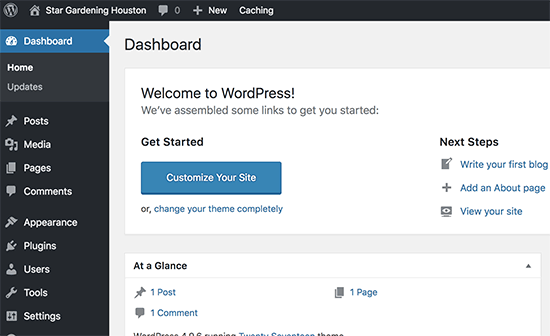
Once logged in, you will see the WordPress admin area. This is where you will manage your website, change settings, and add new content.

Step 2. Choose a Real Estate WordPress Theme
The best thing about WordPress is that it gives you access to thousands of pre-made templates also known as WordPress themes. However, a real estate website has different needs than a regular business website.
Luckily, there are tons of beautiful WordPress themes that you can use to make a real estate website. See our expert pick of the best real estate WordPress themes.

Some tips on choosing a theme for your real estate website.
- Strive for simplicity in design.
- Keep in mind that theme demos use a lot of images that don’t come pre-installed. You will have to replace them with your own.
- Make sure the theme works on all screen sizes and devices.
- Look for IDX / MLS integration and compatible themes with your IDX plugin.
- Check for theme reviews and performance.
For more details, see our guide on how to choose the perfect WordPress theme for your website.
After choosing a real estate theme for your website, you can go ahead and install it. For detailed instructions, see our beginner’s guide on how to install a WordPress theme.
Step 3. Choose an IDX WordPress Plugin
There are plenty of WordPress IDX plugins on the market. You will need to carefully choose the plugin that works with your MLS provider.
We recommend using the dsIDXpress plugin. For more details, see our step by step guide on how to install a WordPress plugin.
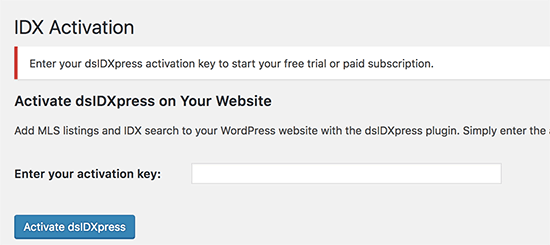
Upon activation, the plugin will add a new menu item labeled ‘IDX’ to your WordPress admin bar. Clicking on it will take you to plugin’s settings page.

You will need to enter your activation key. You can find this information on the plugin’s website or the email they sent you when you registered the plugin.
After activation, the plugin offers multiple ways to add MLS content to your website. If you are using the demo version of the plugin, then you get access to fictional MLS listings. Paid users will be able to select their MLS provider from the plugin’s website.
Once you have added your MLS provider, you can go ahead and start adding MLS content. The easiest way to do this is by using the IDX widgets.
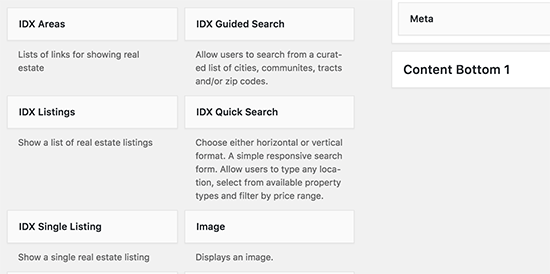
Head over to Appearance » Widgets page, and you will see multiple IDX widgets that you can add to your website. This includes IDX listings, IDX area, IDX search, and IDX single listing widgets.

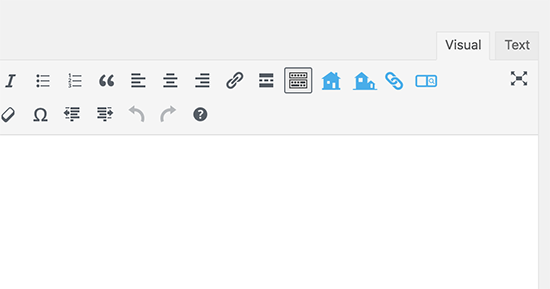
You can also add MLS content to your WordPress posts or pages. Simply create a new post or page, and you will notice the IDX listings button in the Visual Editor.

