Do you want to add an alert bar to your WordPress site?
An alert bar or notification bar is a great way to let visitors know about important updates, special offers, new product launch, etc.
In this article, we’ll show you how to create an alert bar in WordPress with 3 easy solutions.

Why Create an Alert Bar in WordPress?
An alert bar is a great way to let your visitors know about anything important. That could be an ongoing sales event, update about your opening times, or changes to your services.
You can also use an alert bar to tell visitors about a special deal, such as a buy one get one free offer. This is a great option if you run an online store.
Using an alert bar is better than just putting an announcement on your homepage. Your alert bar can appear prominently right at the top of every page across your whole site.
It’s easy to create an alert bar in WordPress. We will cover the 2 best notification bar plugins plus a manual method using HTML and CSS code. Simply click the links below to jump straight to each option:
Method 1: Creating an Alert Bar Using OptinMonster
OptinMonster is the best conversion optimization software on the market. It helps you convert more website visitors into subscribers and customers.
It comes with beautiful lightbox popups, welcome mats, countdown timers, and other dynamic overlays that help you increase subscribers and sales for your website.
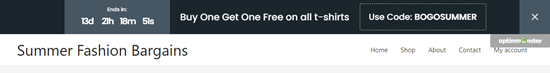
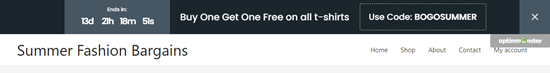
You can also use OptinMonster to make an alert bar for your website. Here’s the one we’re going to create:

There are lots of pre-built templates inside OptinMonster. This makes it really easy to create an alert bar that looks great within minutes.
First, you need to visit the OptinMonster website and sign up for an account.
Next, you need to install and activate the OptinMonster WordPress plugin. For more details, see our step by step guide on how to install a WordPress plugin.
This plugin connects your WordPress site to the OptinMonster app.
Upon activation, you need to enter your license key. You can find this in your account area on the OptinMonster website.
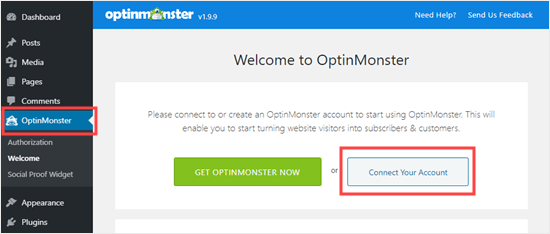
In your WordPress dashboard, click the OptinMonster menu. You then need to click the ‘Connect Your Account’ button. Just follow the on-screen prompts to connect your WordPress site to your OptinMonster account.

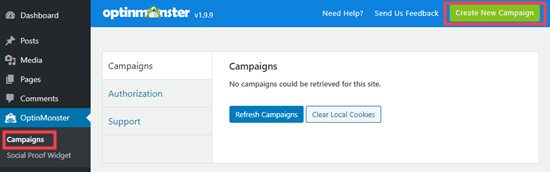
After connecting OptinMonster, simply go to OptinMonster » Campaigns in your WordPress dashboard. Go ahead and click the ‘Create New Campaign’ button:

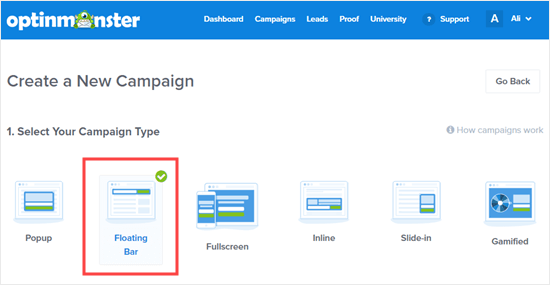
You will be taken into the OptinMonster campaign creation tool. From here, you need to select ‘Floating Bar’ as your Campaign Type.

