Do you want to make a custom logo for your website?
Maybe you can’t afford a professional designer, but you are worried that your graphic design skills aren’t up to the task. Your logo is a very important part of your brand’s identity. You want it to not only look high quality but also communicate your brand’s identity and values.
In this article, we will show you how to make a logo for your website. We will go through several different solutions so you can pick the one that suits you best.

To help you easily navigate the post, you can click the links below to jump ahead to the section you want to read:
- Why You Need to Create a Logo for Your Website
- Tips for Making a Custom Logo for Your Website
- Making a Logo for Your Site Using Tailor Brands (Best for Customization)
- Making a Custom Logo for Your Website Using Looka (Quick and Easy)
- Creating a Custom Logo Using Hatchful by Shopify (Free)
- Bonus: Hire Someone to Make Your Website Logo
Why You Need to Create a Logo for Your Website
Many people around the world can recognize big-name brands from their logos. When you see the iconic Golden Arches of McDonald’s anywhere in the world, you instantly recognize the brand and know what will be on the menu there.
That’s the power of branding, and a logo plays the most important role in building that reputation.
Whether you are creating a blog, making a website, or starting an online store, having a unique logo makes your brand look legitimate. It helps you build trust, recognition, and promote your business.
Often, when users want to start working on an online business idea, they start by thinking of business names and go straight to designing logos.
But before you do that, you need to make sure that your brand name idea is not already registered by someone else. See our guide on how to check domain name availability.
Once you have ensured that your business name idea is available, make sure to go ahead and register your domain so that no one else takes it (trust us, this happens more often than you think).
After you have registered your domain name, you are ready to start designing your logo. We have some excellent free logo-maker tools for beginners.
Tips for Making a Custom Logo for Your Website
Creating a custom logo for your website requires some understanding of design. However, as a beginner, you can follow these best practices to make sure that your logo looks polished and professional:
- Keep your logo design simple and clean. This makes sure that your logo will look good even at a small size. Think how tiny the profile images are in your Facebook or Twitter feed.
- Use a transparent background for your logo. That way, you can put it anywhere, not just on a white area of your website.
- Get the highest quality file you can for your logo. You want it to look great in a large size or in print, too. You can copy it and make smaller versions for social media, blog posts, and website pages.
- Use your brand and website colors in your logo to help it harmonize with the rest of your website.
There are different types of logo designs commonly used by businesses. When making your own logo, you may want to experiment with some of these.
Wordmark Logo

A wordmark logo is a distinctive text-only logo. Your unique brand name set with specific fonts and colors can make an excellent logotype.
If you are making a custom logo for your WordPress website by yourself, this is a great option as it’s simple and straightforward.
Pictorial Mark Logo

A pictorial mark is usually a brand image using an illustration or icon to represent an organization.
Famous examples of this kind of logo include Apple, Nike, Audi, and more.
Combination of Both

These types of logos are the most common ones you will see around. They combine words or letters presented in an iconic layout.
Famous examples of such logos include Dell, Pizza Hut, Doritos, and more.
Choosing the Right Style for Your Logo
If you are making your own logo, then you will need to be realistic about your design skills first. Using a wordmark might seem very simple, but it needs to be unique so that you can easily register your logo as a trademark if needed.
You can also draw an icon to be used as your logo. However, you will need strong design skills to come up with a unique idea for your brand image.
For our own brands, we use a combination of both wordmarks and icons. For example, our sister company OptinMonster’s logo has a mascot placed on a wordmark.

Let’s take a look at a few different ways to create professional-looking logos for your websites (without hiring a designer).
1. Make a Logo Using Tailor Brands (Best for Customization)
Tailor Brands’ Logo Maker is easy and straightforward to use. You also get access to a lot of customization options when creating a custom logo for your website.
It’s one of the best logo makers and is free to use. However, note that you will need to pay to download your finished logo. The minimum you can pay is $9.99 for 1 month.
To begin, go to the Tailor Brands Logo Maker and type in the name of your company. Then, click the ‘Get Started’ button.

