Recently, a reader asked us how to copy and paste items into WordPress without causing formatting issues?
Often when you are copying and pasting content from a desktop app or a web page, you end up pasting unwanted formatting too. This does not match your WordPress theme’s fonts and colors which simply looks odd.
In this article, we’ll sahre how to easily copy and paste into WordPress without any unwanted formatting and styles.

Understanding Copying and Pasting in WordPress
Copying and pasting means copying text from one place to another without needing to type it all out again.
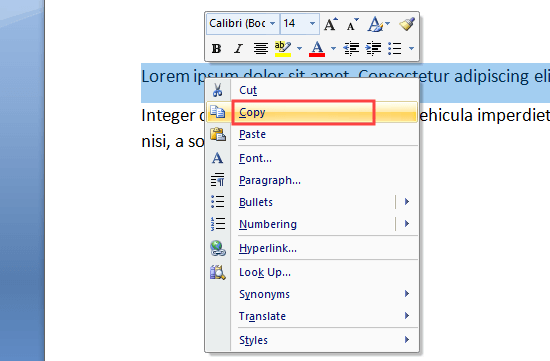
To copy text from a document or webpage, you need to highlight it using your mouse. Then, simply right-click and select ‘Copy’ from the menu. Or, you can use the keyboard shortcut Ctrl+C (Command+C on a Mac) to copy the highlighted text.

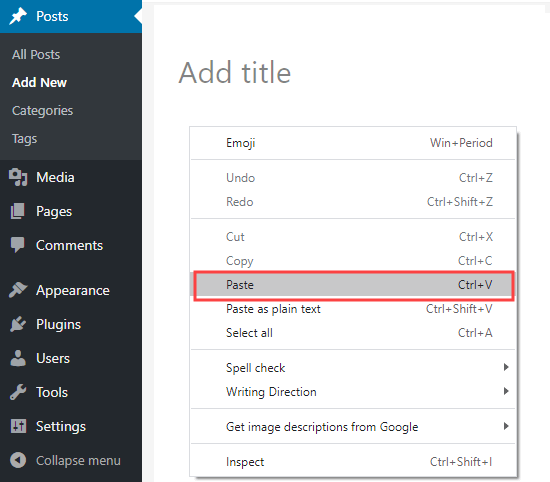
To paste text into WordPress, you can right-click and select ‘Paste’ from the menu. Or, use the keyboard shortcut Ctrl+V (Command+V on a Mac) to paste the copied text:

When you copy text, the formatting of the text is copied with it. The problem is that sometimes you will end up with formatting that you don’t want.
This unwanted formatting can affect how your text displays on other devices.
Some WordPress users choose to avoid copying and pasting altogether. Instead, they draft their posts straight into their WordPress site.
However, you may prefer to draft using a separate tool, such as Microsoft Word or Google Docs. This lets you work offline and can make it easier to share your work for comments and revisions before publication.
It’s also important to avoid adding unnecessary formatting because it impacts your page size which means slower site speed.
That’s why we have created this ultimate guide on how to properly copy & paste text in WordPress. You can use the links to jump straight to the sections you need:
- Coping and pasting from Word to WordPress using the block editor
- Copying and pasting from Google Docs to WordPress using the block editor
- Coping and pasting using the classic editor
- How to check and fix copy and paste formatting errors
How to Copy and Paste from Word to WordPress (Block Editor)
Copying text from Microsoft WordPress is quite straight forward.
For years, WordPress has allowed you to copy rich (formatted) text from Word documents straight into the editor. This is a big advantage if you like to write and format your posts in Microsoft Word.
Copying your post from Word into WordPress lets you keep elements like headings, bold and italic text, links, and lists. It will discard any styling options like colors, spacing, etc.
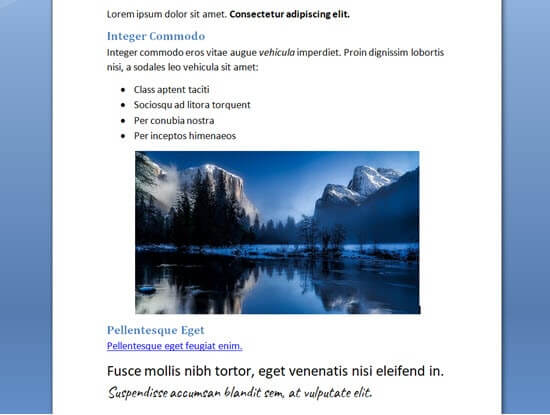
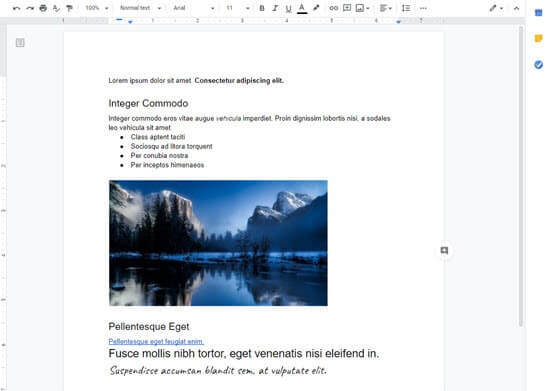
Here is a document that we’re going to copy from Word into WordPress:

This document is formatted with two Heading 2 subheadings for subsections of the post. There is bold and italic text, a bulleted list, and a link.
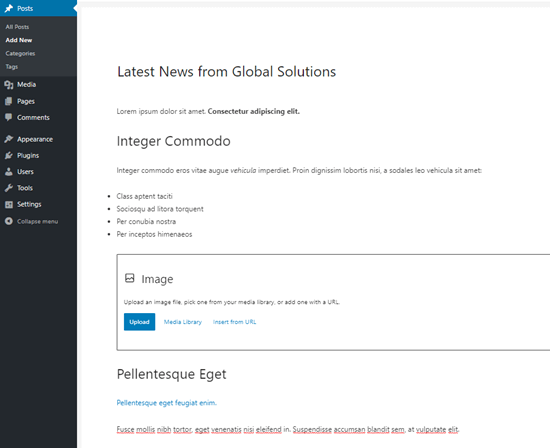
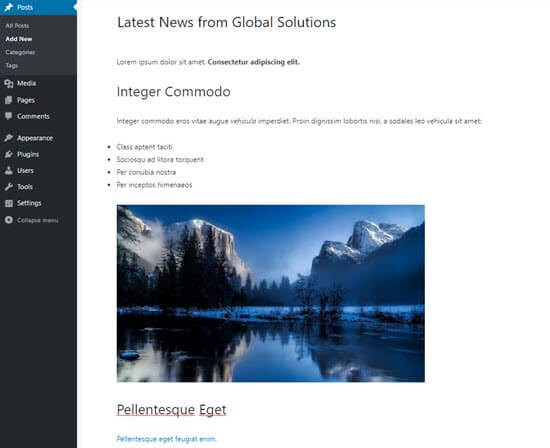
We will simply copy all the content from Word document and paste it inside the WordPress block editor.

Note that some formatting has not been copied over. The image has been left out, but WordPress has created an image block in the correct place.
Tip: Always use the ‘Heading styles’ in Word to create your subheadings. Don’t highlight the text and increase the font size manually.
Want to confirm that your text has copied over correctly? Just follow our instructions later in this article on checking for and fixing formatting errors.
How to Copy and Paste from Google Docs to WordPress (Block Editor)
Google Docs is a very popular word processing tool. Just like with Word, it’s easy to copy and paste from Google Docs into the WordPress block editor.
Here is our piece of text in Google Docs. It’s identical to the piece we used in Word, above.

When we copy and paste the text from Google Docs to WordPress, again, WordPress has formatted the text correctly.
This time, the image has also been uploaded to WordPress too.

