Do you want to optimize videos for your WordPress website?
Videos are a fantastic way to engage your audience, but video files can take up a lot of space. They can slow down your website’s performance and negatively impact the user experience. That’s why optimizing videos is so important.
In this guide, we will show you how to optimize videos for websites.

Why Optimize Videos for Websites?
The main reason you should optimize videos for your website is because they can be incredibly heavy to load.
Video files contain high-quality visuals and audio that make them large in file size. In fact, a single 1080p video that lasts 30 seconds can add about 30-50 MB to a website.
For context, at WPBeginner, we always aim to compress our images to less than 30 KB, which is way less than the average size of a 30-second video. If a file size is bigger than that, then it can negatively affect the page loading time.
A slow-loading website can create a chain reaction. First, it can frustrate users who want to access your website, which can then cause them to leave for a competitor.
If you run an eCommerce store, then slow performance can also lead to a higher bounce rate and lower conversions.
But don’t worry. If you have video content on your website, then all you need to do is follow our tips to optimize it and prevent that domino effect from ever happening.
Besides optimizing videos for your website performance, it’s also good to optimize videos for SEO. With the rise of video content platforms like YouTube and TikTok, videos have become a powerful tool to bring in traffic to your website.
When optimized properly, video search results can be more noticeable, boost your online visibility, and improve your search engine rankings.
That being said, let’s take a look at how to optimize videos for websites. You can use the quick links below to skip to different tips in our post:
1. Use a Video Hosting Service
First, you should choose a reliable video hosting platform. Our years of experience with WordPress have shown that it’s better to use a third-party video hosting provider than to self-host your own videos.
You can read our article on why you should never upload a video to WordPress for more details. But essentially, uploading videos to your media library can take up a lot of your web hosting bandwidth and resources.
Even if you use a powerful cloud or dedicated web host, it’s much easier to use embedded videos than to self-host your video content. If you host your own videos, then you will need to process them to be compatible with different devices.
Meanwhile, platforms like YouTube and Vimeo take care of this for you. There’s no need to worry about using a certain file format or resolution so long as they are supported by the platform.
Then, you can simply embed the video in your WordPress website using a Video block and the URL of your content.

You can check out our guide on the best video hosting sites if you need recommendations.
If you are displaying product videos for your WooCommerce website, then you can also read our step-by-step guide on adding WooCommerce product videos to galleries.
2. Compress Your Video Before Uploading It
Images need to be compressed before you upload them to WordPress, and so do videos. Compression is a quick and easy way to reduce file sizes so they don’t slow down your page speed.
That being said, not all video optimization tools are equal. While they may make the file size smaller, they can also compromise your video quality.
When looking for software to compress your videos, make sure that it supports the file format you are planning to use.
If you are uploading videos to YouTube or Vimeo, then most likely, you are using a popular format like MP4, WebM, or MOV. These formats are widely supported by video compression platforms.
Additionally, consider using a tool that offers adjustable compression levels. Typically, you will be able to choose between low, medium, or high video quality. You may also select a desired resolution to make the size smaller.
Finally, don’t forget to consider the platform’s pricing. There are many free software options to optimize videos for websites online, but you must test them out to see if they add a watermark.
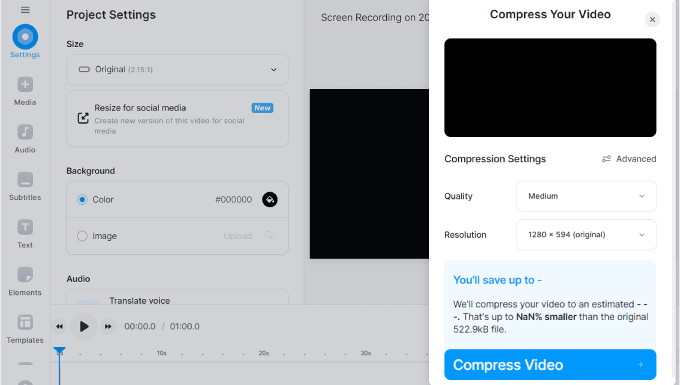
One popular online video optimization tool is VEED.IO.
This free platform comes with basic and advanced compression settings and doesn’t add a watermark to your content. All you need to do is upload your video to the tool and select a video quality and resolution.

If you want to use a desktop tool, then you can check out HandBrake.
It’s a free and open-source video compression platform that’s compatible with all major operating systems.