Next, Tailor Brands will launch a logo builder that asks a series of questions.
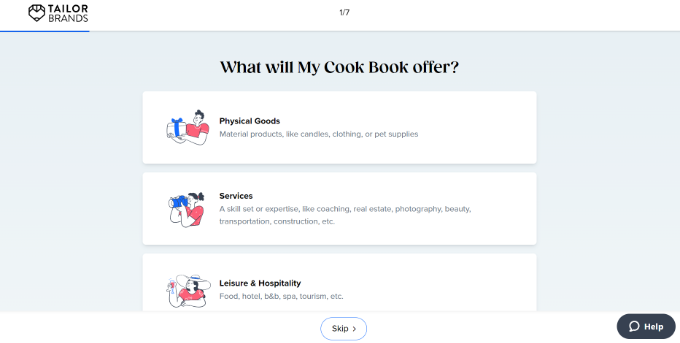
First, you will need to select what your brand is offering. For instance, is your brand selling physical goods, services, technology and software, original content, or other products?

Simply select an option and move to the next step.
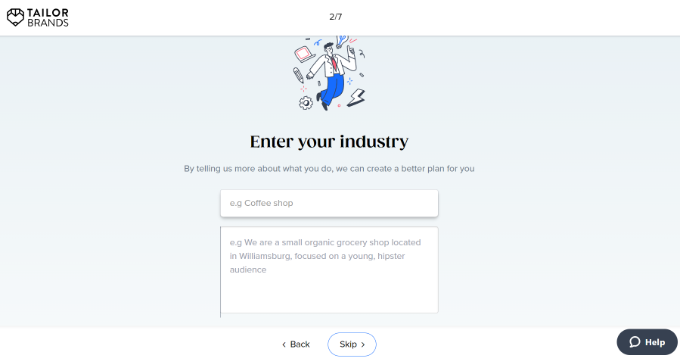
After that, you will need to enter some details about your industry. You can start by selecting an industry from the dropdown menu and briefly explaining your business.

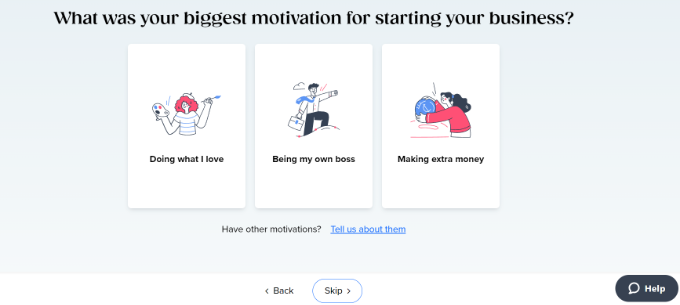
Next, Tailor Brands will ask what your biggest motivation is for starting a business.
You can select from the options and add more details.

After that, you will need to select which stage your website or brand is in right now.
For instance, it is just an idea, you are getting ready to launch, or it’s already in business?

In the next step, you can choose which service you’d like to focus on.
Go ahead and select the ‘Logo & Branding’ option.

After that, you’ll need to select what you need for your brand.
Simply select the ‘Logo’ option.

Next, you will need to choose how you discovered Tailor Brands.
You can select any option or simply click the ‘Skip’ button at the bottom.

Tailor Brands will now process the information and show you an option to create your custom logo.
Go ahead and click the ‘Create’ button.

Next, you will need to sign up for a free account.
You can use your Facebook or Google account or simply enter an email address and password to get started.

After creating an account, you can build a new logo.
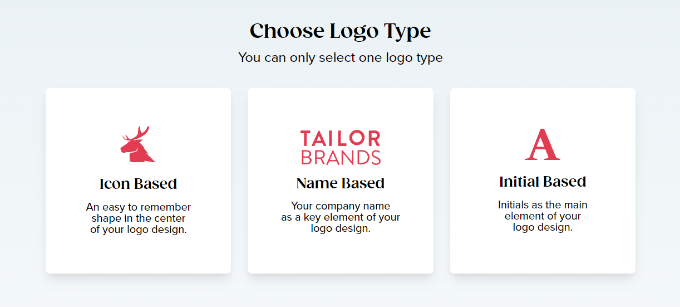
First, you will need to choose the type of logo you’d like to create. Tailor Brands lets you choose an icon-based, name-based, or initial-based logo.