Copying and Pasting Using the Classic Editor
Are you having trouble with formatting errors after copying and pasting text into WordPress? Then you are likely using the old classic editor.
The classic editor handles Word documents well and shouldn’t add any unnecessary code. However, it doesn’t do such a good job with the text copied from Google Docs.
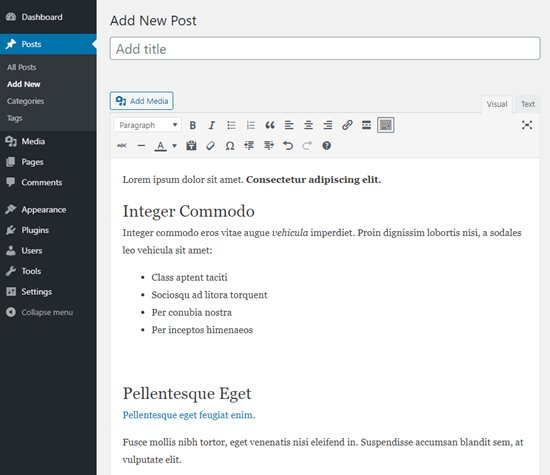
Here’s how our text from Google Docs looks when pasting it into the classic editor:

The headings, link, bold, and italic text all look correct.
However, some unnecessary extra formatting has been added that isn’t visible.
How to Check and Fix Copy and Paste Formatting Errors
Let’s take a look at how to check for and fix formatting errors now.
All the text in your WordPress posts is formatted using HTML (hypertext markup language). HTML tags go around the words that are formatted in a particular way.
For instance, bold text in WordPress posts looks like this in HTML code:
There is <strong>bold text</strong> in this sentence.
The words ‘bold text’ will appear in bold.
To check for and fix formatting errors after copying and pasting, you need to check the HTML code for your post.
Checking the HTML Code in the Block Editor
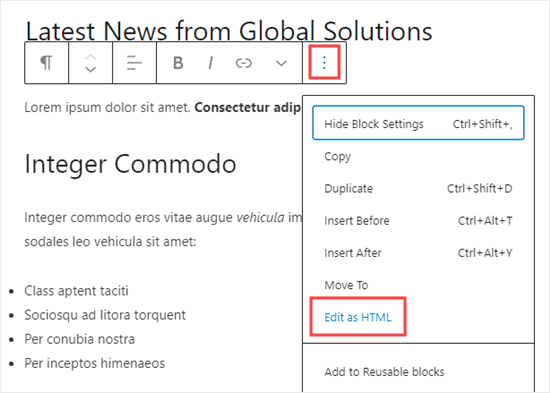
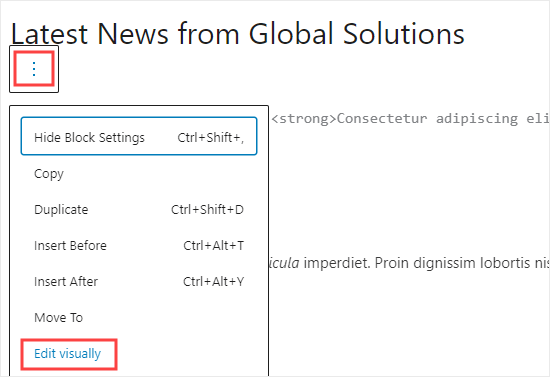
In the block editor, it’s easy to view the HTML code of any block. First, click on the block. Then, click the three vertical dots to the right of the block’s menu.
You will see a dropdown menu. Here, you just need to click the ‘Edit as HTML’ option:

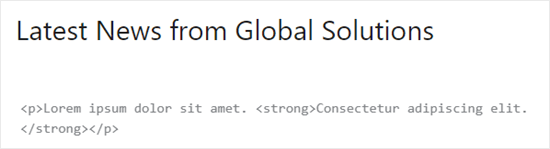
You will now see the HTML code for the block. With the block editor, you should normally find that no unwanted formatting has been added.
Here, the paragraph correctly begins with the opening <p> tag and ends with the closing </p> tag.
The sentence in bold is also correct. It begins at the <strong> tag and ends with the closing </strong> tag.

To switch back to the normal view of your block, simply click the three vertical dots again. Then, go ahead and select the ‘Edit visually’ option.