3. Set Up Your Video Sitemap and Schema Markup
Reducing the video file size and quality is just one part of video optimization. If you want your videos to appear on search engine results pages (SERPs), then you need to help Google understand and index your content effectively.
One way to do this is to use the All in One SEO for WordPress (AIOSEO) plugin. It’s the best WordPress SEO plugin that can help you easily optimize your content and monitor your website’s performance.
To access AIOSEO’s Video SEO features, like the Video Sitemap and Video Schema Markup, you will need to sign up for a Pro plan.
Then, you can install and activate the AIOSEO plugin in WordPress. For more guidance, check out our guide on how to install a WordPress plugin.
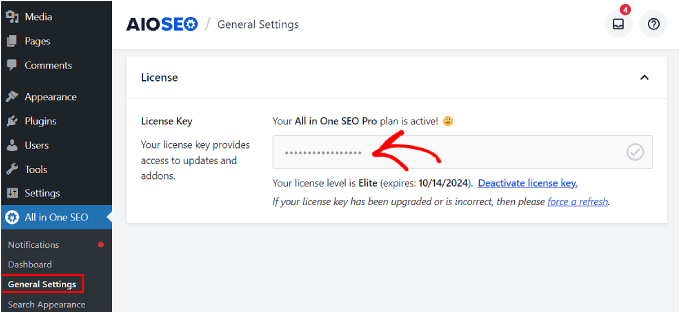
After installing the plugin, you can activate the license key. Simply go to All in One SEO » General Settings from your WordPress admin area and insert the license key there.

From here, you can follow our step-by-step guide on how to set up a video sitemap in WordPress.
A video sitemap is a specialized XML sitemap that provides detailed information about the videos on your website. This data includes the video title, description, duration, thumbnail URL, and the page where the video is embedded.
By creating a video sitemap, you enable search engines to crawl and index your videos more effectively.
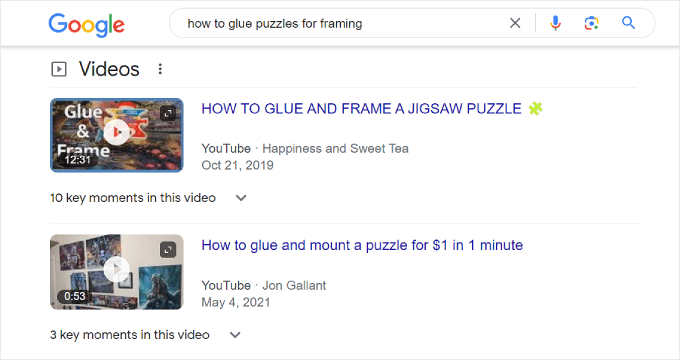
Another important step is setting up video schema markup. This is structured data that helps search engines understand what your videos are about.
It increases the likelihood of your videos showing up as special previews (or rich snippets) in search results, making them more noticeable to people searching online. Here’s how that looks:

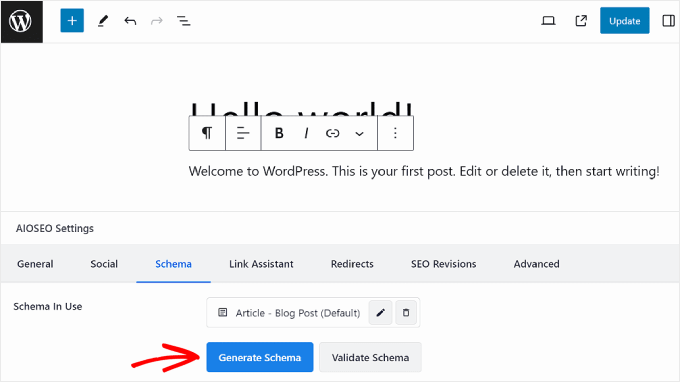
To configure video schema markup on AIOSEO, just go to the WordPress post or page where your video is embedded and open the WordPress block editor.
After that, scroll down to the AIOSEO Settings and navigate to the ‘Schema’ tab. Then, click ‘Generate Schema.’