You can only select one option, although you can always restart the logo maker again if you want to try out other possibilities.
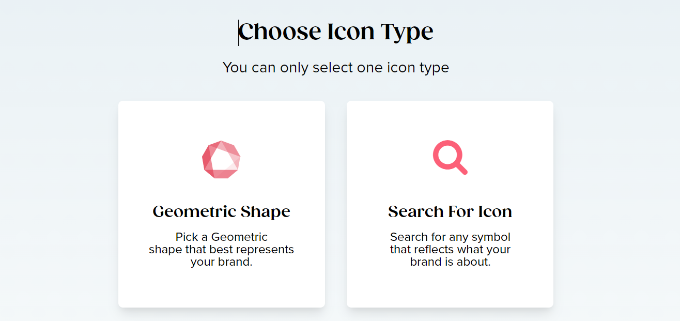
If you select ‘Icon Based’ here, then you will be prompted on the next screen to choose an icon type. You can pick a geometric shape or search for an icon.

For this tutorial, let’s select the ‘Search For Icon’ option.
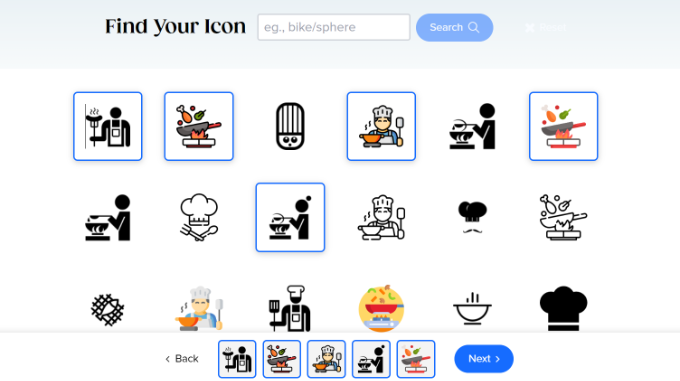
Next, you can choose up to 5 icons for your logo. There is also an option at the top to search for different icons.

When you are done, simply click the ‘Next’ button at the bottom.
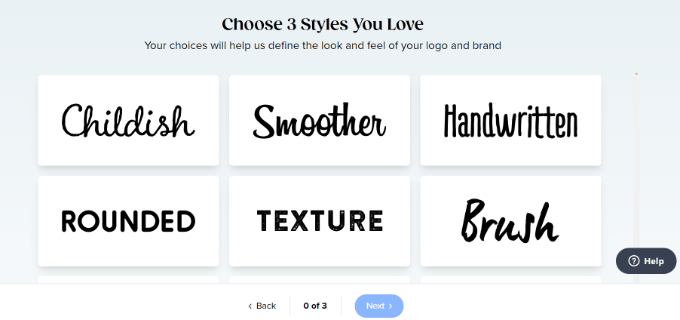
After that, you will need to select 3 styles for your logo.

You can click the ‘Next’ button after selecting the styles you love.
Once you have completed this process, you will see a short animation while your logo is being created.

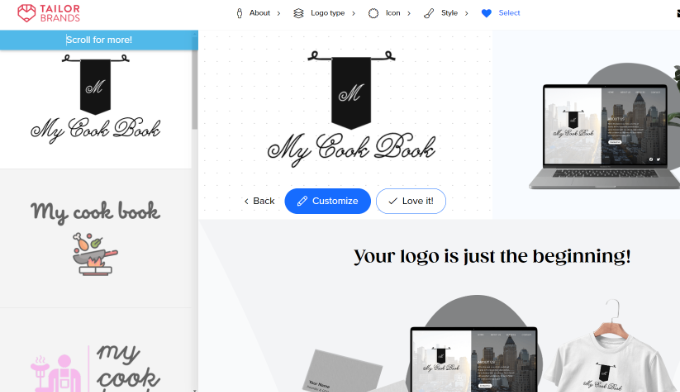
Next, you will be able to see your logo.
You can click ‘Love it’ to be taken to the pricing plans, ‘Customize’ to start editing it, or you can scroll down the menu on the left-hand side for more logo options.

