You’ve likely come across a 404 page in some form or another — unless, by some miracle, you’ve managed to avoid the internet altogether.
But what is it?
Should you really invest your precious time into it?
And why should you customize your 404 error page?
Well, we’ve done all the heavy lifting for you. Our post will cover why you need a 404 landing page and explore some innovative examples to inspire your design.
Shall we begin?

What is a 404 Page?
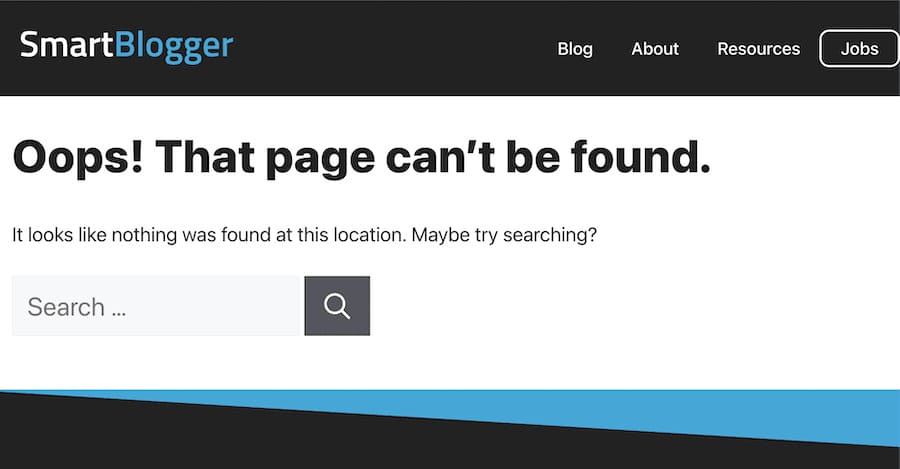
The 404 (or error page) is the classic “Page Not Found” that we have all been plagued by when searching the internet. In Smart Blogger’s case, it’s the “Oops! That page can’t be found” page:

You land on a 404 page when the URL or domain name you enter in your browser is incorrect — perhaps mistyped or is a broken link.
In other words, you are trying to get to a web page that doesn’t exist.
Every website has a 404 error page by default. However, you can customize it to keep visitors on your site.
Even better, use it effectively to turn visitors to customers.
How? Read on.
Why Do You Need a 404 Page in Your Digital Marketing Arsenal?
Visitors landing on your website’s 404 page is nearly unavoidable. So it’s best to take advantage of this fact by customizing it with your brand.
A customized, and effective, 404 page can guide visitors to relevant pages on your website and turn a negative experience into a positive one.
You can add relevant links to the custom 404 page — perhaps your most popular blog posts, or product.
It can also help visitors if you have a site search bar on the 404 page, like Smart Blogger’s 404 page (above). This allows the visitor to search the site for the intended page they wanted to get to.
Moreover, websites that offer a site search function are 50% more likely to convert users.
12 Creative 404 Pages That’ll Garner Unexpected Results
Below are some of the best examples of effective 404 pages. These examples will give you inspiration on how you can create one for your own website.
