Are you looking for a default WordPress generated CSS cheat sheet?
WordPress automatically adds some CSS classes to different elements in most themes. These default CSS classes can be used to style those elements in your WordPress theme.
In this article, we’ll show you the default WordPress generated CSS cheat sheet. We’ll also talk about how to easily find CSS classes and how to add custom CSS classes whenever you need them.

Why Learn About the Default WordPress-Generated CSS?
WordPress automatically generates and adds default CSS classes to different elements on your WordPress website.
WordPress theme developers can then use these CSS classes to style common areas of all WordPress sites. That can include the content area, sidebars, widgets, navigation menus, and more.
Knowing those CSS classes comes in handy if you are learning WordPress theme development or simply trying to create a child theme for your own website.
It also helps you quickly style certain elements in your WordPress theme by adding custom CSS without creating your own theme.
Note: You don’t have to learn CSS in order to change your theme styles or create a custom theme. If you prefer not to learn to code, then you can use a drag and drop builder like SeedProd. We’ll talk more about it later in the article.
That being said, let’s take a look at the default WordPress generated CSS classes.
Default Body Class Styles
The body tag <body> in HTML contains the whole layout structure of any web page which makes it very significant in any WordPress theme design.
WordPress adds several CSS classes to the body area that theme designers can use to style the body container.
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew
.rtl {}
// Added when home page is being displayed
.home {}
// Added when blog page is being displayed
.blog {}
// Added when an Archive page is being displayed
.archive {}
// Added when a date based archive is displayed
.date {}
// Added on search pages
.search {}
// Added when pagination is enabled
.paged {}
// Added when an attachment page is displayed
.attachment {}
// Added when a 404 error page is displayed
.error404 {}
// Added when a single post is dispayed includes post ID
.single postid-(id) {}
// Added when a single attachment is displayed. Includes attachment ID
.attachmentid-(id) {}
// Added when a single attachment is displayed. Includes attachment mime-type
.attachment-(mime-type) {}
// Added when an author page is displayed
.author {}
// Added when an author page is displayed. Includes author name.
.author-(user_nicename) {}
// Added when a category page is displayed
.category {}
//Added when a category page is displayed. Includes category slug.
.category-(slug) {}
// Added when a tag page is displayed.
.tag {}
// Added when a tag page is displayed. Includes tag slug.
.tag-(slug) {}
// Added when a parent page is displayed.
.page-parent {}
// Added when a child page is displayed. Includes parent page ID.
.page-child parent-pageid-(id) {}
// Added when a page is displayed using page template. Includes page template file name.
.page-template page-template-(template file name) {}
// Added when search results are displayed.
.search-results {}
// Added when search returns no results.
.search-no-results {}
// Added when a logged in user is detected.
.logged-in {}
// Added when a paginated page is displayed. Includes page number.
.paged-(page number) {}
// Added when a paginated single item is displayed. Includes page number.
.single-paged-(page number) {}
// Added when a paged page type is displayed. Includes page number.
.page-paged-(page number) {}
// Added when a paged category page is displayed. Includes page number.
.category-paged-(page number) {}
// Added when a paged tag page is displayed. Includes page number.
.tag-paged-(page number) {}
//Added when a paged date based archive page is displayed. Includes page number.
.date-paged-(page number) {}
// Added when a paged author page is displayed. Includes page number.
.author-paged-(page number) {}
// Added when a paaged search page is displayed. Includes page number.
.search-paged-(page number) {}
As you can see, these classes include a wide variety of conditions that you can target in your CSS styles.
For instance, if you wanted the ‘News’ category page to have a different background color, then you can add the following custom CSS.
.category-news {
background-color:#f7f7f7;
}
Need an easy way to add CSS and code snippets in WordPress? Try the free WPCode plugin to future-proof your code snippets.
Default Post Style Classes
Just like with the body element, WordPress adds dynamic classes to the post elements as well.
This element is usually the <article> tag in your theme template. However, it could be any other tag depending on your theme. The post CSS classes are displayed in your theme by adding the post_class() template tag.
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Here is a list of some of the most common CSS classes generated by the post_class() function:
// Adds a class with ID for single items
.post-(ID) {}
// Generic post claass added for single blog posts.
.post {}
// Generic page class added when a single page is displayed.
.page {}
// Generic attachment class added to attachment pages.
.attachment {}
// Adds a post type class e.g. type-post
.type(post-type){}
// Adds a class for post format if theme supports posts formats. E.g. format-standard
.format-(post-format){}
// Added when an item has a featured image
.has-post-thumbnail{}
// Added when a sticky post is displayed
.sticky {}
// Generic class to display an entry
.hentry {}
// Classes with categories assigned to a post. E.g. category-news category-movies
.category-(slug) {}
// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif
.tag-(slug) {}
Post classes allow you to style blog posts and pages matching different conditions. For instance, you can style blog posts filed in a specific category differently using the following custom CSS:
.category-news {
background-color:#EFEFEF;
}