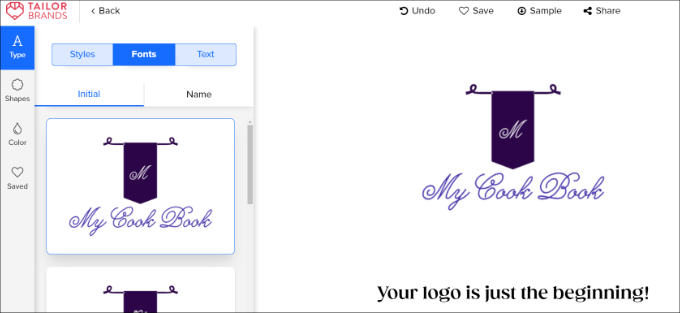
If you choose to customize your logo, then you can pick from different styles, fonts, layouts, and more.
As you select different options, the logo will update on the right.

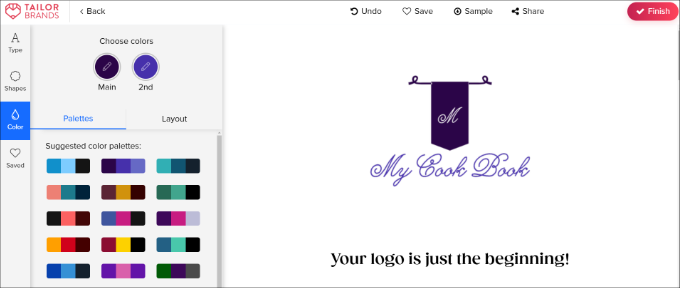
There are also options to change the color palette and edit the shape of your logo.
Once you are happy with your logo, you can click the ‘Finish’ button.

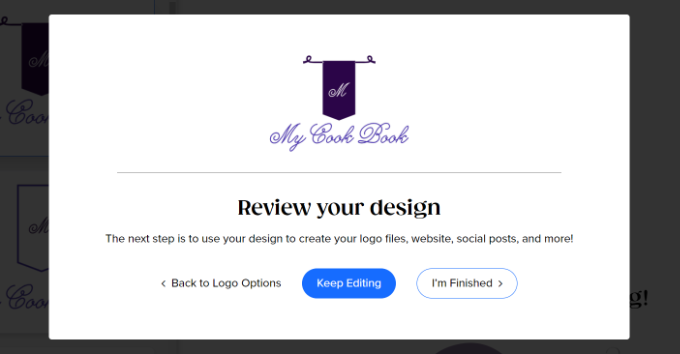
A small window will now open where you can review your logo design.
Go ahead and click the ‘I’m Finished’ button.

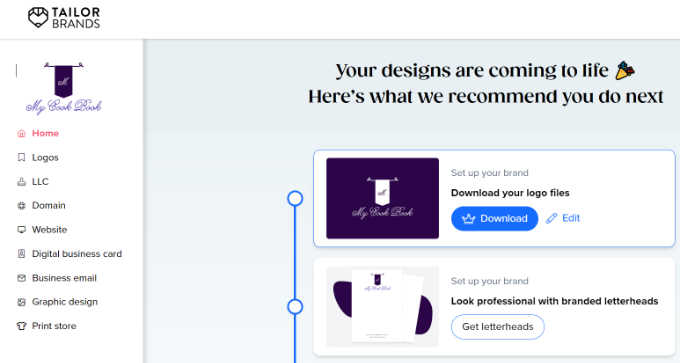
Once your logo is ready, you will see a download option on the next screen.
You can click on the ‘Download’ button.

