Do you want to lazy load WordPress comments to improve page speed?
Many popular blogs and news sites are using lazy loading to hide comments on their articles. This improves website performance because the comment section isn’t loaded until the user scrolls to the bottom of the article or clicks a button.
In this article, we will show you how to easily lazy load comments in WordPress.

Why Lazy Load WordPress Comments?
Comments are great for user engagement, and there are many ways to get more comments on your WordPress blog posts.
However, comments can also increase the page size. This can increase your page load time and hurt the user experience by making users wait longer to see content on your WordPress site.
Speed is an extremely important performance metric. It affects user experience and your site’s SEO performance as well. You can see our ultimate guide to boost WordPress speed and performance for more details.
By not loading comments right away, you can significantly improve page load times for your articles. Lazy loading also improves the user experience on slower internet connections and smaller screens, such as mobile devices.
Having said that, let’s take a look at how to easily add lazy load for WordPress comments.
How to Lazy Load WordPress Comments
First, you need to install and activate the Lazy Load for Comments plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
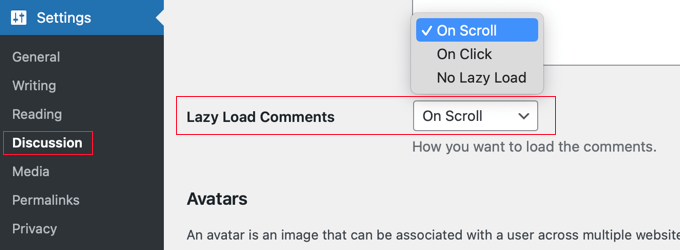
Upon activation, you need to visit the Settings » Discussion page to configure the plugin.

Simply scroll down to the ‘Lazy Load Comments’ section and select your lazy load method. The plugin offers two methods to lazy load comments on your WordPress website.
You can select the ‘On Click’ method, which adds a button at the end of your articles, allowing users to click and load comments.
You can also choose the ‘On Scroll’ method, which automatically loads comments as a user scrolls down to the end of a post.
Then, don’t forget to click on the ‘Save Changes’ button to store your settings.
Testing Lazy Load Comments on Your WordPress Website
You can now visit any post on your WordPress blog. The way that the comment section looks now will depend on the lazy load method you selected.
If you chose ‘On Scroll’, then scrolling to the bottom of the article will automatically load the WordPress comments section so you can leave a comment and view existing comments.

However, if you picked ‘On Click’, then you will see a ‘Load Comments’ button instead.
Clicking on the button will load the existing comments and comment form.

Bonus: Improve Comment Interaction With Thrive Comments
Lazy loading comments is just one way to provide a better user experience in your WordPress comments section. You can also use a comments plugin to further boost user engagement.
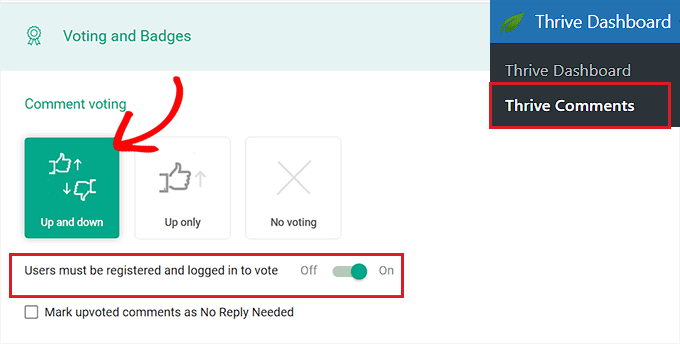
For example, you can take the comment experience on your website to the next level using Thrive Comments.
This plugin will enable your users to like or dislike comments. This allows visitors to engage with your site without needing to leave comments of their own.

This is one way you can make your WordPress website more like Reddit. You can even award badges to your commenters automatically when they reach certain milestones.
This plugin makes managing comments easier for your team as well. You can use its comment moderation dashboard to quickly reply, delete, and even assign comments to other admins.
We hope this article helped you learn how to easily lazy load comments in WordPress. You may also want to see our guide on how to allow users to subscribe to comments in WordPress and our expert pick of the best social proof plugins for WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Easily Lazy Load Comments in WordPress (No Code Method) first appeared on WPBeginner.
from WPBeginner https://ift.tt/yLWY0U7
via IFTTT
No comments:
Post a Comment