Checking the HTML Code in the Classic Editor
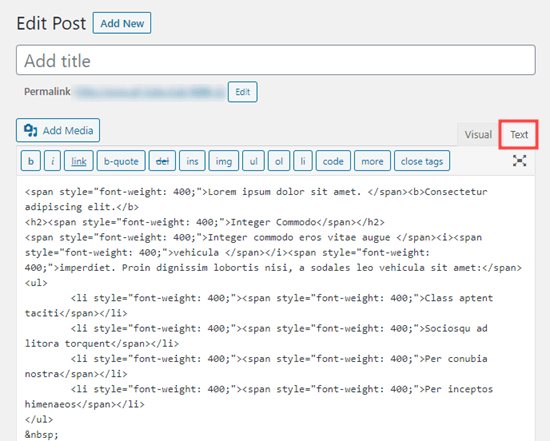
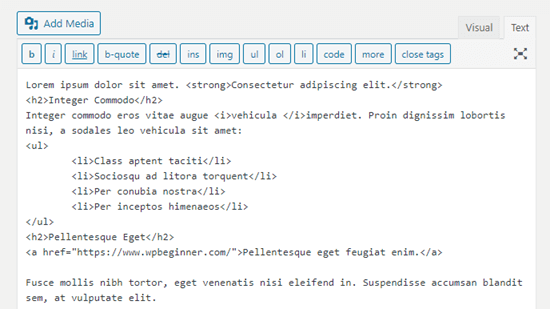
In the classic editor, it’s easy to view the HTML code of a post by clicking on the ‘Text’ tab at the top of the box containing the text of the post. This is the HTML code for our post copied from Google Docs:

The span tags here are extra, unnecessary code.
Also, the bold text and italic text are formatted using the <b> tag instead of <strong> and the <i> tag instead of <em>. It is generally considered best to use the <strong> and <em> tags as these give your words semantic meaning, not just visual styling.
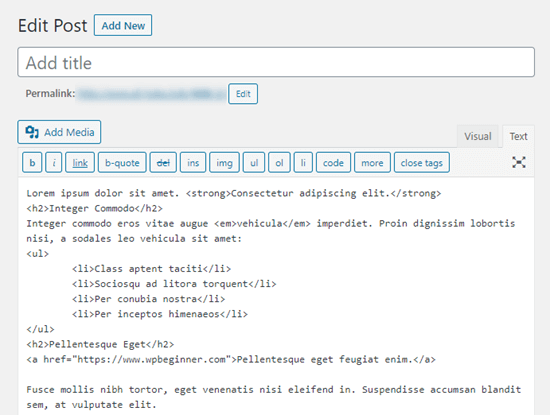
By comparison, here is the code produced when copying from Word instead of Google Docs in the classic editor. There are no unnecessary formatting tags and the bold and italics have been correctly rendered.

If you’ve copied your post from Google docs, you will need to go through the HTML code and manually correct the formatting. In this case, that means:
- Removing all the
<span style="font-weight: 400;">and</span>tags. - Changing all the
<li style="font-weight: 400;">to just<li>. - Changing
<b>and</b>to<strong>and</strong>. - Changing
<i>and</i>to<em>and</em>.
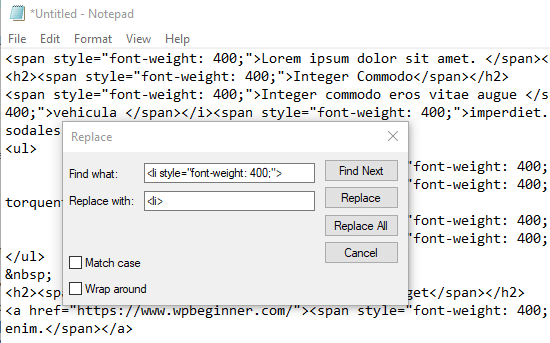
To speed up the process, you first need to copy and paste the HTML code into a text editor.
Then, simply use Find and Replace to change incorrect formatting. Here’s an example using notepad. We are finding all instances of <li style="font-weight: 400;"> and replacing them with <li>:

Once you’ve replaced all the incorrect formatting, simply copy and paste the text back into the Text view of the classic editor.

Copying and Pasting Plain Text
Plain text is text without any formatting. To avoid any possibility of incorrect formatting, you may prefer to copy and paste plain text.
This is also a very useful option if you’re copying a section of text from another website. For instance, you might include a quote from someone else in your content.
Copying and Pasting Plain Text in the Block Editor
The WordPress block editor doesn’t have a button or option to paste plain text. However, it’s easy to do this yourself.
The quickest method is to use the keyboard shortcut Ctrl+Shift+V (PC) or Command+Shift+V (Mac) to paste your text. This will automatically paste in plain text format.