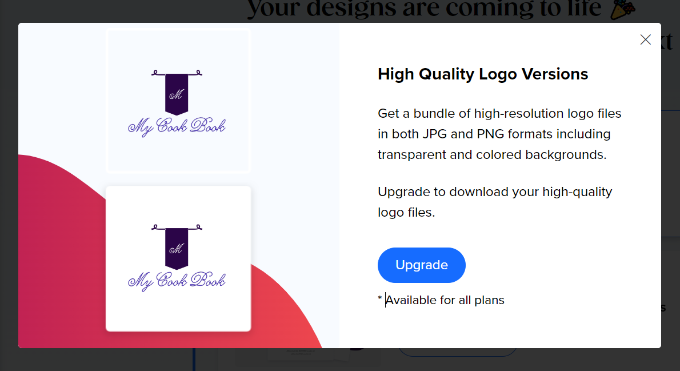
Next, you will see a popup asking you to upgrade to a premium plan to download the logo.
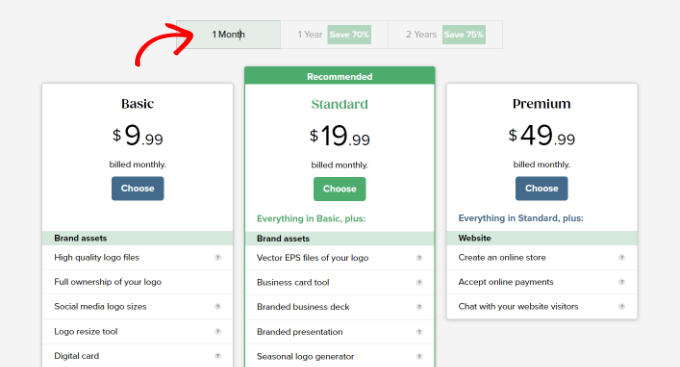
Clicking the ‘Upgrade’ button will take you to the pricing page, and you will be presented with a number of different pricing plans.

These plans give you access not just to your logo but also to graphic design and website creation tools. They could be a good option if you want access to things like stock photos.
If you just want the logo, then you can click the ‘1 Month’ tab and select the ‘Basic’ plan. You only need to make one payment for your logo to be yours to keep. You can cancel the plan straight after that.

2. Make a Custom Logo for Your Site Using Looka (Quick and Easy)
Looka is a quick and easy online graphic design tool that allows you to make a logo without any design skills. It was formerly known as Logojoy.
Like Tailor Brands, Looka’s tool is free to use, but you will need to pay to download your logo. Prices start from $20. You don’t get the same level of personalization as you get with Tailor Brands, but it’s a great alternative for creating custom logos.
To get started, simply visit the Looka website and enter your company name in the search box.

Once that’s done, click the ‘Get started’ button.
Next, you need to select your industry from the dropdown menu.

Don’t forget to click the ‘Continue’ button to move on to the next step.
You will then see a number of logos that have been automatically generated for you.

Go ahead and select a few logos you like as inspiration.
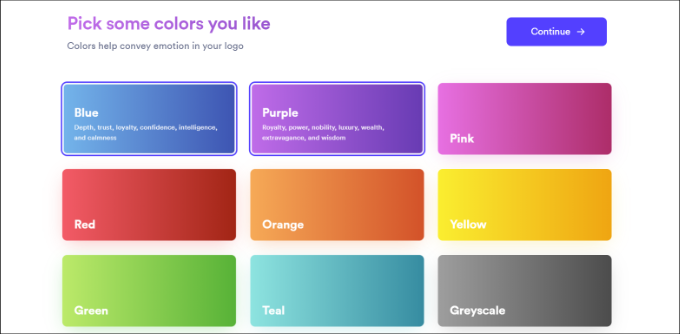
Next, you will need to choose some colors that you like. You can pick up to 3 colors and then click the ‘Continue’ button.

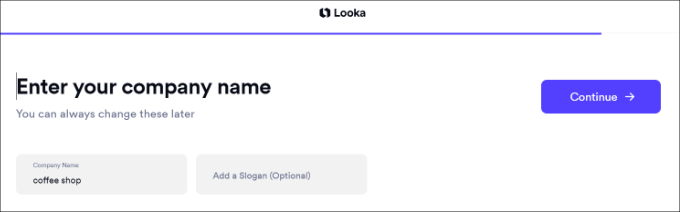
After that, Looka will ask you to enter a company and a slogan (optional).
Once you have entered this information, just click the ‘Continue’ button.

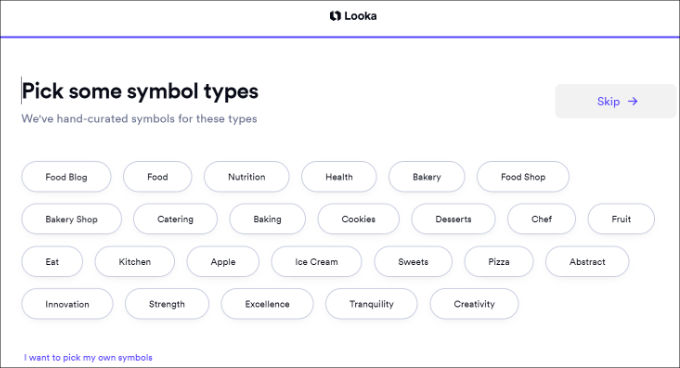
In the next step, you will need to select some symbol types for your logo.
For example, we chose different food-related symbols for our food blog logo.