So, without further ado and listed in alphabetical order…
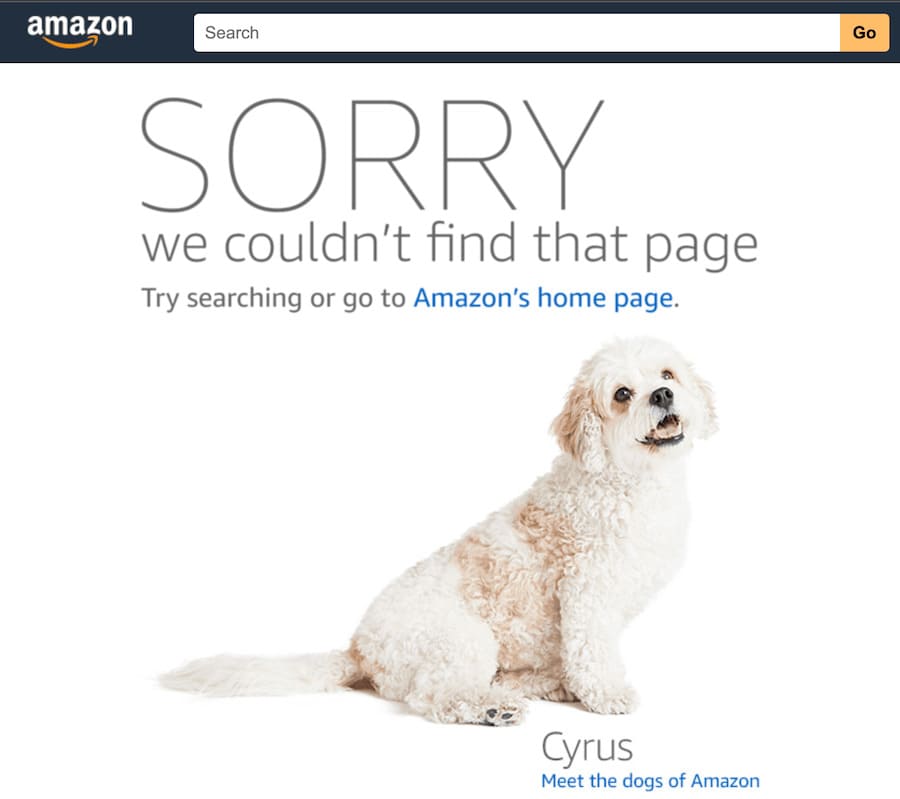
1. Amazon

Amazon’s custom 404 page has a link to its home page and a link to a page that features the dogs that “work” at Amazon.
The “cute factor” tugs at the hearts of visitors and can downplay the frustrating experience of receiving a 404 page error. The big “SORRY” word also helps.
But the addition of the search bar certainly helps a lot. The visitor can enter the product they want and Amazon will lead them directly to their original destination.
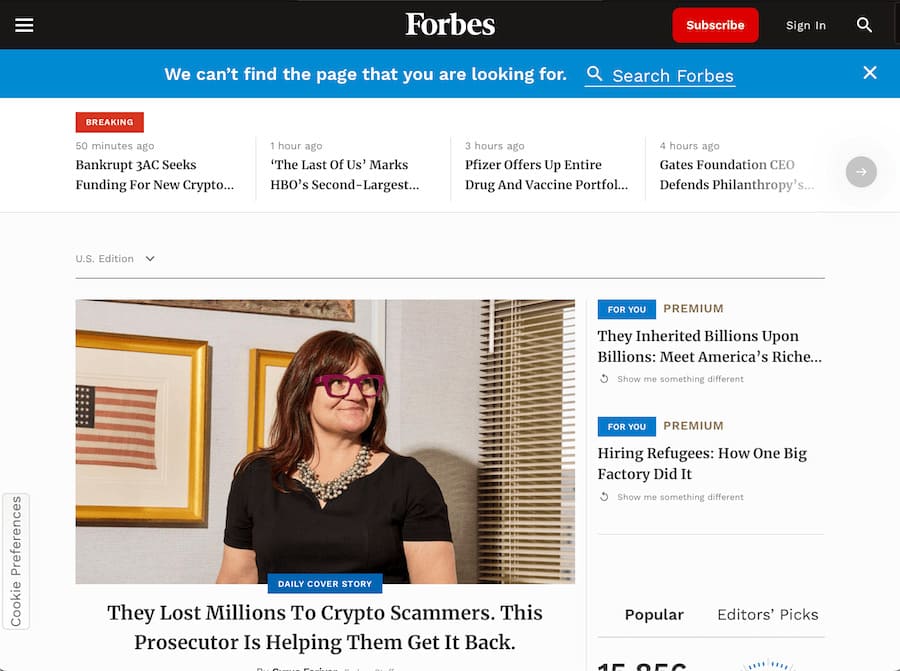
2. Forbes

Forbes handles a 404 error by showing the mistake with a one-sentence error message:
“We can’t find the page that you are looking for.”
