Have you ever wanted to create automated workflows in WordPress to reduce admin tasks and save time?
Many users perform manual tasks in WordPress to manage their website. Wouldn’t it be nice if you can automate these tasks and create smarter workflows for your users?
In this article, we’ll show you how to easily create automated workflows in WordPress with Uncanny Automator. This will allow you to save time, provide a better user experience, and grow your business.

Why Create Automated Workflows in WordPress?
Website owners spend a lot of their time doing repetitive tasks in WordPress. For instance, processing form data, upselling products, or offering support.
Creating automated workflows for these repetitive or manual tasks can save you time. It also provides your customers with an uninterrupted, interactive, and much better user experience.
Now you would think that it shouldn’t be difficult to automate these tasks. However, the problem is that WordPress plugins don’t talk to each other or third-party apps very well.
For instance, if you are using WooCommerce and a contact form plugin, then those two can’t communicate with each other unless one plugin makes an add-on to do just that.
This is where Uncanny Automator comes in.
What is Uncanny Automator?
Uncanny Automator is the best WordPress automation plugin that helps you create automated tasks and workflows without writing any code.
It acts as a bridge by helping you integrate different WordPress plugins and allow them to talk with each other.
For example, you can use a contact form submission and add it as a membership subscription.
You can even connect 2 separate WordPress websites to work together. For instance, you can sell products on one while creating users and setup access on another.
To summarize, Uncanny Automator is like Zapier for WordPress websites.
In fact, it works with Zapier too, so you can integrate WordPress actions with over 2,000 external apps, including Google Drive, Slack, Asana, Twitter, Instagram and more.
That being said, let’s take a look at how to use Uncanny Automater to create automated workflows in WordPress.
Create Automated Workflows in WordPress
First thing you need to do is install and activate the Uncanny Automator plugin. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you will also be asked to install the free version of Uncanny Automator core plugin. This light version of the plugin is limited in features but is used as the base for the pro version.
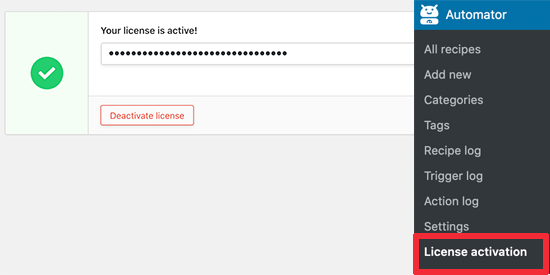
Next, you need to head over to Automator » License Activation page to enter your license key. You can find this information under your account on the Uncanny Automator website.

After activating the license, you are now ready to create automated workflows in WordPress. The Uncanny Automator calls them ‘Recipes’.
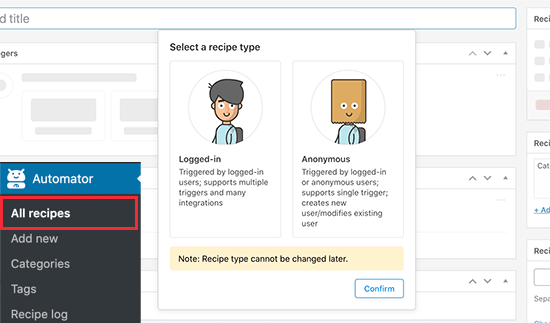
Simply head over to Automator » Add New page to create your first recipe. You’ll be asked to select whether you want to create a ‘Logged-in’ recipe or an ‘Anonymous’ recipe.
Logged-in recipes can be triggered by logged in users only, and anonymous recipes can be triggered by any user.

Choose a recipe type based on the workflow you want to create and then click on the confirm button.
For the sake of this tutorial, we will be creating an anonymous recipe using the WPForms plugin. It is the best WordPress contact form plugin used by over 4+ million websites.
It also has a limited free version called WPForms Lite which you can use to try out this recipe.
Pro Tip: You can look at all UncannyAutomator recipes and plugin integrations here.
Next, you need to provide a title for your recipe. This title will not be publicly visible to the users because it’s only there to help you identify a recipe.
For this tutorial, we will be adding a new WordPress user account when someone submits a contact form on our website.
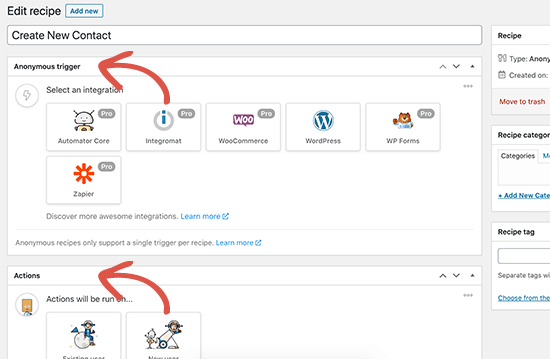
Each recipe in Uncanny Automator has two parts called Triggers and Actions.