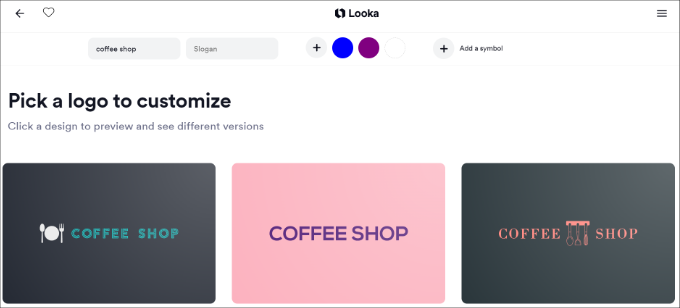
Looka will now start to generate logos for you.
You will then see a bunch of variations that you can use for your website. Simply select a logo to further customize it.

After that, you will see the logo builder offered by Looka.
Using the drag-and-drop logo editor, you can adjust the font size, choose a transparent background, change the font family, add or change your icon, and more.

Feel free to edit the design as much as you like and share it with colleagues for a second opinion. Once you are happy, just click on the ‘Download’ button in the top right corner to purchase and download your logo.
Note that if you want a transparent version of your logo, then you will need to pay $65 for the Premium plan.
3. Create a Custom Logo Using Hatchful by Shopify (Free)
Shopify is a popular eCommerce platform. They also offer a free logo maker tool called Hatchful. It allows you to easily create beautiful logos for your website without any design skills.
Unlike Tailor Brands and Looka, you can download the logo free of cost. Plus, it offers different customization options and will guide you step by step through creating a logo.
First, you need to visit the Shopify Hatchful page and click on the ‘Get Started’ button.

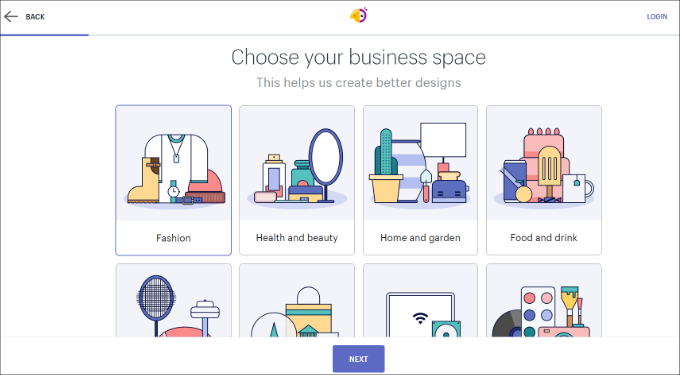
Next, you need to choose your business type.
If you can’t find an exact match, then simply use the closest possible match.

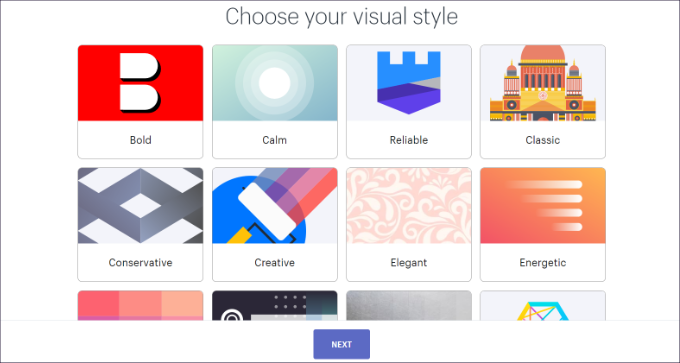
After that, Hatchful will ask you to choose a visual style for your logo.
You need to select a style that matches your business website’s style, look, and industry.

Next, enter your business name and a slogan (optional).
You can skip this step if you want and move ahead.