Then it provides a site search for the visitor, breaking and premium news, and popular articles.
Forbes is trying to diminish the 404 page error that just happened, and reduce the potential negative experience. They are showing the latest relevant articles to keep you on their website.
Have you ever been hooked by a popular blog post? And ended up reading one popular post after another? For hours?
This is what Forbes is hoping to achieve here. This strategy is utilized by many blogs because it works.
You could imitate this strategy by showing your website’s most popular content.
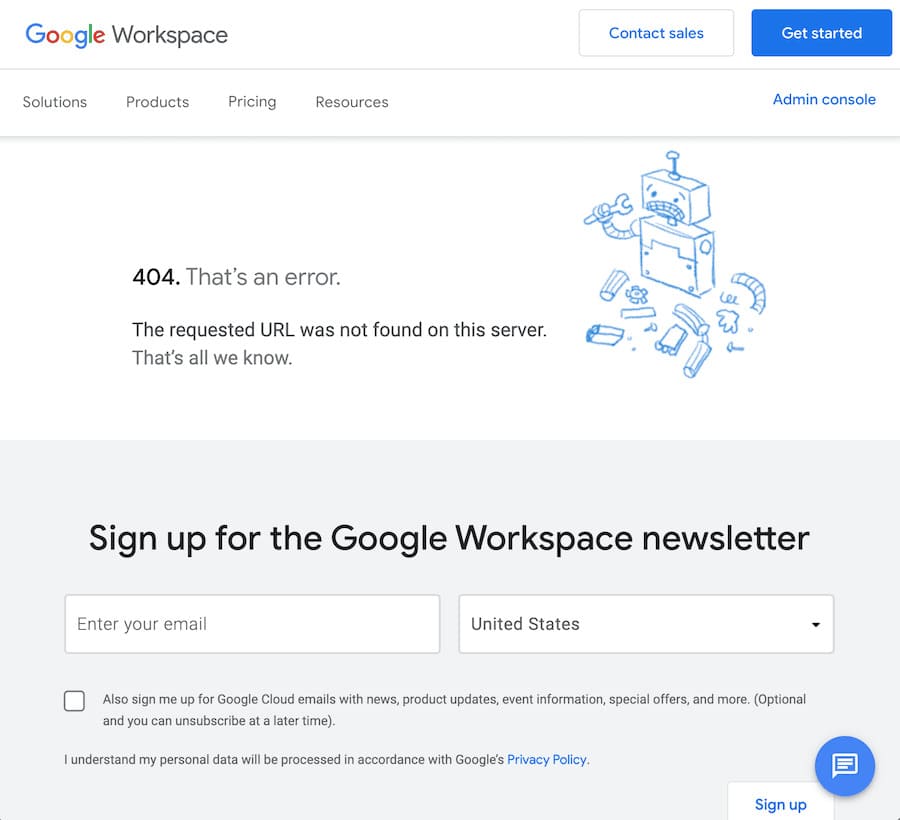
3. Google Workspace

Google Workspace’s 404 error page is simple. It tells the visitor there was an error, then asks them to sign up for their newsletter to get you on their subscriber list.
They can then promote their products to you via email marketing.
You can do the same on your 404 page to expand your subscriber list, too. You can even add on a lead magnet relevant to your audience to entice them to sign up.
4. Grammarly

Grammarly’s custom 404 page is neat and very user friendly. It’s effectively turning the negative experience into a positive one by offering visitors helpful links in a clear and concise manner.
Much like a friendly customer representative apologizing for an error, then trying to help.
How many times has a helpful store associate turned a negative experience into a positive one?
It’s no different in the online world.
So, use language that is apologetic and helpful. Your visitors will appreciate it. They might even end up buying a product or service.