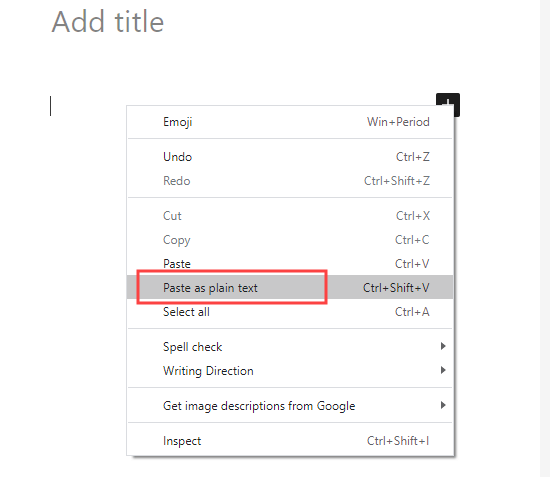
Alternatively, some browsers offer the option to paste as plain text. If you’re using Google Chrome, simply right click and select the ‘Paste as plain text’ option:

Both of these methods will work to paste plain text in a single paragraph block.
Copying and Pasting Plain Text in the Classic Editor
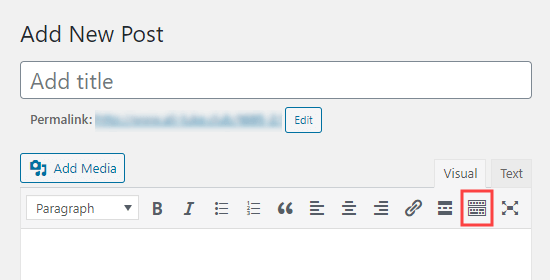
To paste plain text into the classic editor, first click the Toolbar Toggle button:

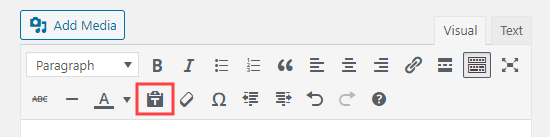
Now, you just need to click the ‘Paste as text’ icon. It looks like a clipboard with the letter T on it:

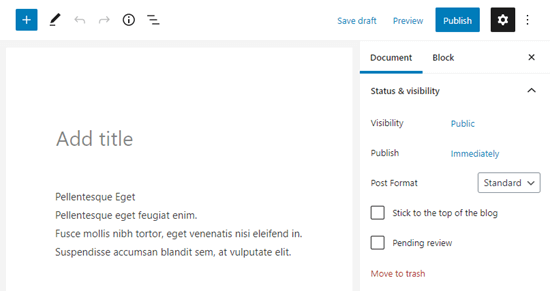
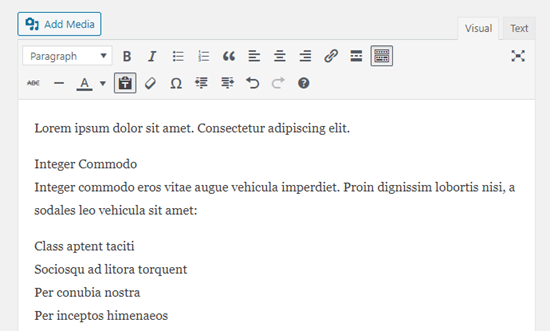
Any text that you paste will now be pasted in plain text mode, with the formatting removed. Here’s how that looks when we paste the text from our Google doc. The headings, bold, italics, bullet points, and link have all been removed:

Pro Tip: Copy, Paste, and Clone Entire WordPress Sites
While the above beginner’s guide show you the basic of copy and pasting, WordPress also offers many advanced copy, paste, and cloning features.
For example, you can easily clone an entire WordPress site in 7 easy steps.
There’s also a way to create a duplicate WordPress page or post with a single click.
If you’re using the block editor, then you can also create re-usable blocks that you can use across multiple posts.
We hope this article helped you learn how to copy and paste into WordPress. You might also like our tips on mastering the WordPress content editor, and our expert pick of the must have WordPress plugins for all websites.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Copy and Paste in WordPress without Formatting Issues appeared first on WPBeginner.
from WPBeginner https://ift.tt/2ZY6iGb
via IFTTT
No comments:
Post a Comment