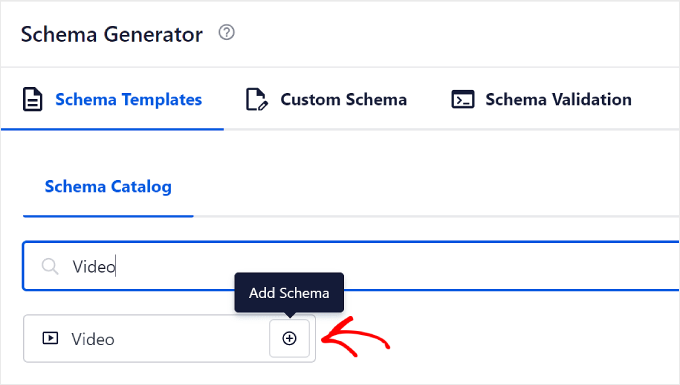
Now, the Schema Generator pop-up will appear. In the Schema Catalog tab, look for the ‘Video’ schema template.
Go ahead and click the ‘+’ button next to the Video template.

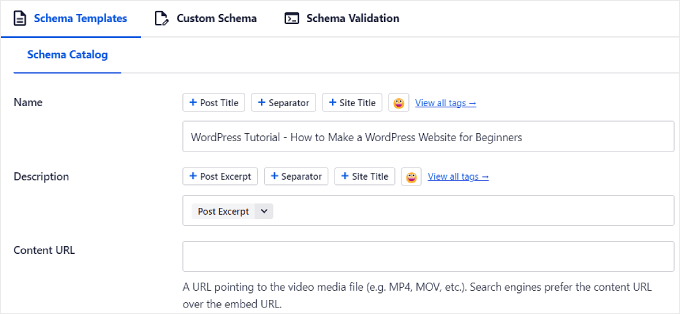
Now, you will be able to fill out your video information. In the first three fields, you can enter the video’s Name, Description, and Content URL.
For the Name and Description, feel free to use AIOSEO’s Smart Tags. These are predefined labels that can easily add existing information from your content, such as the post title, site title, and post excerpt.

As for the Content URL, you can enter the address of the video media file. That means the URL should end with the file format, like https://ift.tt/BiLt5jx
Google has said that providing your video’s Content URL is the best way for them to fetch your video file. But if you uploaded your video to a video hosting site like YouTube, then this may not be possible.
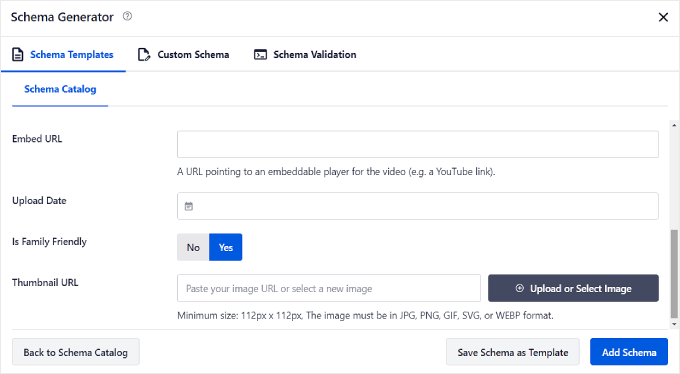
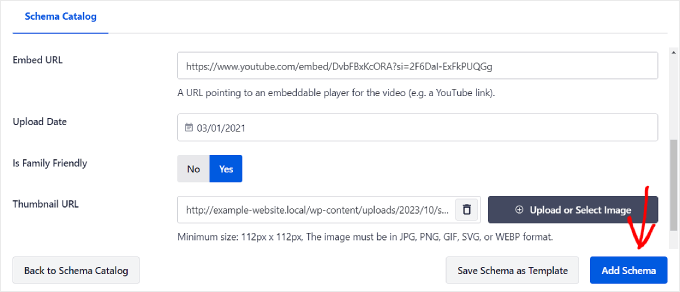
Scrolling down, you will find the Embed URL, Upload Date, Is Family Friendly, and Thumbnail URL settings.

You will use the Embed URL if you uploaded the video to a third-party service and don’t have access to the Content URL. Here, you need to enter the address to the video’s embeddable player, so it should look like https://ift.tt/ozXUtGp
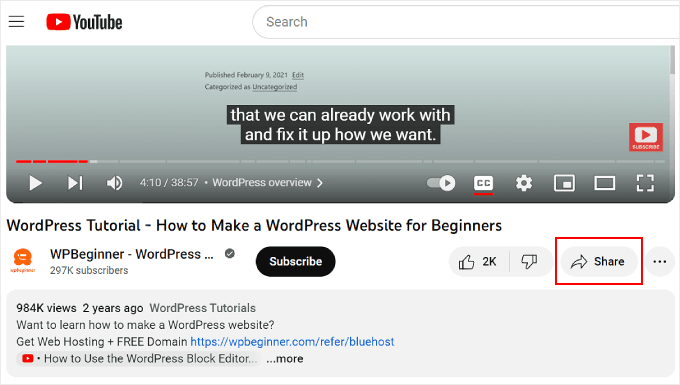
If you’ve uploaded the video to YouTube, then you can find the embed URL by opening the YouTube video and clicking the ‘Share’ button below the player.

