Are you looking to add a PayPal donate button on your WordPress site?
PayPal makes it super-easy to accept donations on your website. It is convenient, cost-effective, secure, and already used by millions of users around the world.
In this article, we will show you how to easily add a PayPal donate button on your WordPress site.

Why Use a PayPal Donate Button in WordPress?
Many bloggers add PayPal donate buttons on their WordPress sites to help cover the website’s running costs.
Non-profit organizations also use their websites to fundraise for their causes. Paypal donate button provides them an easy way to accept donations.
Tip: If you want a more fully-featured fundraising solution, check out these best donation and fundraising plugins for WordPress.
Before you start, you will need to create a PayPal account or log in to your existing account.
Since this is a comprehensive guide, we have created a table of content, so you can easily jump to the section you need:
- How to Add PayPal Donate Button in WordPress (Free Plugin)
- How to Add a Smart PayPal Donation Form in WordPress (using WPForms)
- How to Manually Add a PayPal Donate Button in WordPress (Code Method)
1. How to Add PayPal Donate Button in WordPress (Free Plugin)
This method is recommended if you are looking for a free WordPress PayPal donation plugin. It is simpler but is very limited in terms of what you can do.
First, you need to install and activate the PayPal Donations plugin. For more details, see our step by step guide on how to install a WordPress plugin.
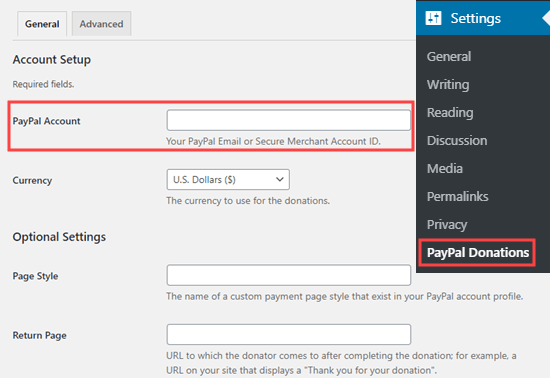
Upon activation, go to the Settings » PayPal Donations page to create your donation button.
Here, you need to enter your PayPal email address. This is the address you use to login to PayPal.
The donation currency will default to US dollars. To change this, simply select your preferred currency from the dropdown menu.

You may want to create a thank you page on your site and set this up as the Return Page, in the Optional Settings section.
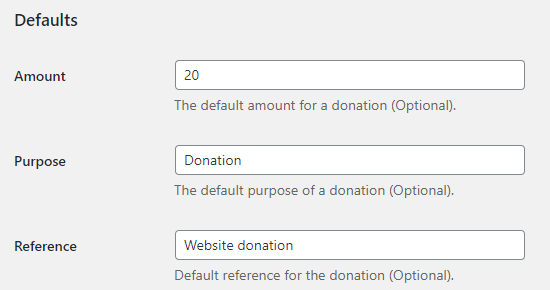
You can optionally add a default amount, purpose, and reference for your PayPal donations.

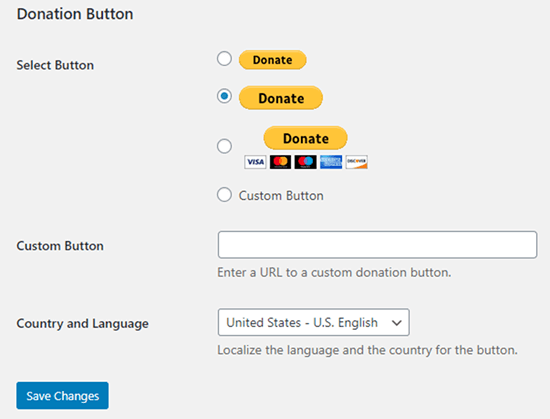
Next, you can select a PayPal button style, or enter a URL for a custom button image. You can also change the donation country and language, which defaults to the United States and US English.
Once you are done, don’t forget to press the ‘Save Changes’ button to store your settings.

Adding Your PayPal Donate Button to Your Website
The plugin allows you to easily display PayPal donate button anywhere on your WordPress website using a shortcode.
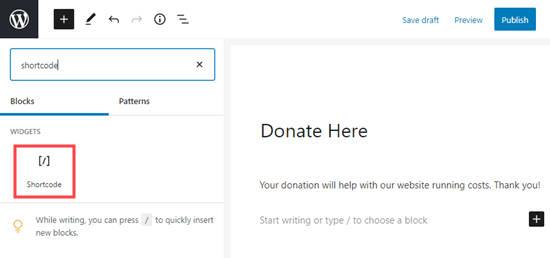
Simply edit the post or page where you want to display the donate button, and then add the shortcode block in the content editor.