If you don’t see the CSS editor in your WordPress dashboard, then follow our tutorial on how to fix the missing WordPress theme customizer.
Default Navigation Menu Classes
WordPress also adds CSS classes to your navigation menus. Following are the default classes added to navigation menus by default.
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a taxonomies
.menu-item-type-(taxonomy){}
// class to distinguish post types.
.menu-item-type-(post_type){}
// Class for any custom item that you added
.menu-item-type-custom{}
// Class for the Home Link
.menu-item-home{}
Your WordPress theme will also add a CSS class to each navigation menu location.
Let’s say your theme assigns primary-menu class to a menu location inside header area, then you can target it in your CSS using the following CSS classes.
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {}
For more details, see our guide on how to style navigation menus in WordPress.
Default WordPress Widget Classes
Widgets are an easy way to display non-content blocks in your WordPress theme. They are typically displayed in dedicated widget-ready areas or sidebars in your WordPress theme.
WordPress adds the following classes to the legacy widgets.
.widget {}
#searchform {}
.widget_search {}
.screen-reader-text {}
.widget_meta {}
.widget_meta ul {}
.widget_meta ul li {}
.widget_meta ul li a {}
.widget_links {}
.widget_links ul {}
.widget_links ul li {}
.widget_links ul li a {}
.widget_archive {}
.widget_archive ul {}
.widget_archive ul li {}
.widget_archive ul li a {}
.widget_archive select {}
.widget_archive option {}
.widget_pages {}
.widget_pages ul {}
.widget_pages ul li {}
.widget_pages ul li a {}
.widget_links {}
.widget_links li:after {}
.widget_links li:before {}
.widget_tag_cloud {}
.widget_tag_cloud a {}
.widget_tag_cloud a:after {}
.widget_tag_cloud a:before {}
.widget_calendar {}
#calendar_wrap {}
#calendar_wrap th {}
#calendar_wrap td {}
#wp-calendar tr td {}
#wp-calendar caption {}
#wp-calendar a {}
#wp-calendar #today {}
#wp-calendar #prev {}
#wp-calendar #next {}
#wp-calendar #next a {}
#wp-calendar #prev a {}
.widget_categories {}
.widget_categories ul {}
.widget_categories ul li {}
.widget_categories ul ul.children {}
.widget_categories a {}
.widget_categories select{}
.widget_categories select#cat {}
.widget_categories select.postform {}
.widget_categories option {}
.widget_categories .level-0 {}
.widget_categories .level-1 {}
.widget_categories .level-2 {}
.widget_categories .level-3 {}
.recentcomments {}
#recentcomments {}
#recentcomments li {}
#recentcomments li a {}
.widget_recent_comments {}
.widget_recent_entries {}
.widget_recent_entries ul {}
.widget_recent_entries ul li {}
.widget_recent_entries ul li a {}
.textwidget {}
.widget_text {}
.textwidget p {}
However, as WordPress moves to block-based widget areas, you can now add different blocks to your widget areas and each one of them generates CSS classes dynamically.
We’ll show you how to find these CSS classes later in this article.
Default Comment Form Classes
Comments are the engagement hub for many WordPress websites. Styling them helps you provide users a cleaner more engaging experience.
WordPress adds the following default CSS classes to help theme developers style comment area.
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
/*Comment Form */
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit
For more details, see our guide on how to style comments in WordPress.
Finding WordPress Block Classes
The WordPress block editor dynamically generates CSS classes for blocks.
To find these CSS classes, you’ll need to add that particular block to a post or page. After that, you need to click on the Preview button to see the block in action.
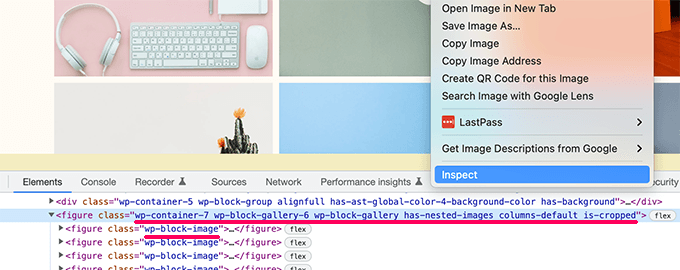
In the preview tab, take your mouse to the block that you just added and select Inspect tool by right-clicking.

