Do you need to customize how your WordPress archives are displayed in the sidebar?
The default WordPress archives widget offers limited customization. You may like your post archives to use less space, display more information, or have a more attractive appearance.
In this article, we’ll show you how to customize the display of WordPress archives in your sidebar.

Why Customize the Display of WordPress Archives in Your Sidebar?
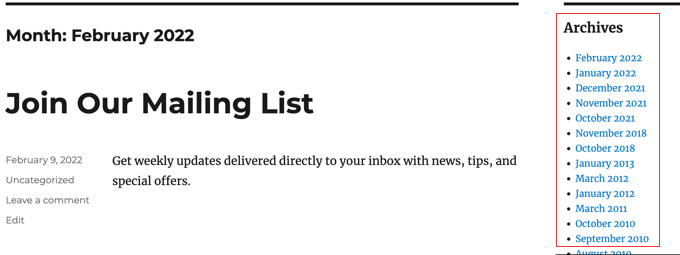
Your WordPress website comes with an archives widget that lets you display monthly blog post archive links in a sidebar.
The widget has two customization options: you can display the archive list as a dropdown menu, and you can display the post counts for each month.

However, you may wish to display your sidebar archive list differently. For example, as your site grows, the default list may become too long, or you may want to make it easier for your visitors to navigate.
Let’s look at some ways to customize the display of WordPress archives in your sidebar:
- Creating Compact Archives
- Displaying Archives in a Collapsable Outline
- Limiting the Number of Archive Months Displayed
- Listing Archives Daily, Weekly, Monthly or Annually
- Displaying Monthly Archives Arranged by Year
Creating Compact Archives
If your archives list has become too long, then you can create a compact archive that displays your posts using much less space.
You’ll need to install and activate the Compact Archives plugin which is developed and maintained by the WPBeginner team. For more details, see our step by step guide on how to install a WordPress plugin.
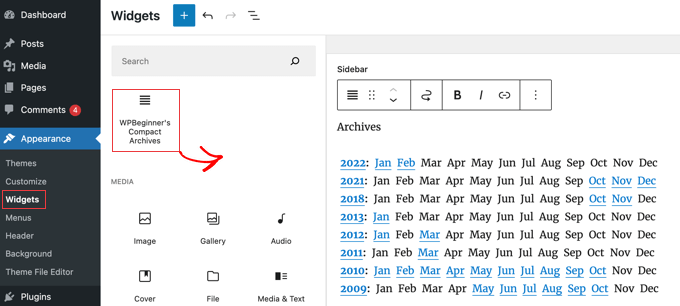
Upon activation, you can add the compact archives to a post, page, or widget using the ‘WPBeginner’s Compact Archives’ block.

The compact archives list saves vertical space by being a little wider. That means it may fit better in a footer or archives page than in a sidebar.
However, the plugin is quite configurable and you can make it narrower by displaying just the first initial or a number for each month. You can learn more in our guide on how to create compact archives in WordPress.
Displaying Archives in a Collapsable Outline
Another way to deal with long archives lists is to display a collapsable outline of years and months when you published blog posts.
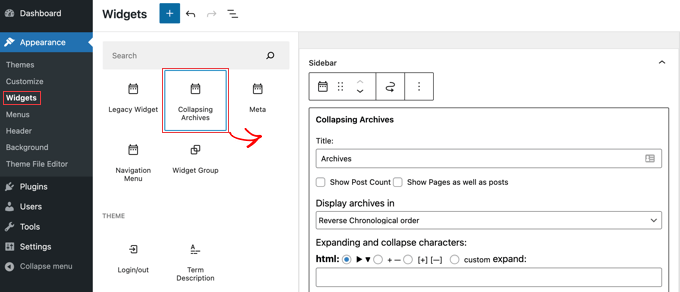
To do this, you need to install and activate the Collapsing Archives plugin. Upon activation, you need to visit Appearance » Widgets page and add the ‘Compact Archives’ widget to your sidebar.

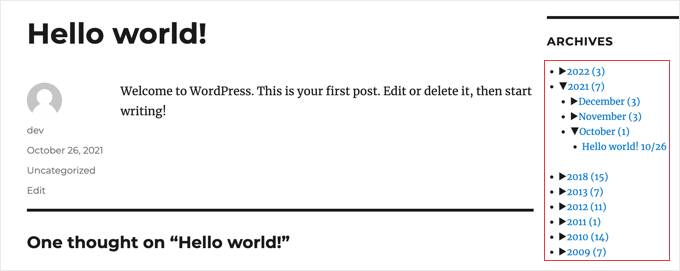
The Collapsing Archives widget uses JavaScript to collapse your archive by year. Your users can click on years to expand them to view monthly archives. You can even make monthly archives collapsible and allow users to see post titles underneath.
You can learn more by referring to Method 1 in our guide on how to limit the number of archive months displayed in WordPress.
Here’s how it looks on our demo website.