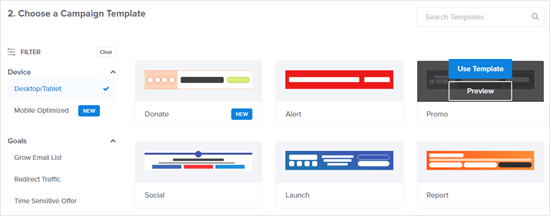
Next, you will see a choice of campaign templates. Simply choose a template that you want to use. You just need to bring your mouse over it and click the ‘Use Template’ button to select it.
We’re going to use the ‘Promo’ template for our alert bar:

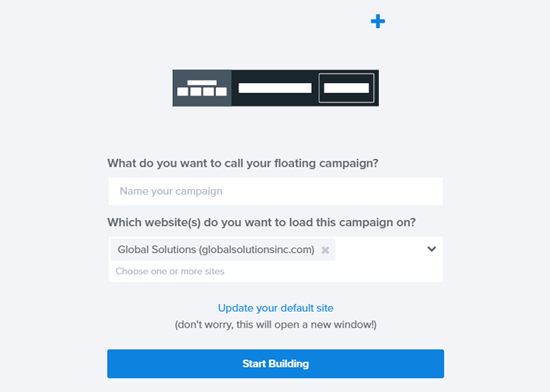
Next, you will be prompted to give your template a name and choose what site you’re going to use it on. OptinMonster should have already filled in the name and URL of your site here.

Once you’ve named your campaign, click the ‘Start Building’ button.
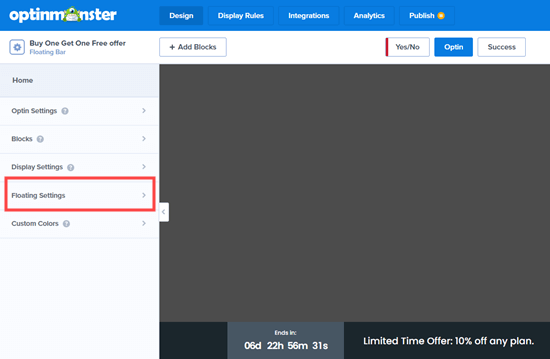
Now, you will see the campaign editor. This is where you can design your campaign.
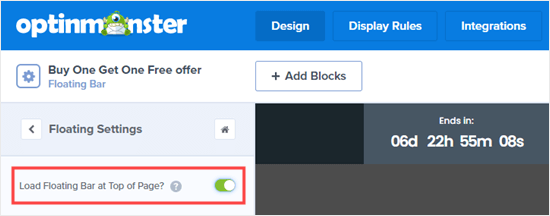
You will see that your alert bar appears at the bottom of your screen by default. To move it to the top of the screen, click ‘Floating Settings’ on the left hand side.

Next, just click the slider to move the floating bar to the top of the page:

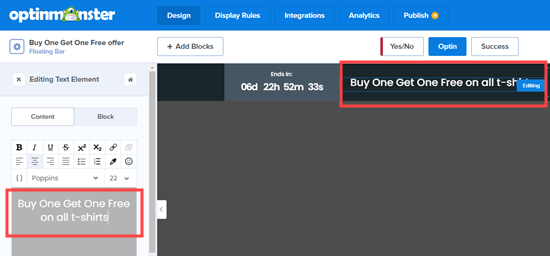
To change the text on the floating bar, simply click on the area you want to change. The editor will open up on the left hand side. Just type any text you want here.

You can also change the font, the size and color of the text, and more.
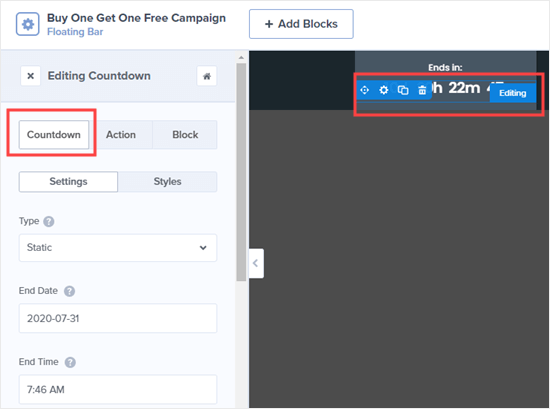
To change the countdown timer, simply click on it then click the Countdown tab. Then go ahead and enter your desired end date and time.