Another way to generate content from your MLS listings is by visiting IDX Pages page and clicking on the ‘Add New’ button.
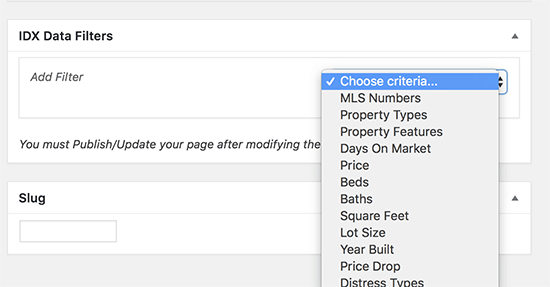
IDX Pages work just like regular WordPress pages, except that they will display your MLS listings. To choose what you want to show on the page, you can use the IDX Data Filters section at the bottom of the page.

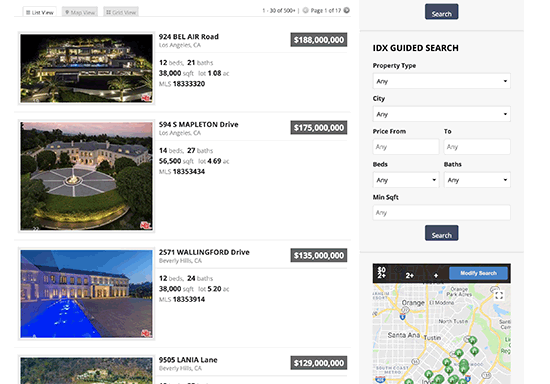
Don’t worry if your listings don’t look aesthetically pleasing in the beginning. Just focus on adding the listings you want to display at first.
Once you are done setting up your MLS content, you may need your theme’s support team to help you tightly integrate it using custom CSS.

Step 4. Promoting Your Real Estate Website
You WordPress real estate theme and your IDX plugin provide you plenty of options to create targetted content for search engines.
For example, if you want to target a specific neighborhood, city, or housing community, then you can create specific pages for their listings.
Apart from displaying the listings, you can further optimize that page by adding useful information about that particular area.
Next, you would need to learn some basic WordPress SEO skills. We have a complete WordPress SEO guide with step by step instructions for beginners which will walk you through it.
Step 5. Capturing Leads from Your Real Estate Website

Did you know that almost 75% of visitors who see your website will never see it again? It is not your fault, it is just that the internet is huge and more websites are joining each day to increase competition.
Instead of letting those potential buyers slip away, you need to get their information.
This is where OptinMonster comes in. It is the best lead generation software in the world and helps you convert casual visitors into leads and then clients.
See how WoodSide Communities made $249,435 in less than 2 months using OptinMonster.
To get started, you may want to see these practical lead generation tips for those in real estate.
Another useful tool you need in your arsenal is WPForms. It is the best WordPress contact form plugin and will allow you to easily add contact forms for each listing on your site.
Step 6. Mastering WordPress Skills
WordPress is quite easy to use but from time to time you will need help. Luckily, there is plenty of help available online for free.
WPBeginner itself is the largest WordPress resource site in the world. We offer tons of beginner’s guides, how-tos, tutorials, and videos (all of them are totally free).
Here are some handy WPBeginner resources that you should bookmark to continue learning WordPress.
- WPBeginner Blog – This is where we publish our WordPress tutorials, how tos, and step by step guides.
- WPBeginner Videos – These step by step videos will help you learn WordPress FAST.
- WPBeginner on YouTube – Need more video instructions? Subscribe to our YouTube channel with more than 52,000 subscribers and 7 Million+ views.
- WPBeginner Dictionary – The best place for beginners to start and familiarize themselves with the WordPress lingo.
- WPBeginner Blueprint – Check out plugins, tools, and services we use on WPBeginner.
- WPBeginner Deals – Exclusive discounts on WordPress products and services for WPBeginner users.
Many of our users use Google to find answers on WPBeginner by simply adding ‘wpbeginner’ at the end of their search term.
We hope this article helped you learn how to create an IDX real estate website using WordPress. You may also want to see our list of essential WordPress plugins for business websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create an IDX Real Estate Website using WordPress appeared first on WPBeginner.
from WPBeginner https://ift.tt/2O1qzSJ
via IFTTT
No comments:
Post a Comment