Inside the settings, you need to add [paypal-donation] shortcode. You can now save your changes and preview your post or page.
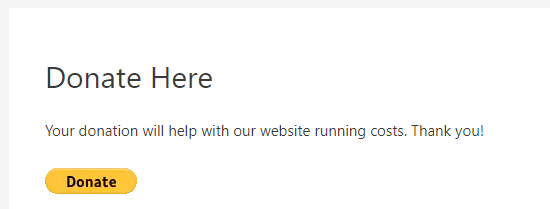
Here’s the donate button live on our demo site.

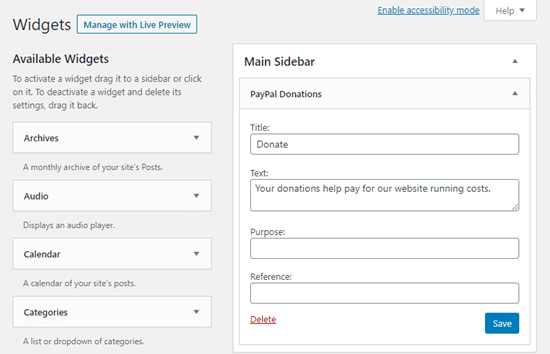
This plugin also let you add the PayPal donations button to a sidebar or footer widget area. Simply go to the Appearance » Widgets page and drag the PayPal Donations widget to your sidebar or footer.

The widget has the same settings, so all you need to do is provide a title and text. Don’t forget to press the Save button to create your widget.
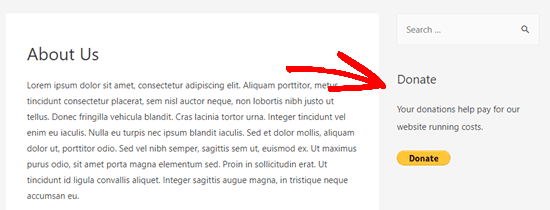
Here’s the donate widget in our demo website’s sidebar.

2. How to Add a Smart PayPal Donation Form in WordPress (using WPForms)
Another great way to create a PayPal donation button is with WPForms. It is the best WordPress form builder plugin on the market used by over 3 million website owners.
WPForms allows you to easily create beautiful donation forms that lets you accept payments using credit card and/or PayPal.
This method gives you more flexibility.
You can collect donor information, add them to your email list (WPForms works with all top email marketing services), collect phone numbers, run surveys, polls, and more.
Basically, you can engage with users which helps you create a stronger community.
Note: You will need the Pro version of WPForms or higher in order to take PayPal payments.
First, you need to install and activate the WPForms plugin. For more details, see our step by step guide on how to install a WordPress plugin.
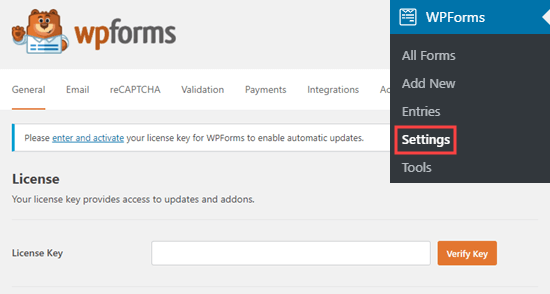
Upon activation, visit the WPForms » Settings page to enter your license key. You will find this information under your account on WPForms website.

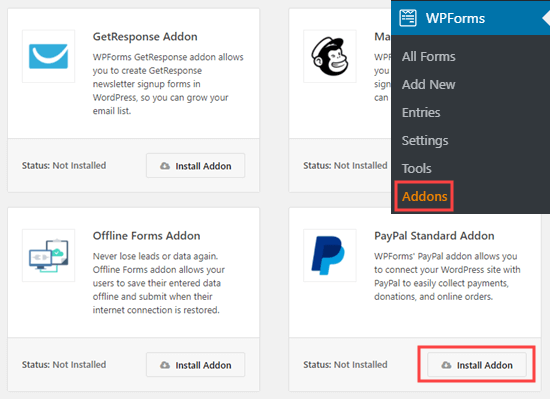
Next, go to the WPForms » Addons page. Here, you need to install the PayPal Standard addon. Simply find it in the list then click the Install Addon button below it.
The addon will be automatically installed and activated for you.

