Do you want to fix upside down or flipped images in WordPress?
When you upload images from mobile devices, these images may occasionally appear flipped or upside down in the WordPress media library. This seems to happen most often when you upload images from iPhone or other iOS devices.
In this article, we will show you how to fix upside down or flipped images in WordPress.

Why WordPress Shows Upside Down or Flipped Images?
Since version 5.3, WordPress has looked at the metadata embedded inside each image and then rotated the image based on that data. If you’ve installed WordPress 5.3 or higher, then most of the time WordPress should rotate upside down or flipped images automatically.
For more details about how WordPress uses metadata, please see our guide on how to add EXIF photo tags in WordPress.
However, some WordPress users still see flipped or upside down images in the WordPress media library.

If this is happening on your WordPress blog, then there are a few fixes you can try. If you prefer to jump straight to a particular method, then you can use the links below.
- Method 1. How to fix upside down or flipped images in the WordPress media library
- Method 2. How to fix upside down or flipped images in WordPress automatically
Method 1. How to Fix Upside Down or Flipped Images in the WordPress Media Library
You can do basic image editing in the admin area of your WordPress website, including rotating images or flipping them vertically. This lets you fix upside down or flipped images in WordPress without having to install any extra plugins.
To rotate or flip an image, simply open the WordPress media library by clicking on Media » Library in the left-hand menu.

You can then click on the upside down or flipped image that you want to rotate.
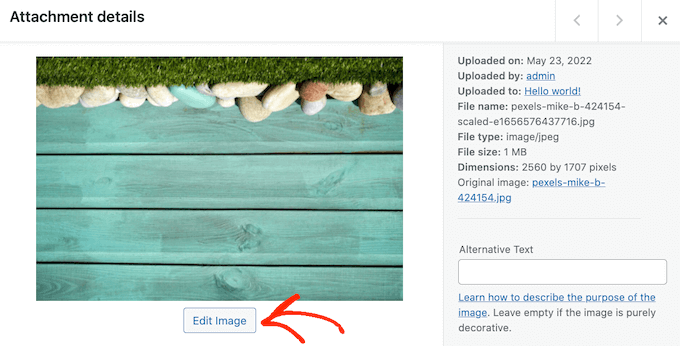
WordPress will now show some basic settings that you can use to edit the image, such as adding title attributes to images in WordPress or adding image alt text.
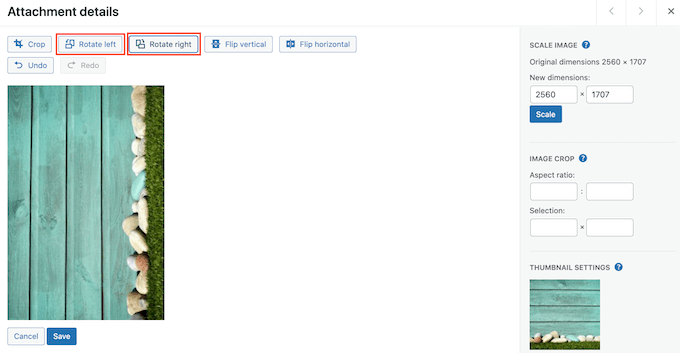
To rotate or flip the image, just click on the Edit Image button.

To rotate the image clockwise, simply click on the ‘Rotate right’ button.
To rotate the image counter-clockwise, go ahead and click on the ‘Rotate left’ button instead.

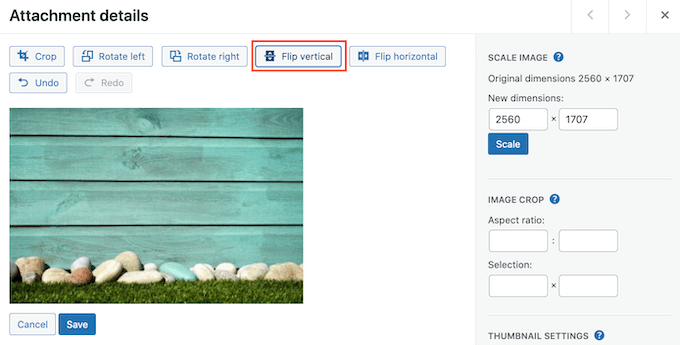
Another option is to flip the image vertically.
To do this, simply click on the ‘Flip vertical’ button.