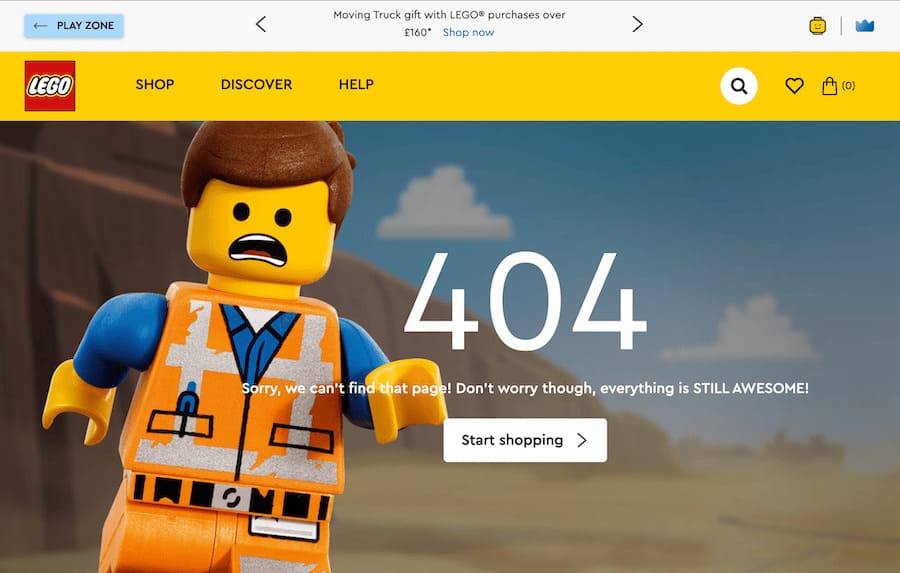
5. Lego

Lego touches on pop culture and a bit of humor in their 404 page. It’s hard not to sing, “Everything is awesome! Everything is cool when you’re part of a team,” when you land on this 404 error page.
It practically makes the experience fun even though there was a 404 error.
Plus, the “Start shopping” button keeps the visitor on their website while guiding them to their product pages.
You can also use the site search function to resume your journey.
6. MailerLite

MailerLite’s custom 404 page uses humor to give a positive spin on this error.
They also offer an irresistible “free trial,” which lets you sign up for their advanced plan for 30 days.
By adding this “Claim my free trial” call to action on their page, they could potentially convert a lost visitor into a customer.