Now, it’s time to create your donation form.
Simply go to the WPForms » Add New page in your WordPress admin area to launch the form buikder.
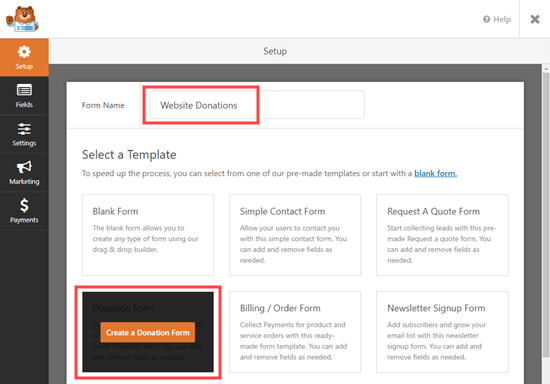
First, you need to provide a title for your form and then choose the Donation Form template.

WPForms will now automatically load your form template in the WPForms builder. It’s easy to add, remove, or change the fields on your form.
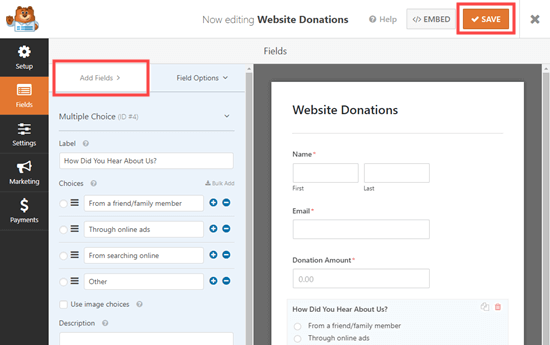
To add a field, simply click the Add Fields tab on the left-hand side. We’ve added a ‘How Did You Hear About Us?’ multiple choice field.
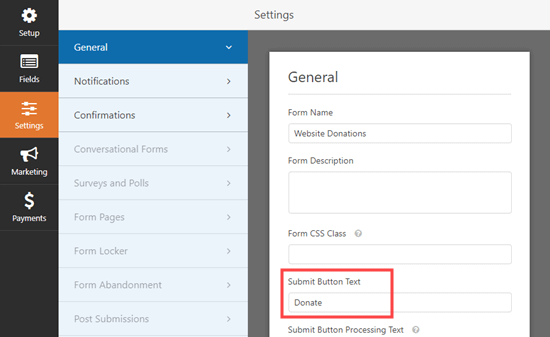
You might want to change the Submit button to read Donate instead. To do this, either click on the button or go to the Settings » General tab for your form.

Once you are happy with your form, click on the Save button at the top to save your changes.

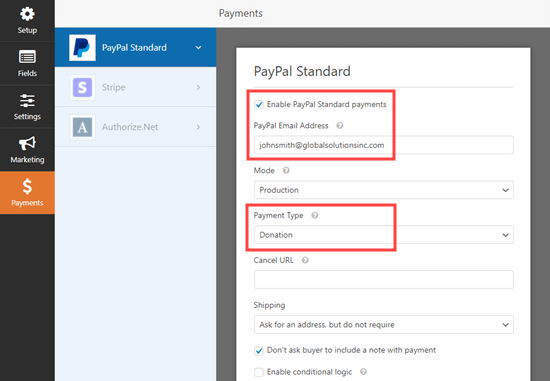
Next, you need to go to Payments » Paypal Standard to set up the payments for your form.
Simply check the ‘Enable PayPal Standard payments’ and enter your PayPal email address. Under Payment Type, select Donation.

Once you’re done, click the Save button to store your settings.
Tip: You can send donors a receipt for their donation. Take a look at our instructions on creating a form with multiple recipients for help with this.
Adding Your Donation Form to Your Website
Once you’ve finished creating your PayPal donation form, it’s time to add it to your website.
WPForm makes it super easy to add forms anywhere on your website.
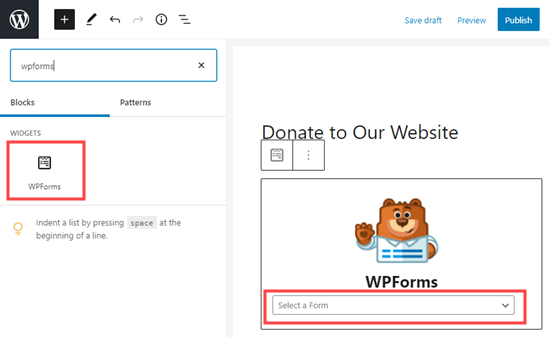
Simply create a new post or page, or edit an existing one. Then, add a WPForms block to the WordPress content editor and select the form you created earlier from the dropdown menu.