In the developer console, you’ll see the HTML generated by the block. From here, you can see the CSS classes added by the block.
In the screenshot above, we are looking at the Gallery block’s CSS classes. You can then use these CSS classes to style the gallery block in your WordPress theme.
Adding Your Own Custom CSS Classes in WordPress
Now, default WordPress CSS classes are quite comprehensive. However, their purpose is to mainly provide theme developers a standardized framework to build with.
For your individual website, you may need to add custom CSS for areas where you may not be able to find a default CSS class to target.
Similarly, sometimes you may just want to make a small change on a specific post or page without applying it to your entire theme.
Luckily WordPress provides you with several easy ways to add CSS classes in different areas.
Add Custom CSS Classes to a Block Inside the Block Editor
If you want to quickly add a custom CSS class to a specific post or page, then the easiest way to do that is by using the block editor.
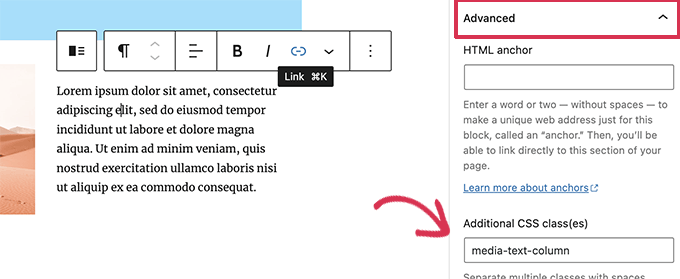
Simply edit the post or page and then select the block where you want to add custom CSS class. Under block settings, click on the advanced panel and add the name for your CSS class.

Don’t forget to save your changes by clicking on the Update button.
You can now use this class to add custom CSS code that will only affect this particular block in this particular post or page.
In WordPress Navigation Menus
You can also add custom CSS to your WordPress navigation menu items. Let’s say you want to convert a menu item into button, then this method comes in handy.
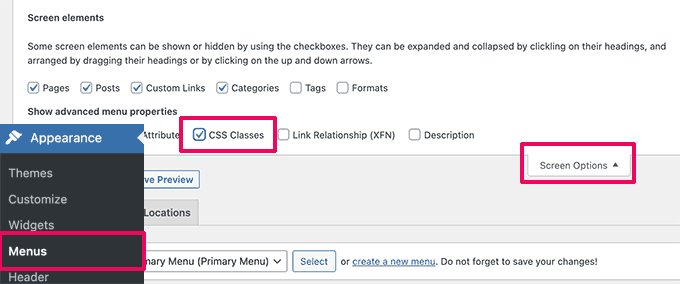
Simply go to the Appearance » Menus page and click on the Screen Options button at the top right corner of the screen.
From here, you need to check the box next to CSS classes option.