Limiting the Number of Archive Months Displayed
A third way to stop your archives list from becoming too long is to limit the number of months displayed to, say, the last six months.
To do that, you’ll have to add code to your WordPress theme’s files. If you haven’t done this before, then see our guide on how to copy and paste code in WordPress.
The first step is to add the following code snippet to your functions.php file, in a site-specific plugin, or by using a code snippets plugin.
// Function to get archives list with limited months
function wpb_limit_archives() {
$my_archives = wp_get_archives(array(
'type'=>'monthly',
'limit'=>6,
'echo'=>0
));
return $my_archives;
}
// Create a shortcode
add_shortcode('wpb_custom_archives', 'wpb_limit_archives');
// Enable shortcode execution in text widget
add_filter('widget_text', 'do_shortcode');
You can change the number of months displayed by editing the number on line 6. For example, if you change the number to ’12’ then it will display 12 months of archives.
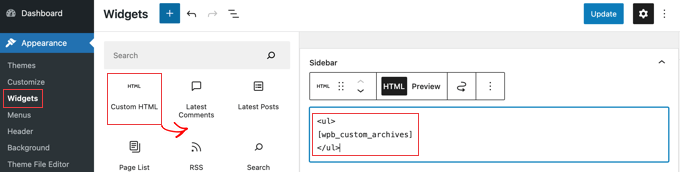
You can now go to Appearance » Widgets page and add a ‘Custom HTML’ widget to your sidebar. After that, you should paste the following code into the widget box:
<ul>
[wpb_custom_archives]
</ul>

Once you click the ‘Update’ button, your sidebar will display just six months of archives.
For further details, see Method 3 in our guide on how to limit the number of archive months displayed in WordPress.
Listing Archives Daily, Weekly, Monthly or Annually
If you want more control over how your archives are listed, then the Annual Archive plugin will help. It lets you list your archives daily, weekly, monthly, annually, or alphabetically, and can group the lists by decade.
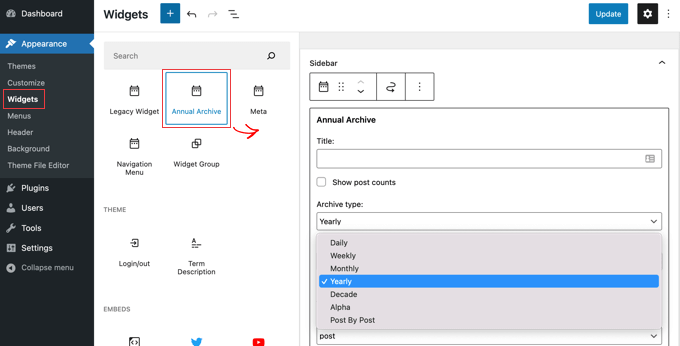
Get started by installing and activating the Annual Archive plugin. After that, you can head over to the Appearance » Widgets page and drag the Annual Archive widget to your sidebar.

You can give the widget a title and then select whether to display a list of days, weeks, months, years, decades, or posts. You can scroll down to other options to limit the number of archives displayed, choose a sort option, and add additional text.
If you navigate to Settings » Annual Archive, then you can customize the archive list further using custom CSS.
Displaying Monthly Archives Arranged by Year
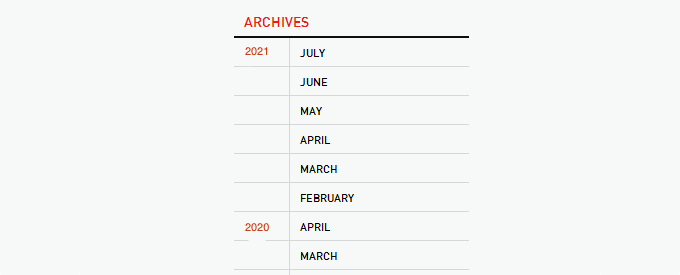
Once we were working on a client’s site design that needed monthly archives arranged by year in the sidebar. This was difficult to code because this client only wanted to show the year once on the left.

We were able to modify some code by Andrew Appleton. Andrew’s code didn’t have a limit parameter for the archives, so the list would show all archive months. We added a limit parameter that allowed us to display only 18 months at any given time.
What you need to do is paste the following code into your theme’s sidebar.php file or any other file where you want to display custom WordPress archives:
<?php
global $wpdb;
$limit = 0;
$year_prev = null;
$months = $wpdb->get_results("SELECT DISTINCT MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = 'publish' and post_date <= now( ) and post_type = 'post' GROUP BY month , year ORDER BY post_date DESC");
foreach($months as $month) :
$year_current = $month->year;
if ($year_current != $year_prev){
if ($year_prev != null){?>
<?php } ?>
<li class="archive-year"><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/"><?php echo $month->year; ?></a></li>
<?php } ?>
<li><a href="<?php bloginfo('url') ?>/<?php echo $month->year; ?>/<?php echo date("m", mktime(0, 0, 0, $month->month, 1, $month->year)) ?>"><span class="archive-month"><?php echo date_i18n("F", mktime(0, 0, 0, $month->month, 1, $month->year)) ?></span></a></li>
<?php $year_prev = $year_current;
if(++$limit >= 18) { break; }
endforeach; ?>
If you want to change the number of months displayed, then you need to edit line 19 where the current $limit value is set to 18.
You can also show the count of posts in each month by adding this bit of code anywhere in between lines 12–16 of the above code:
<?php echo $month->post_count; ?>
You will need to use custom CSS to display the archive list correctly on your website. The CSS we used on our client’s website looked something like this:
.widget-archive{padding: 0 0 40px 0; float: left; width: 235px;}
.widget-archive ul {margin: 0;}
.widget-archive li {margin: 0; padding: 0;}
.widget-archive li a{ border-left: 1px solid #d6d7d7; padding: 5px 0 3px 10px; margin: 0 0 0 55px; display: block;}
li.archive-year{float: left; font-family: Helvetica, Arial, san-serif; padding: 5px 0 3px 10px; color:#ed1a1c;}
li.archive-year a{color:#ed1a1c; margin: 0; border: 0px; padding: 0;}
We hope this tutorial helped you learn how to customize the display of WordPress archives in your sidebar. You may also want to learn how to install Google Analytics in WordPress, or check out our list of proven ways to make money blogging with WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Customize the Display of WordPress Archives in Your Sidebar first appeared on WPBeginner.
from WPBeginner https://ift.tt/X5piOyP
via IFTTT
No comments:
Post a Comment