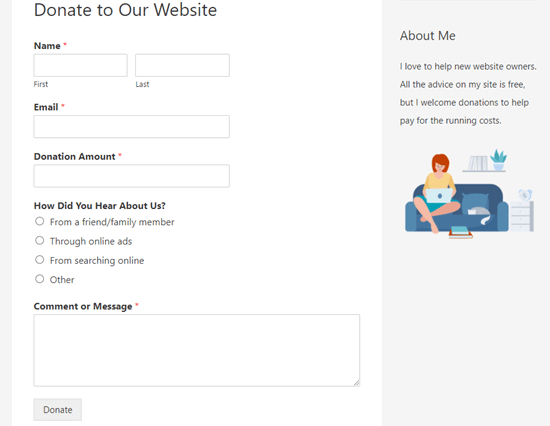
Once you’re ready, preview or publish your page to see your donation form live on your site.

Congratulations, you’ve now created a smart paypal donation form in WordPress.
3. How to Manually Add a PayPal Donate Button in WordPress (Code Method)
If you don’t want to install a plugin or if you’re using WordPress.com instead of WordPress.org, then you can manually add a PayPal donate button.
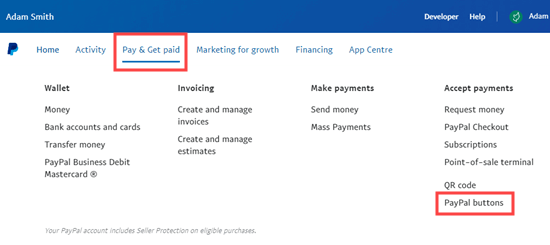
First, you need to log in to your PayPal account, and go to the Pay & Get Paid » PayPay Buttons page.

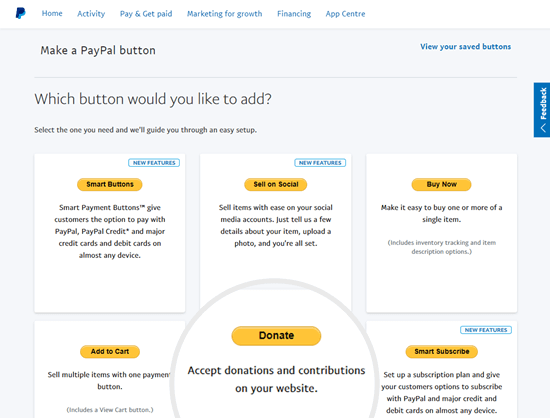
On the next page, simply click the ‘Donate’ button option.

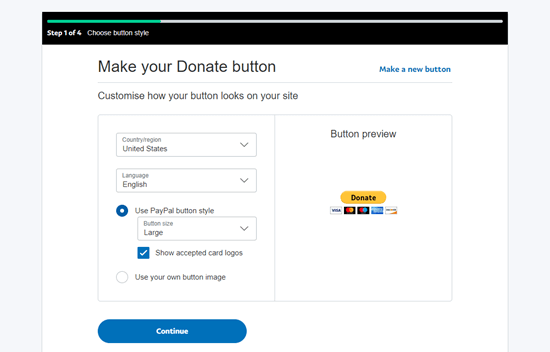
Now you can follow the on-screen instructions to create your button.

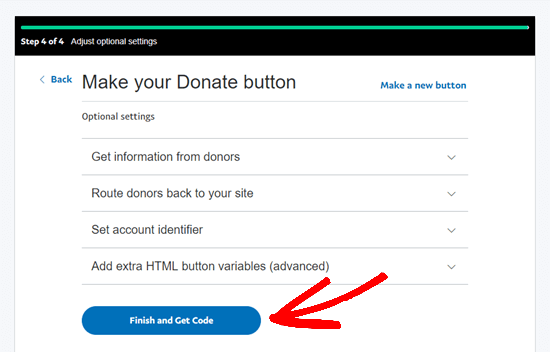
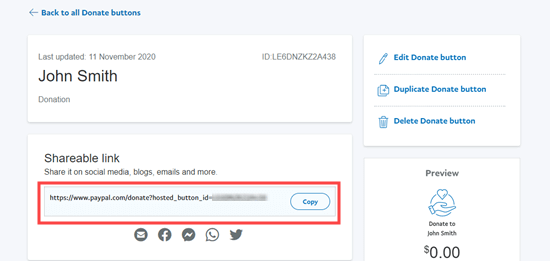
On the final screen of the button creation wizard, click the ‘Finish and Get Code’ button.