You can also set the timer to act as an evergreen countdown instead of a static countdown, if you prefer. An evergreen countdown is set separately for each visitor to your site.
Go ahead and make as many changes to your alert bar as you want. Once you’re happy with it, don’t forget to click the Save button at the top of your screen.

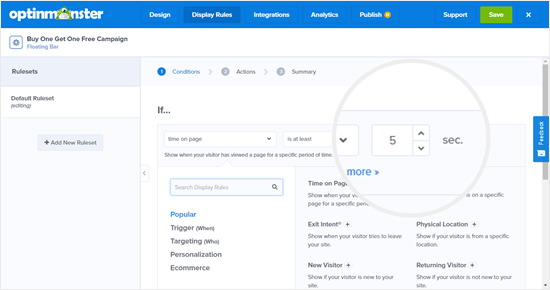
Next, you need to go to the ‘Display Rules’ tab to select when and where your alert bar will display on your site. The default rule is for your alert bar to display after the visitor has been on the page for 5 seconds.
We’re going to change this to 0 seconds, so the alert bar appears instantly. Just change the ‘sec’ countdown to 0:

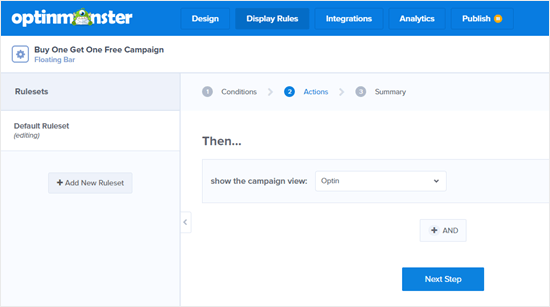
Then, click the ‘Next Step’ button, and leave the action as ‘show the campaign view: Optin’ on the next screen. Click ‘Next Step’ once more and you will see a summary.

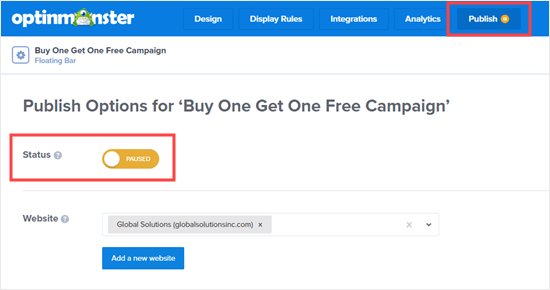
Once you’re happy, simply click the ‘Save’ button at the top of the screen, then click the ‘Publish’ tab. Click the ‘Status’ slider to set it to Active.

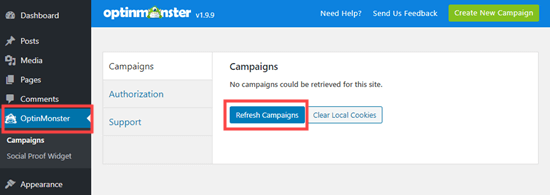
The final step is to activate the campaign on your website itself. Click on the OptinMonster tab in your WordPress dashboard, then click the ‘Refresh Campaigns’ button

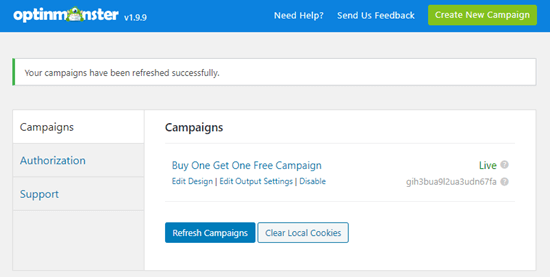
You will then see your campaign listed here.