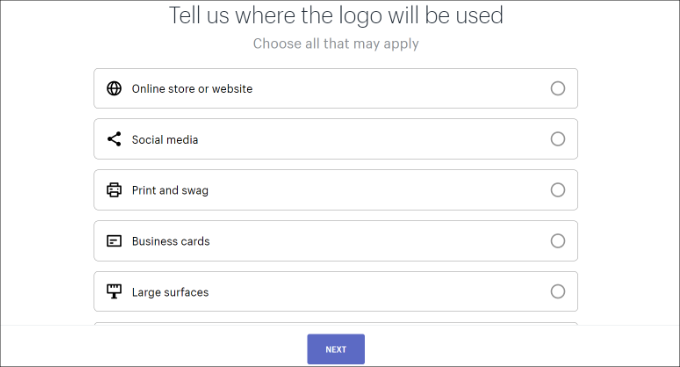
After that, you will be asked to select where you plan to use the logo.
You can pick the ‘Online store or website’ option to continue.

Finally, the wizard will analyze your answers and show you several logo samples to choose from.
You can select any of these logos to further edit them.

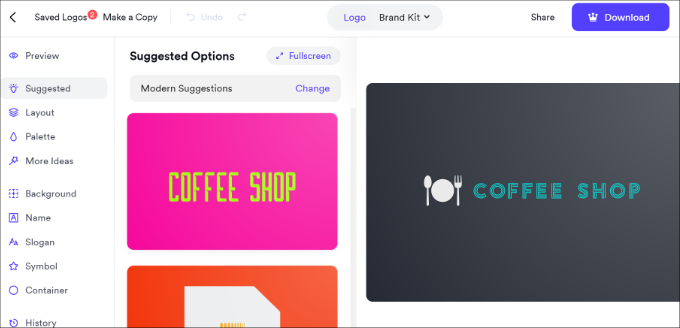
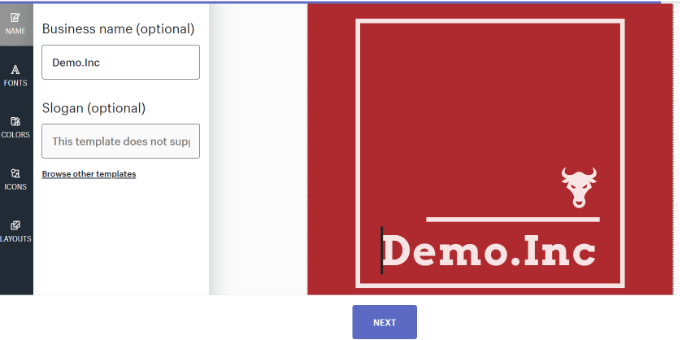
This will launch a simple logo editor where you will see a live preview of your logo with editing tools in the left column.
You can edit the text, add an icon, add symbols, and change the background.

Once you are satisfied with your design, you can click the ‘Next’ button to download your logo files.
You will be asked to create a free account, and your logo files will be sent to your email address. The zip file will include not just your logo but a favicon or site icon and cover images for your social media profiles.

Bonus: Hire Someone to Make Your Website Logo
The online logo maker tools we have covered in this tutorial are made specifically for beginners. You can create a simple and elegant logo for your website using these tools, but they are still limited in design choices.
If you can afford it, the best option is to hire an expert graphic designer to make a logo for your website. There are several places where you can find freelance designers.
For example, you can use any of the popular online job marketplaces to hire a logo designer.
There are thousands of people offering graphic design services on these websites. How do you pick the right person for the job?
Sticking to these best practices can help you find the perfect candidate to make a logo for your business.
- Look for ratings, reviews, and the number of completed jobs on the designer’s profile. These are good indications of quality services provided to previous customers.
- Give a detailed brief to the designer about your specific design requirements.
- Set your own price for the logo, but keep in mind that a unique and creative design will cost more than a generic logo.
- Make sure that you get the original source files in vector file format. This will allow you to later resize or reuse your logo in other places like business cards, posters, t-shirts, and more.
We hope this article helped you learn how to make a logo for your website. You may also want to see our guide on how to add a certified logo to your business email and our expert picks of the best WordPress typography plugins to improve your website design.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Make a Logo for Your Website (Simple Guide for Beginners) first appeared on WPBeginner.
from WPBeginner https://ift.tt/1yzWJh2
via IFTTT
No comments:
Post a Comment