The live preview will update automatically, so you can play around with the settings until you’re happy with how the image looks.
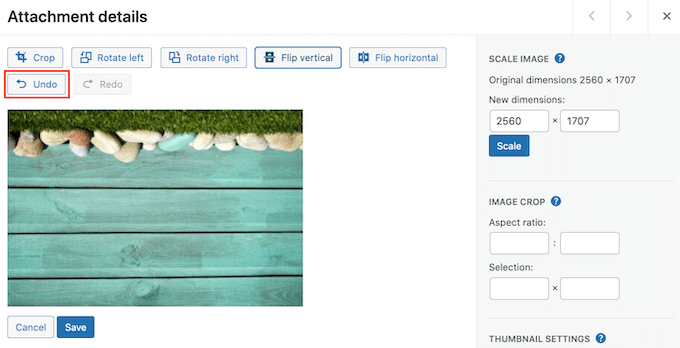
Once you’ve finished, click on the ‘Save’ button at the bottom of the image to save your changes.
If you make a mistake while editing the image, then you can simply keep clicking on the Undo button to undo each change until you’re happy with how the image looks.

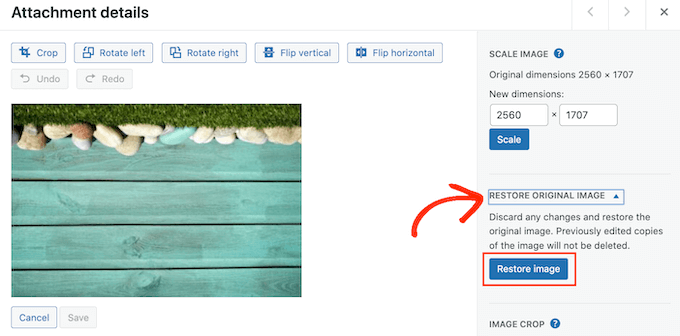
Already saved the image? You can restore the original image by selecting that image and then clicking on the ‘Edit’ button, exactly as we described above.
However, this time click on ‘Restore Original Image’ to expand this section. Finally, it’s time to click on the ‘Restore image’ button.

After a few moments, you’ll see a message that the image was restored successfully.
You can also scale and crop images using the WordPress media library’s built-in tools. To learn more, see our step by step guide on how to do basic image editing in WordPress.
Method 2. How to Fix Upside Down or Flipped Images in WordPress Automatically
Fixing each image inside the WordPress media library can become time-consuming if you’re getting lots of flipped or upside images. With that in mind, you may want to rotate your images automatically using the Fixed Image Rotation plugin.
When you take a photo, smartphones typically create an Orientation value for that image. This plugin looks at the Orientation value and then rotates the image if needed. This all happens automatically, saving you time and effort.
Want to see the metadata that Fixed Image Rotation uses?
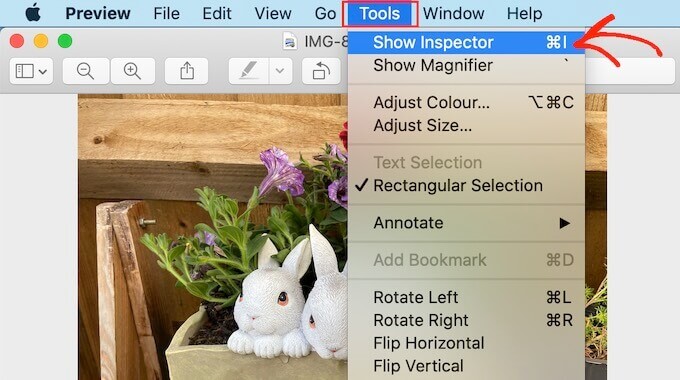
Many software editing programs let you check an image’s metadata. For example, you can check an image’s Orientation information using the Mac Preview app.
Simply open the image in Preview and then select Tools » Show Inspector.

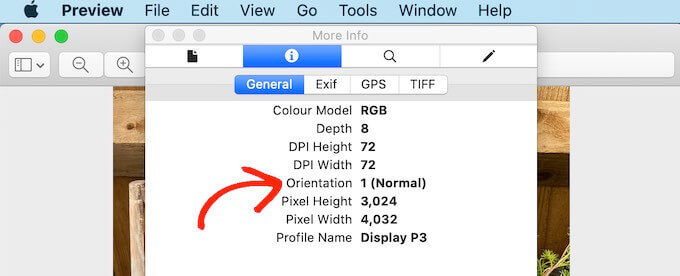
In the popup that appears, click on the ‘General’ tab.
You can now see the Orientation value for this image. This is the information that Fixed Image Rotation uses to fix any upside down or flipped images.

To fix these images in WordPress, the first thing you need to do is install and activate the
Fixed Image Rotation plugin. For more details, see our step by step guide on how to install a WordPress plugin.Upon activation, the Fixed Image Rotation plugin starts working automatically and there are no settings for you to configure.
You can now upload any image from your phone, and WordPress will flip that image automatically when needed.
We hope this article helped you learn how to fix upside down or flipped images in WordPress. You may also want to learn how to create a custom Instagram photo feed in WordPress, or check out our list of the most common WordPress errors and how to fix them.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Fix Upside Down or Flipped Images in WordPress first appeared on WPBeginner.
from WPBeginner https://ift.tt/iyatOUT
via IFTTT
No comments:
Post a Comment