Simply visit any page on your website, and you will see your campaign in action:

Method 2: Creating an Alert bar using SeedProd
Another way to make an alert bar is to use the SeedProd WordPress plugin. SeedProd is best known for its ‘coming soon’ and maintenance mode pages for WordPress.
SeedProd also has a Notification Bar plugin that you can get when you sign up for any paid package.
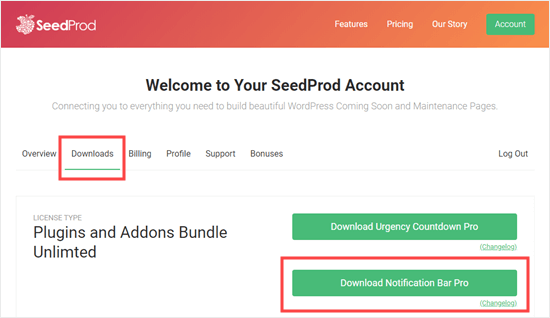
First, you need to visit the SeedProd website and sign up for an account. Next, go to the ‘Downloads’ page within your account and download the Notification Bar Pro plugin:

Then, you need to install and activate the Notification Bar Pro plugin on your site. For more details, see our step by step guide on how to install a WordPress plugin.
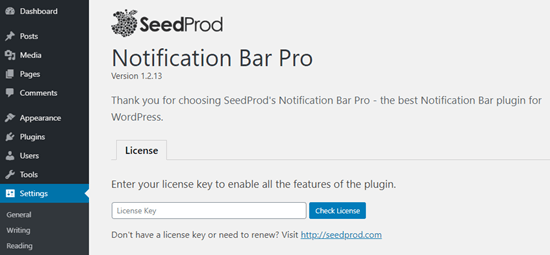
Upon installation, you will see a page where you need to enter your license key. You can find this in your SeedProd account.

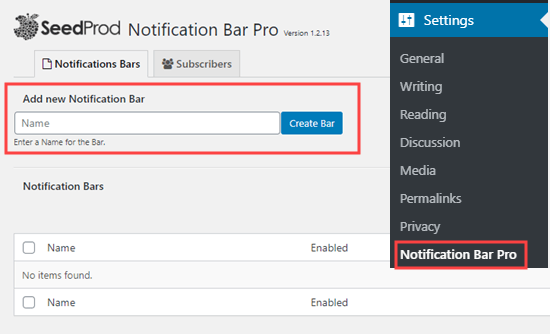
Next, go to Settings » Notification Bar Pro where you will start creating your notification bar. Simply enter a name for it and click the ‘Create Bar’ button.

You will now see the SeedProd notification bar editor. To begin with, the notification bar will show as an orange strip at the top of the screen:

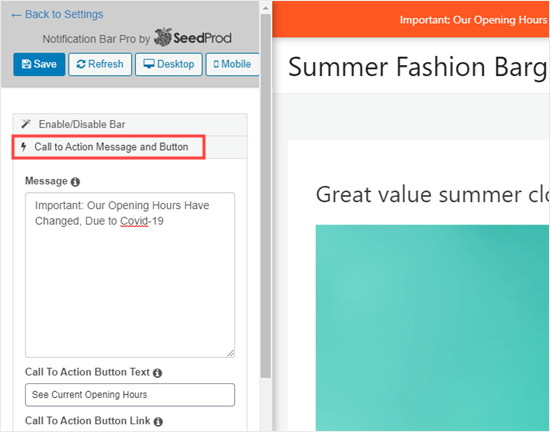
To add text to the notification bar, click the ‘Call to Action Message and Button’ tab on the left hand side. Simply enter the text you want to use. If you want to add a call to action button, you can enter the text and the link for the button:

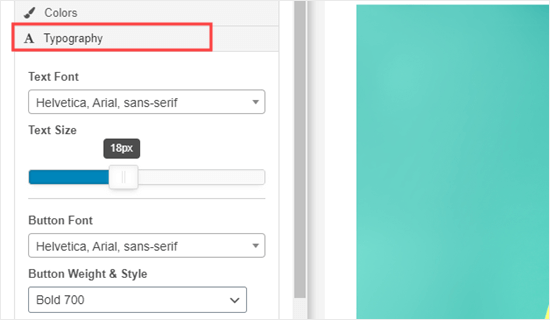
By default, the text will have the same font and size as the main text in your WordPress theme. To make it larger, just click on the ‘Typography’ tab.
Here, you can set any font and size you want for both the text of the bar itself and the button text.

If you want, you can change the color of your bar and button in the ‘Colors’ tab.
You can even add other elements to your notification bar, such as an email optin, a countdown timer, click to call button, and even links to your social profiles.
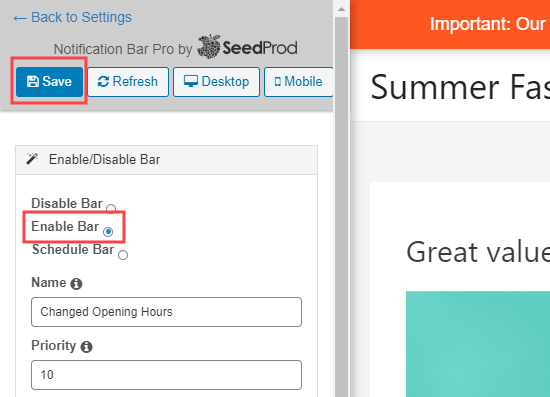
When you’re happy with your notification bar, click the ‘Enable/Disable Bar’ tab then switch to the ‘Enable Bar’ option. Finally, click the ‘Save’ button at the top of the screen.

Your notification bar will now appear on your site:

Method 3: Manually Create an Alert Bar Using Custom HTML/CSS
What if you don’t want to use OptinMonster or Notification Bar Pro? In this method, we’ll show you how to create a notification bar using HTML and CSS code.
Note: We don’t recommend this method for beginners. If you’re new to WordPress or don’t feel confident adding code to your site, then we suggest using one of the plugin methods above instead.
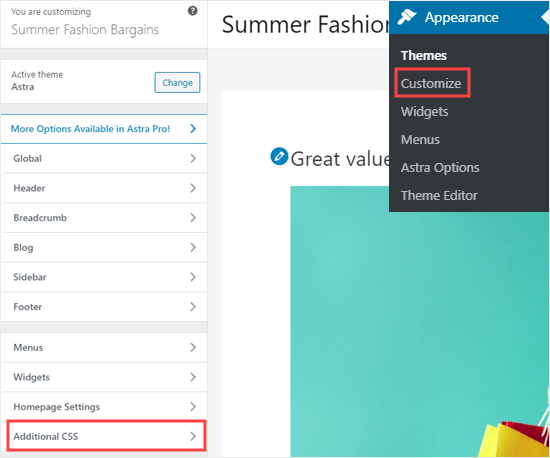
First, you will need to copy and paste some custom CSS code for the alert bar. Simply go to Appearance » Customizer page in your dashboard, then click the ‘Additional CSS’ tab at the bottom.

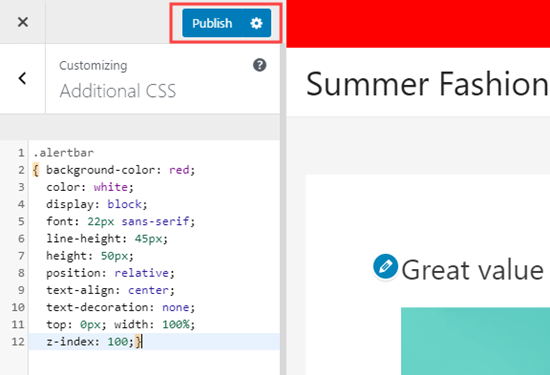
Now, go ahead and copy and paste this CSS code into that box:
.alertbar {
background-color: #ff0000;
color: #FFFFFF;
display: block;
line-height: 45px;
height: 50px;
position: relative;
text-align: center;
text-decoration: none;
top: 0px;
width: 100%;
z-index: 100;
}
After you’ve copied that code, it should look like this. Simply click the Publish button at the top of the page to save your CSS code.