Triggers are the events that will start the recipe and run the processes you define. Actions are the tasks that you want to perform when the recipe runs.
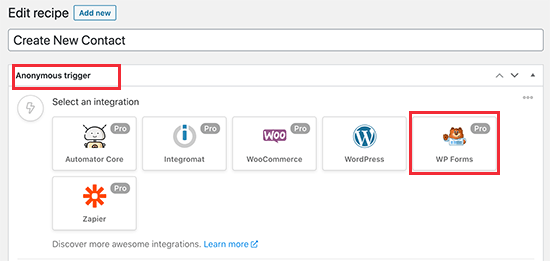
First, you need to set the trigger part of the recipe by choosing an integration.
The Automator will detect any existing integrations that you may have installed on your site. As you can see in the screenshot, it automatically detected WooCommerce and WPForms.
Click on WPForms as your integration to continue.

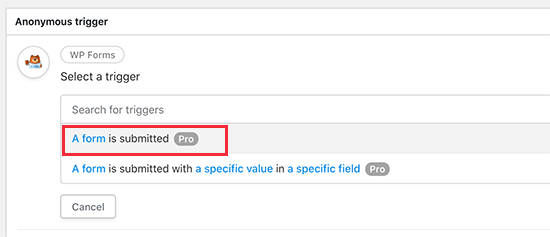
Next, you will be asked to select the event that will trigger this recipe. Go ahead and choose when a form is submitted.

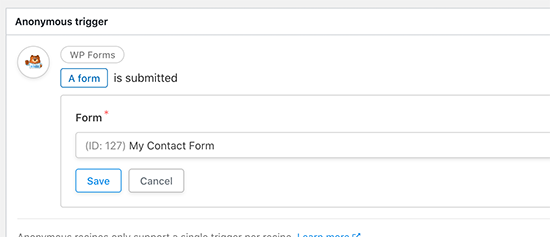
After that you will be asked to choose which form will trigger the action. You will see a dropdown list of all the forms you have created with WPForms.

Simply choose your contact form and then click on the Save button.
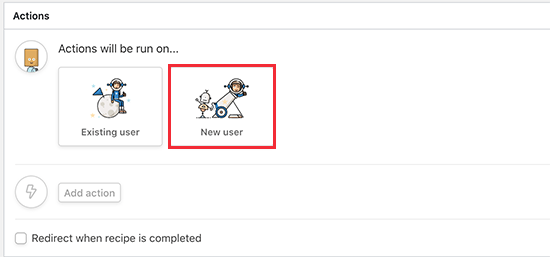
The Automator will now save your trigger, and you can move on to the Actions section. Depending on your recipe type, you will see different options for anonymous and logged-in recipes.
Since we are creating an anonymous recipe, you will only see the options to perform this action on an Existing user or a New user.

Click on ‘New User’ to continue.
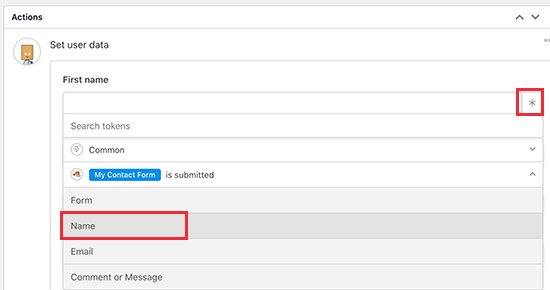
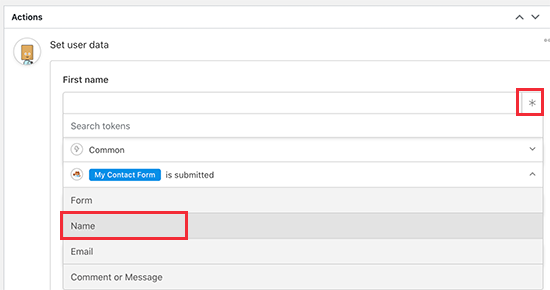
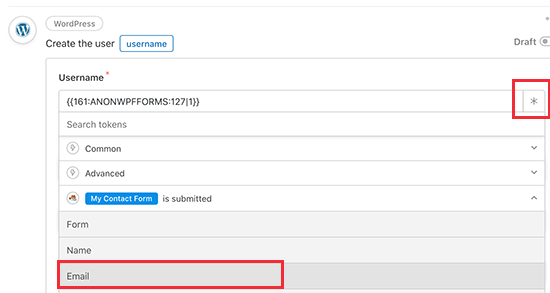
Automator will now ask you to set the user data that you want to use. You will see a form with the fields to create a new user in WordPress. You need to click on the ‘Asterisk’ sign next to each field and select your WPForms contact form.