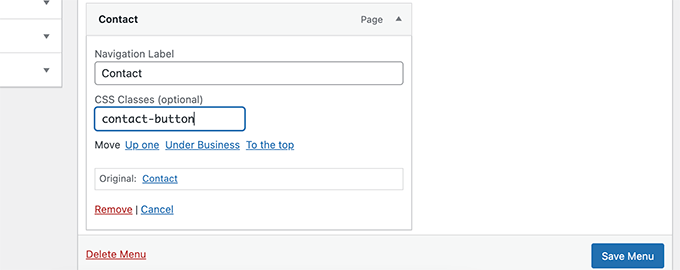
Next, you need to scroll down and click to expand the menu item where you want to add the custom CSS class.
You’ll notice a field labeled CSS classes. Go ahead and add your custom CSS class here.

Don’t forget to click on the Save Menu button to store your changes.
You can now use this custom CSS class to style that particular menu item differently.
Bonus: Easily Design a WordPress Theme Without Writing CSS Code
Learning to style your WordPress theme with custom CSS is a highly useful skill. However, some users may simply want a solution to design their WordPress theme without ever writing CSS code.
For this, you’ll need SeedProd. It is the best WordPress page builder tool on the market that allows you to easily create custom themes without writing any code.

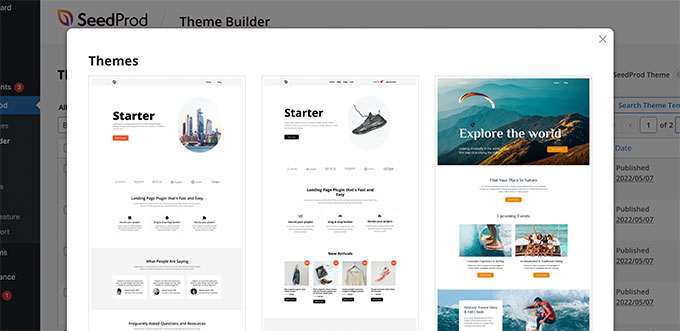
SeedProd comes with ready to use themes that you can use as an starting point.
You can also create a theme from scratch by manually creating templates.

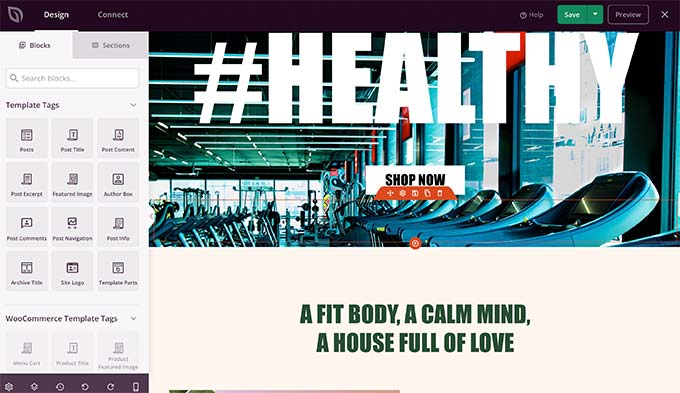
You can then edit your custom theme using an intuitive drag and drop site building interface.
Simply drop blocks to your design to create your own layouts.

You can also easily change any item with simple point and click. You can use your own colors, background, fonts, and more.
For more details, see our step by step tutorial on how to easily create a custom WordPress theme without writing any code.
We hope this article helped you find the default WordPress generated CSS cheat sheet. You may also want to see our guide to fixing most common WordPress errors or see our expert comparison of the best live chat software for small business.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post Default WordPress Generated CSS Cheat Sheet for Beginners first appeared on WPBeginner.
from WPBeginner https://ift.tt/zwJyXKm
via IFTTT
No comments:
Post a Comment