Next, you need to add the HTML code for the alert bar text to your site.
The best way to do this is to install and activate the free Insert Headers and Footers plugin.
Note: Insert Headers and Footers is one of WPBeginner’s own plugins. We created it to make it really easy to add scripts, HTML code, and more to your website pages.
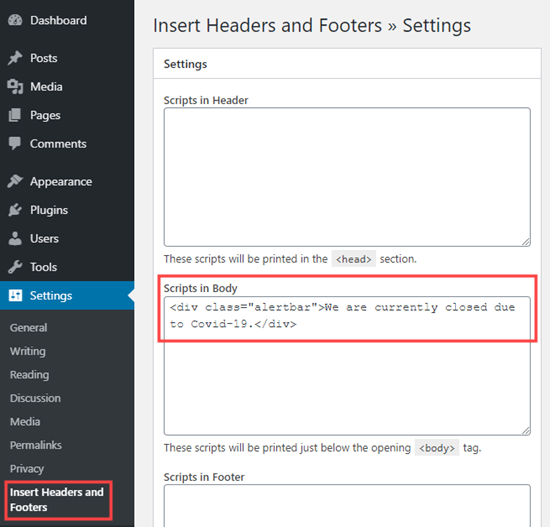
After activating the plugin, go to Settings » Insert Headers and Footers in your WordPress admin. Just copy and paste the following line of HTML code into the ‘Scripts in Body’ box:
<div class="alertbar">We are currently closed due to Covid-19.</div>
Here’s how that code should look in the ‘Scripts in Body’ box of Insert Headers and Footers:

Of course, you can change the alert text to anything else you like. Don’t forget to click the ‘Save’ button at the bottom of the page once you’re done.
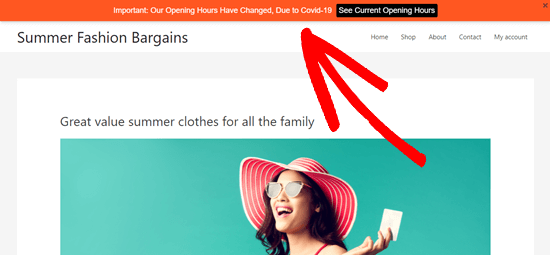
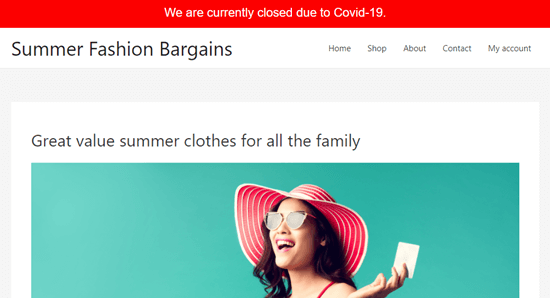
Now, you can visit your site to see the alert bar. It should appear at the top of every page, like this:

Tip: In a few WordPress themes, your alert bar may overlap your menu. You could alter the height of the bar to 40px or 30px to avoid this. You will also need to reduce the line height accordingly, so that your text stays centered vertically in the bar.
We hope this article helped you learn how to create an alert bar in WordPress. You might also like our comparison of the best WordPress drag & drop page builders to help you further customize your site without writing any code, and our list of the best WooCommerce plugins to grow your store sales.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create an Alert Bar in WordPress (3 Easy Ways) appeared first on WPBeginner.
from WPBeginner https://ift.tt/3ggsrpy
via IFTTT
No comments:
Post a Comment