The automaton will then show you the form fields that you can use here. For instance, we will use Name field for the first name, and email address field as the username and email address for the user account.

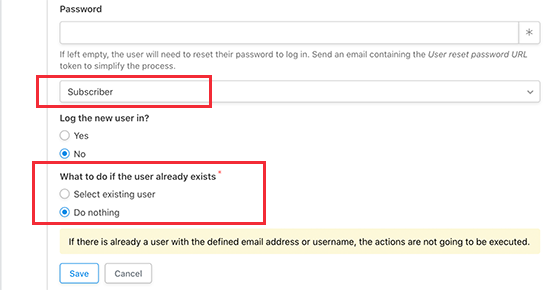
Below that, you will see settings like user role and what to do if the user already exists. You can choose subscriber as the user role and ‘Do nothing’ for existing users.

Click on the ‘Save’ button to continue.
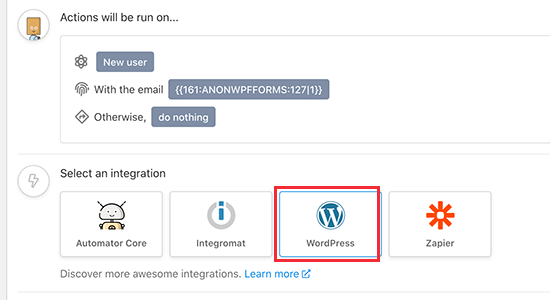
After setting the data, you need to click on the ‘Add action’ button and choose an integration. In this case, it would be WordPress.

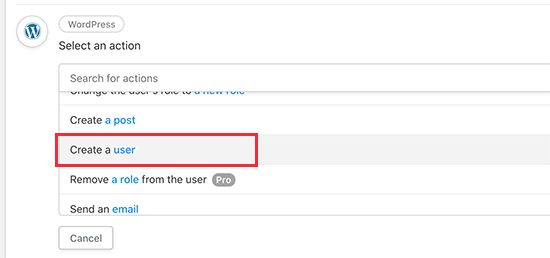
Next, the Automator will show you a list of actions you can perform on this integration. Go ahead and select ‘Create a user’ from the dropdown menu.

Once again, you will be asked to pair the user account fields to the form data fields. Simply click on the asterisk icon and map your form fields.

After matching your form fields click on the ‘Save’ button to store your action.
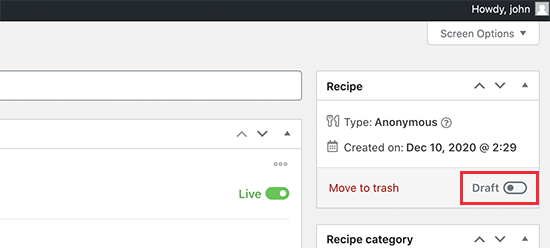
You can now go ahead and turn on this recipe by switching the Draft toggle under the ‘Recipe’ box.

Don’t forget to test your workflow and make sure that the recipe is triggered and performs the tasks you set as actions.
Viewing Your Automation Logs in WordPress
Once you have created a few automated workflows on your website, you’ll want to keep an eye on all those automation tasks happening in the background.
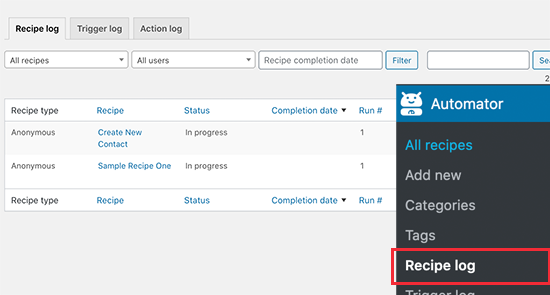
Uncanny Automator keeps track of all the automation recipes, triggers, and actions performed by the plugin. You can view them by visiting Automator » Recipe Log page.

In this tutorial, we just scratched the surface of how truly powerful Uncanny Automator plugin really is. You can use it to connect Elementor, WooCommerce, Formidable Forms, GiveWP, and dozens of other WordPress plugins to work together with smart workflows.
This is why earlier this year, we invested in Uncanny Automator through our WPBeginner growth fund. If you would like for us to add integrations with specific plugins, please leave the feedback on Uncanny Automator website.
We hope this article helped you create automated workflows in WordPress with Uncanny Automator. You may also want to see our comparison of the best drag & drop WordPress page builders to create custom layouts, and our step by step guide on how to create a business email address for your blog.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create Automated Workflows in WordPress with Uncanny Automator appeared first on WPBeginner.
from WPBeginner https://ift.tt/3qGD8qS
via IFTTT

No comments:
Post a Comment