So, if you offer a freebie, why not add it to you custom 404 error page?
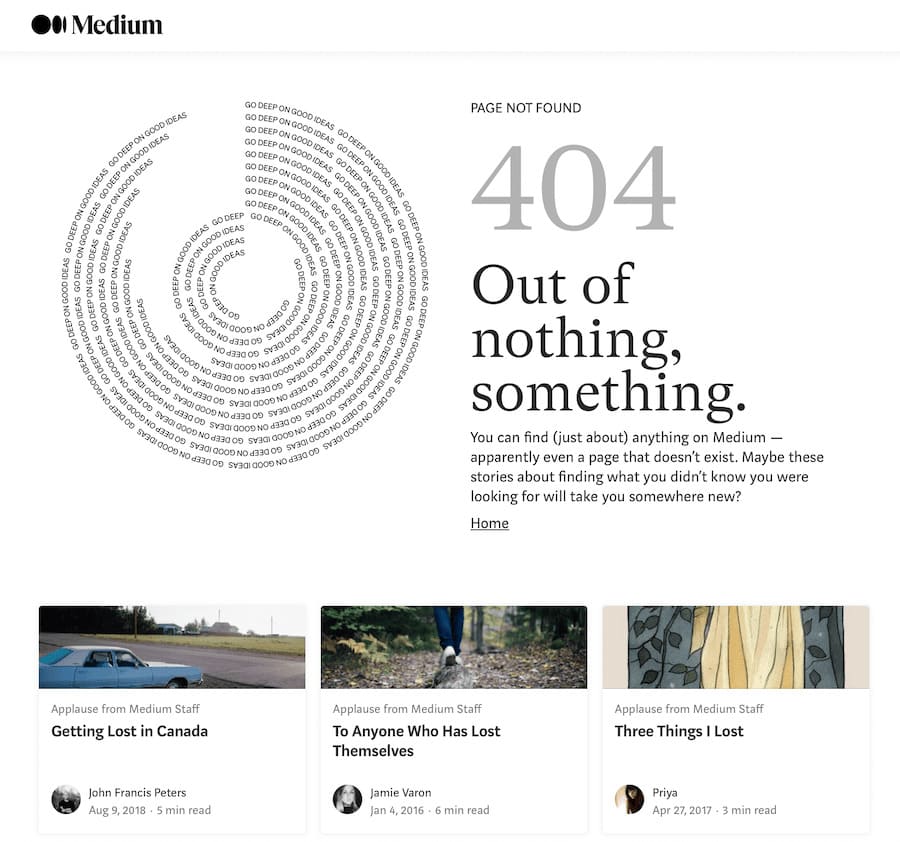
7. Medium

Medium is a publishing platform for writers, bloggers, and avid readers where anybody’s ideas can be expressed through writing and give rise to passionate conversations.
Their 404 page offers a glimpse of the creative thinking abound on their website, with a touch of humor.
Negative experience? What negative experience? Landing on their 404 page draws you in, making you forget there was an error. You will likely click on one article after another.
If you are not careful, you’ll be spending more time on Medium than you intended.
Excellent!
Can you use your content to lock your readers in your website too?
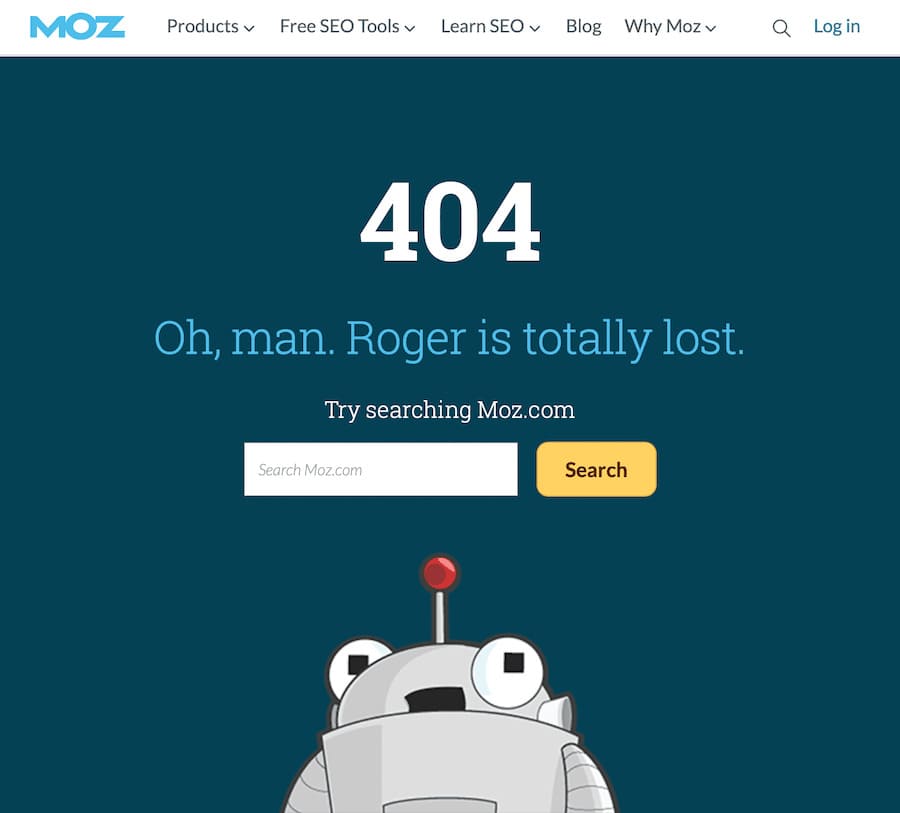
8. Moz

Moz’s custom 404 page plays the “cute card,” and enlists the help from a friendly robot — Roger.