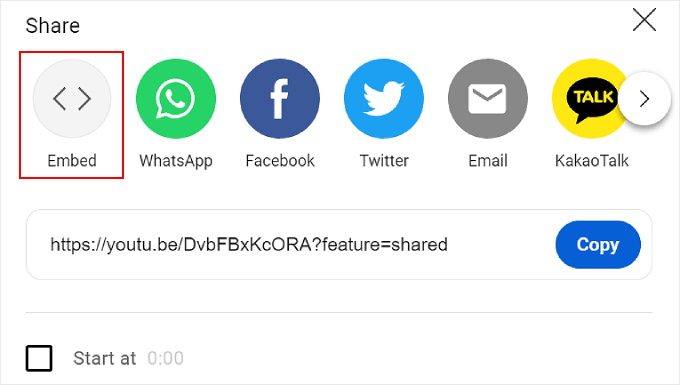
After that, click ‘Embed’ in the popup window.
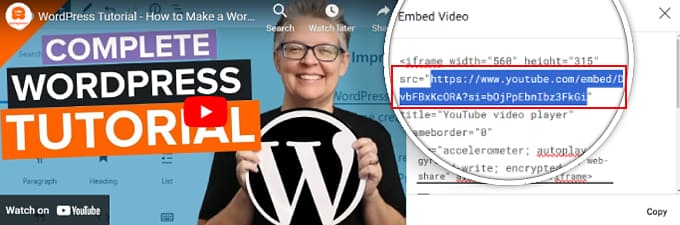
You will see a full video embed code in the next popup.

Note that you don’t need to copy-paste the whole thing. What you should do is block the URL that comes between the double quotes after the src= attribute.
This is your video’s Embed URL.

After that, copy-paste this URL back into AIOSEO’S Video Schema Generator.
For the Thumbnail URL, you can copy-paste your image URL into the field or upload a new image to the media library. Note that the minimum size is 112 pixels in width and height.
Once all the settings look good, simply click the ‘Add Schema’ button.

And that’s it!
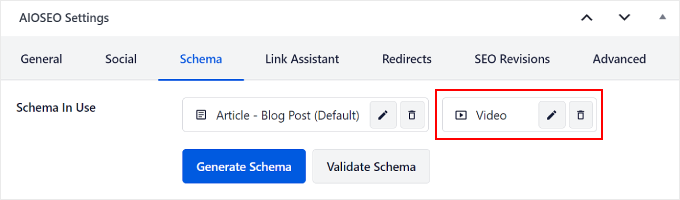
Now, you should see a Video schema item in the Schema tab within the AIOSEO Settings.

4. Enable Lazy Loading
Lazy loading means your website delays loading certain content elements until someone scrolls to where the content is on the screen. When lazy loading is turned on for videos, your website will wait to load the video player and content until the viewer is about to watch it.
This makes your website load faster initially because it doesn’t have to load all the video elements at once.
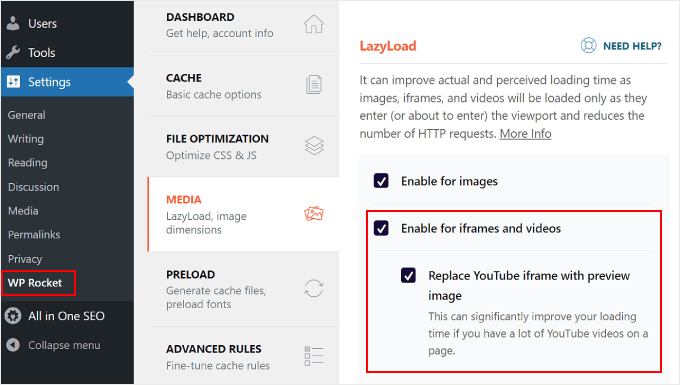
To do this, you can use WP Rocket. It’s one of the best WordPress caching plugins on the market, and it comes with a feature to lazy load images and videos.

The first step is to install and activate the WP Rocket plugin. You can read our guide on how to install a WordPress plugin for more information.
Next, go to Settings » WP Rocket from your WordPress dashboard and navigate to the ‘Media’ tab. Then, simply check the ‘Enable for iframes and videos’ and the ‘Replace YouTube iframe with preview image’ boxes.
What the second checkbox means is that, instead of loading the actual video player immediately when someone visits your web page, only a static image representing the video is loaded first.