You will now see a page with a Shareable Link. This is the URL you need. Keep it open in this tab or save it in a safe place.

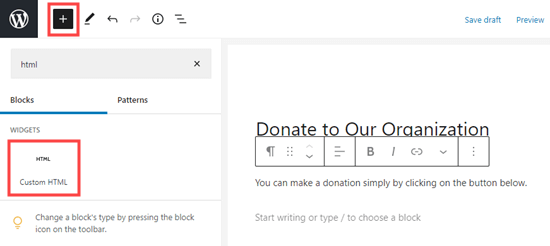
Next, go to your WordPress admin area and edit a post or page where you want to add the PayPal donate button.
You need to add a new HTML block to your page, or use the Text mode if you’re using the Classic editor.

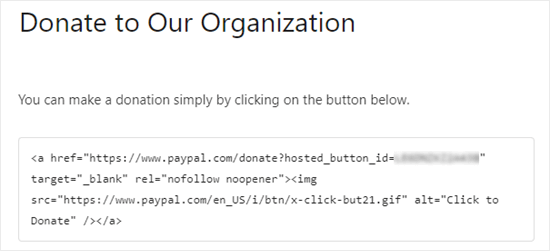
Paste the following code into your HTML block:
<a href="Your Shareable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" /></a>
Make sure to replace the words ‘Your Shareable Link that you got from PayPal’ with the actual link from PayPal.

Go ahead and publish your page. You now have a PayPal donate button on your WordPress site, without using a plugin.
Tip: You can also paste this HTML code inside a WordPress Custom HTML widget to add it to your sidebar.
Here’s a live example of the donate button:
Feel free to click on it to see how it works. You can make a donation to help us if you found this article helpful. ![]()
Customization Options
The reason why we chose the shareable link instead of the full donate button code is so you can easily customize the donation image.
Below are some other official PayPal donate buttons. Simply copy the code and replace the image section in your main code above.
Option 1

<img src="https://www.paypal.com/en_US/i/btn/btn_donate_LG.gif" alt="Click to Donate" />
Option 2

<img src="https://www.paypal.com/en_US/i/btn/btn_donateCC_LG.gif" alt="Click to Donate" />
Option 3

<img src="https://www.paypal.com/en_US/i/btn/btn_donate_SM.gif" alt="Click to Donate" />
Option 4

<img src="https://www.paypal.com/en_US/i/btn/x-click-but21.gif" alt="Click to Donate" />
Option 5

<img src="https://www.paypal.com/en_US/i/btn/x-click-but04.gif" alt="Click to Donate" />
Option 6

<img src="https://www.paypal.com/en_US/i/btn/x-click-but11.gif" alt="Click to Donate" />
If you don’t like any of these images, then you can create your own. Simply upload that image into your WordPress media library and get the File Link. Next, add that link in the code below:
<a href="Your Sharable Link that you got from PayPal" target="_blank" rel="nofollow noopener"><img src="The Image URL" alt="Click to Donate" /></a>
Best PayPal Donation Plugins for WordPress
We recommend the PayPal Donations plugin as the easiest way to add a PayPal donation button to your site. It’s free and very straightforward to use.
If you want to gather information from your donors, then WPForms is the best option for you.
If you would like more options to choose from, then here are some other good PayPal donation plugins.
- PayPal Donation – This plugin is owned by an official PayPal partner. It has support for all PayPal’s languages and currencies.
- Seamless Donations – This plugin works with both Stripe and PayPal.
- PayPal Donation Button – This plugin can send a donor confirmation email.
We hope this article helped you add a PayPal donate button in WordPress. You may also like our proven tips on how to make money online with WordPress, and our guide on how to increase your website traffic.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Add a PayPal Donate Button in WordPress appeared first on WPBeginner.
from WPBeginner https://ift.tt/3nZCEtG
via IFTTT
No comments:
Post a Comment