Yet, Roger is lost.
And it’s hard not to help him find his final destination. So if you’re like me, then you’ll probably use the handy search function to find your original destination, rather than bounce.
This fun and friendly approach, helps turn a visitor’s negative experience into a positive one.
So, do you have a friendly mascot or character you can enlist the help of?
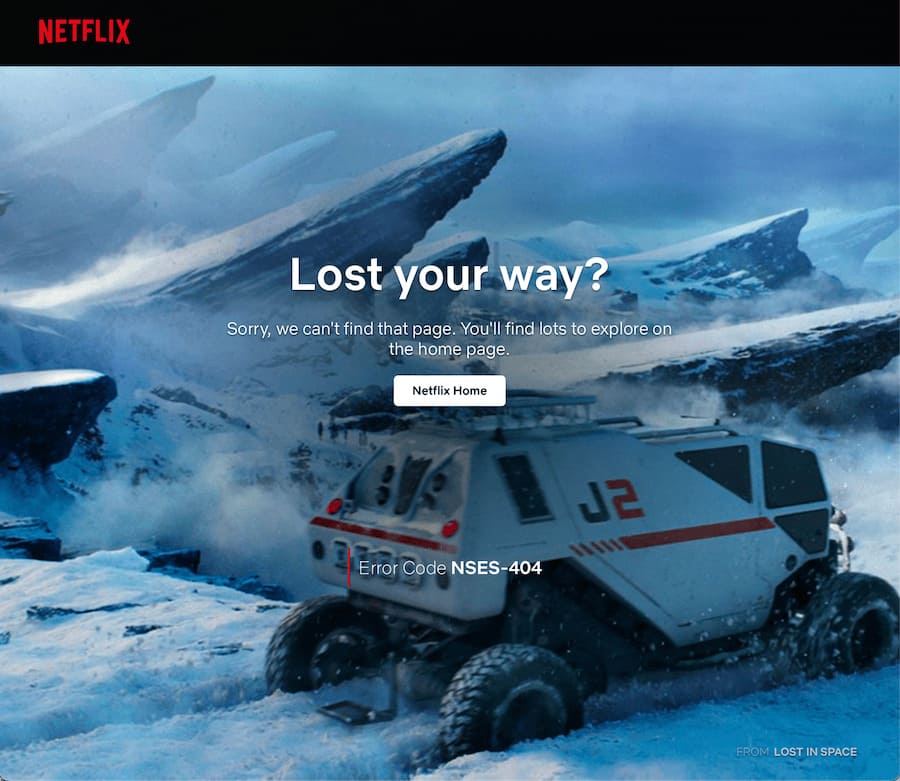
9. Netflix

Netflix’s custom 404 page uses stunning imagery from one of their trending shows. This helps keep the visitor’s experience positive with the “wow factor.”
Then Netflix simply puts a button that leads the visitor to the homepage.
Consider your website, product or service, and your audience. Do you have anything that will grab the attention of a lost user?
If so, why not add it to your 404 page.