If you want to lazy load images as well, then you can check out our article on how to lazy load images in WordPress.
5. Use a Video CDN
CDN is short for content delivery network, which is a service that can speed up your website.
It works by storing your website’s content across multiple servers worldwide. When someone visits your site, the CDN serves the content from the server nearest to them. This reduces the distance the data needs to travel and makes your website load faster.
A video CDN is designed to efficiently deliver video content. It optimizes video streaming by storing copies of your videos on servers located strategically around the world.
If you followed our suggestion to upload videos to a third-party service, then having a video CDN won’t be necessary. But for people choosing to self-host their own videos, we recommend using Bunny.net.

Bunny.net is one of the best WordPress CDN services with a video delivery CDN feature. Your videos will be protected in their enterprise-grade storage, and viewers can watch your videos in high quality with no buffering.
If you are interested in using a CDN, then check out our list of the best WordPress CDN services.
Bonus Tips to Optimize Background Videos in WordPress
If you need to optimize background videos for your WordPress website, then you can use the following tips.
Remove the Audio
Audio can add significant weight to a video file. If you are only using a video as a background without sound, then it’s best to strip the audio.
You can easily remove audio from video using video editing software. For recommendations, see our list of the best video editing software.
Alternatively, you can use the free audio remover for videos by Adobe Express. Simply upload your video, and the tool will handle the sound removal for you. The video will then be downloadable as an MP4 file.

Shorten the Duration
Shortening the video duration is another good way to do video compression for background or auto-play videos. This can decrease the overall file size, making it quicker to load and improving website performance.
Typically, 30 seconds or less in video length should be enough for a background video.
Again, you can use video editing software to reduce your video length. For a free online tool, you can use Canva or Adobe Express’s Video Trimmer.

Avoid Looping Forever
When using background or auto-play videos on your website, it’s essential to avoid endless looping. Looping is when the video keeps playing over and over, and it can consume a lot of bandwidth.
It’s also important to consider the context in which the video is displayed. If the video is a brief introduction or showcases a specific product, then a limited number of loops or a single playthrough is usually enough to communicate the message.
In WordPress, you can control the loop behavior of your YouTube video to reduce the strain on your website’s resources. Our guide on how to add a YouTube video as a full-screen background in WordPress shows you how.
Use a Good Contrasting Text Color
People who use an auto-playing video as their homepage background will usually put some text on top of it. In this situation, it’s good to use a text color that contrasts well with the video’s color scheme.
This way, the text remains easily readable and stands out prominently against the video background.
If you want tips and tricks on choosing a text color for your background video, visit our guide on how to choose the perfect color scheme.
Also, you can check out our article on the best WordPress themes for video websites to find designs that complement your website and video content.
FAQs About How to Optimize Videos for Your WordPress Website
Now, let’s address some common questions related to optimizing videos for your WordPress website.
1. What is the best video format for a WordPress website?
WordPress supports video file types like .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp, and .3g2.
It’s recommended to use MP4 with H.264 codec for the best balance between quality and file size.
2. How do I optimize a YouTube video in WordPress?
If you embed your YouTube videos, then WordPress will take care of the embedding process and ensure the video player loads efficiently.
However, you can optimize videos further by enabling lazy loading, compressing the video files, and setting up video schema markup and sitemap with AIOSEO. The last step ensures that search engines can understand and index your videos properly.
You can also check out our list of best YouTube video gallery plugins for WordPress for more features to enhance your website’s videos.
3. How do I make my WordPress video load faster?
To make your WordPress videos load faster, you can upload them to a third-party hosting service like YouTube or Vimeo. Self-hosting your own videos is not recommended, as it often requires more server resources and slows down your website.
You will also need to compress the videos to reduce their file sizes without compromising quality.
Additionally, it’s a good idea to enable lazy loading for video content. This ensures that your website loads quickly the first time, and the videos are only loaded when the visitor scrolls down to view them.
We hope this article has helped you learn how to optimize videos for websites. You may also want to check out our list of the best WordPress plugins for YouTube publishers and our tutorial on how to show the latest videos from your YouTube channel in WordPress.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Optimize Videos for Your WordPress Website (Expert Tips) first appeared on WPBeginner.
from WPBeginner https://ift.tt/lmnOxeq
via IFTTT
No comments:
Post a Comment