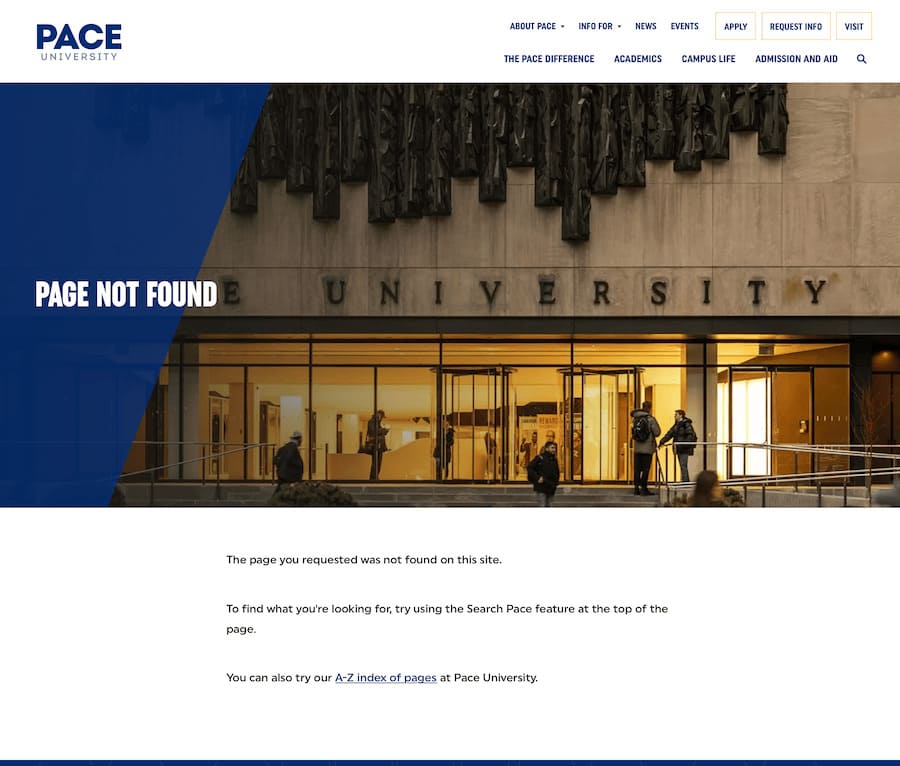
10. Pace University

Pace is being educational on their 404 page by explicitly explaining how the visitor can proceed.
They offer an ‘A-Z index of pages’ for you to click on. It takes you to a page that indexes every content of their website.
If you were lost before, you won’t be anymore.
You could emulate this by guiding the visitor to your FAQ page, or your ‘help center’ page, where they can search for the content they want.
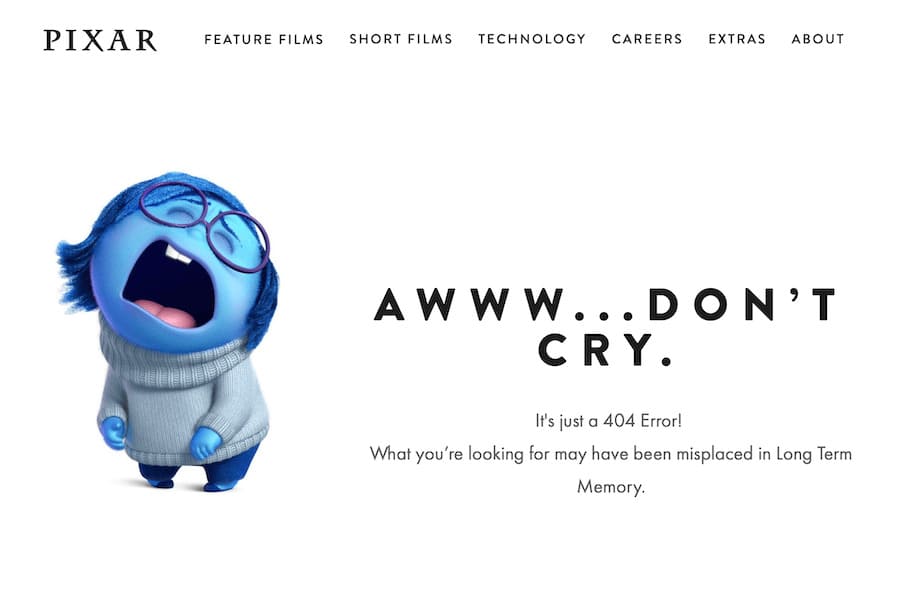
11. Pixar

Pixar uses one of their famous characters, Sadness (from the movie Inside Out), on their 404 page.
And you can’t help but feel like Sadness landing on an error page — you just want to cry!
They joke that the page you were looking for has been stored in the long-term memory — just like Riley’s experiences in the movie.
It takes you back to Riley’s world and all her emotions. It reminds you of how great the movie was and how great Pixar is.
And just like that, instead of a negative experience, you feel nostalgia.
You can reproduce this by taking your visitor on an emotional ride on your error page. Tug on their heartstrings with previous experiences of your product or service. Or show the emotions your existing customers feel with your content, product, or service.
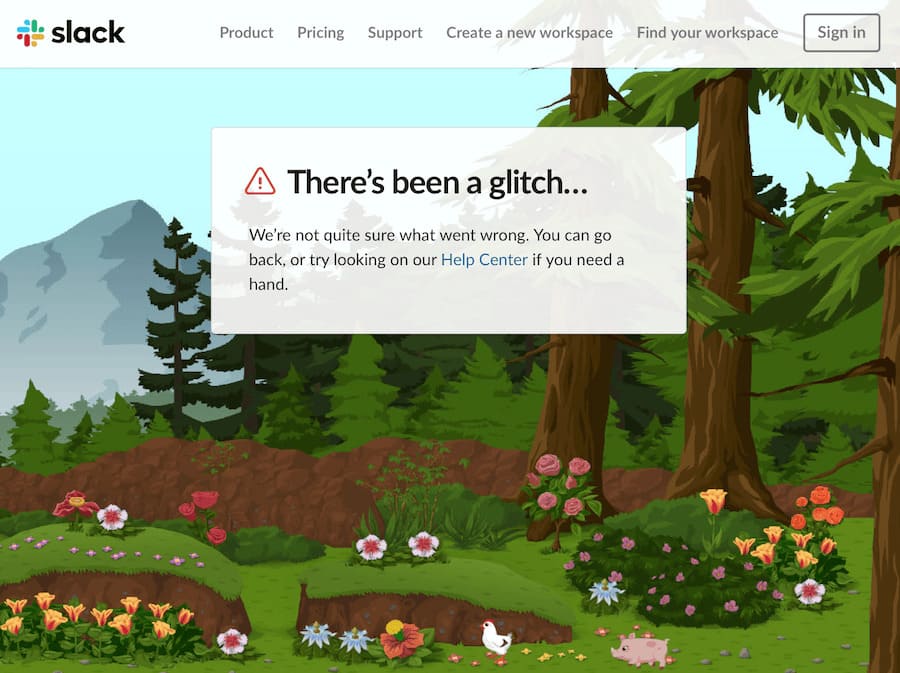
12. Slack

Slack has been creative with their 404 page by taking you for a nice walk amongst nature.
When you land on this error page, move your mouse to the sides of the image. You’ll find other animals walking and birds flying in a moving landscape.
You can’t help but stay on the page!
They then guide the visitor to their help center page.
If you have graphic designers on your team, have them create a striking design your audience will appreciate. This will create a positive and fun experience for your visitors, and keep them on your website.
Keep (& Convert!) Visitors On Your Site Even If They Land On Your 404 Page
It’s almost impossible to avoid people landing on your 404 error page.
But when they do, it should be a custom 404 error page.
So, open a new tab and conduct a site audit through Google Analytics or Google Search Console to find your error page.
Then turn a negative user experience into a positive one by injecting humor, adding the “cute factor,” or explaining the mistake and offering a link to a relevant page.
Don’t lose that visitor to another website.
Convert them into subscribers or customers by giving them what they are looking for.
The post 10+ Innovative 404 Pages That’ll Save (& Convert) Lost Visitors appeared first on Smart Blogger.
from Smart Blogger https://ift.tt/DpTMgr9
via IFTTT
No comments:
Post a Comment