Are you looking for a way to replace the default theme and plugin editor in WordPress?
The default WordPress theme and plugin editors are plain text editors with limited functionality. By replacing these editors with better tools, you can use advanced features like access control, child theme creation, file downloads, and more.
In this article, we will show you how to easily replace the default theme and plugin editor in WordPress.

Why Replace the Default Theme and Plugin Editor in WordPress?
The default theme editor in the dashboard of your WordPress website allows you to make direct changes to the code in your theme files.
Similarly, the plugin editor lets you edit the code of the installed plugins on your website.

These built-in editors have text editor interfaces that lack advanced features like access control, file download/upload, and child theme creation. This makes it time-consuming for you to add and maintain custom code.
Plus, if an unauthorized person gains access to your WordPress admin area, then they can easily access the default editors to edit your theme and plugin files. This can allow them to install malware on your website.
By replacing these editors with a plugin, you can easily customize your WordPress themes and plugins from the dashboard by adding or removing code snippets, customizing colors, modifying various template files, CSS styles, and more.
This will allow you to make quick changes to your theme or plugin without accessing your website files via FTP.
You can also create child themes, control editor access to make your website more secure, and even upload files to your plugins and themes from your computer.
Having said that, let’s see how to easily replace the default theme and plugin editor in WordPress. You can use the quick links below to jump to the different parts of our tutorial:
- How to Replace the Default Theme and Plugin Editors in WordPress
- Editing Your Theme Files Using the Theme Editor
- Editing Your Plugins Using the Plugin Editor
- Configuring Access Control With the Theme Editor Plugin
- Creating a Child Theme With the Theme Editor
- Bonus: Use WPCode to Add Custom Code to Your Website
How to Replace the Default Theme and Plugin Editors in WordPress
First, you need to install and activate the Theme Editor plugin. For detailed instructions, you can see our beginner’s guide on how to install a WordPress plugin.
Note: Before making any changes to your theme or plugin files, please make sure to create a complete backup of your WordPress website. This will come in handy if anything goes wrong and you have to restore WordPress from a backup.
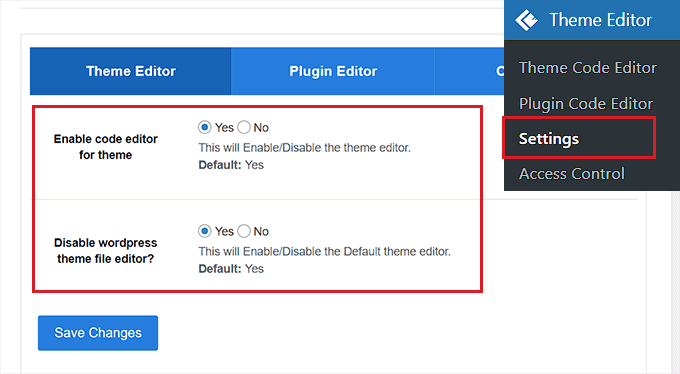
Upon activation, you need to head over to the Theme Editor » Settings page from the WordPress admin sidebar.
Once you are there, check the ‘Yes’ box for the ‘Enable code editor for theme’ option.
After that, if you want to disable the default WordPress theme editor, then you need to check the ‘Yes’ box next to the ‘Disable WordPress theme file editor?’ option.

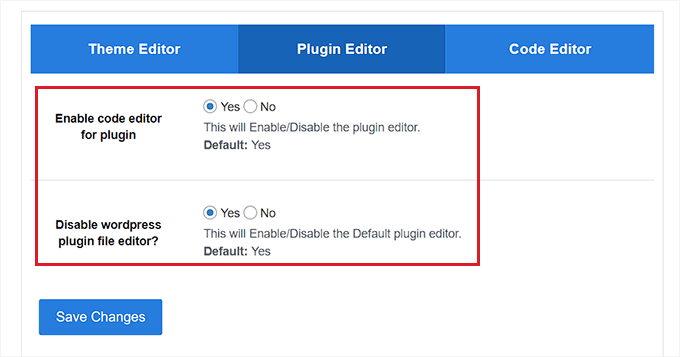
Once you have done that, just switch to the ‘Plugin Editor’ tab at the top.
Here, you need to check the ‘Yes’ box next to the ‘Enable code editor for plugin’ option.
You can also disable the default editor by choosing the ‘Yes’ option for the ‘Disable WordPress plugin file editor?’ setting.

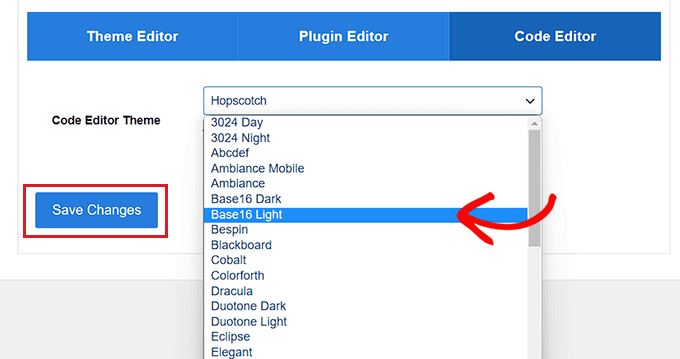
Next, switch to the ‘Code Editor’ tab from the top of the page.
From here, you can choose a theme for the code editor from the dropdown menu. This will display the code in your theme and plugins in different backgrounds and font colors.
Once you are done, don’t forget to click the ‘Save Changes’ button to store your settings.

Editing Your Theme Files Using the Theme Editor
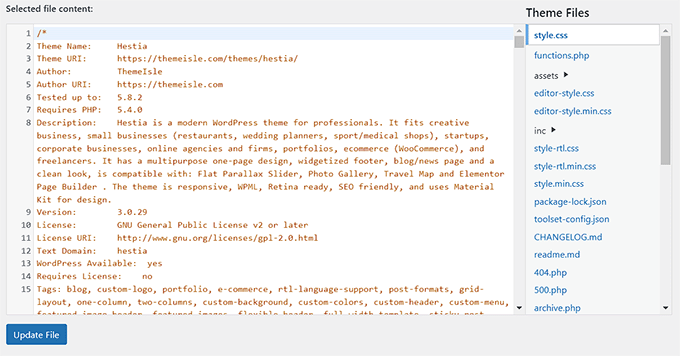
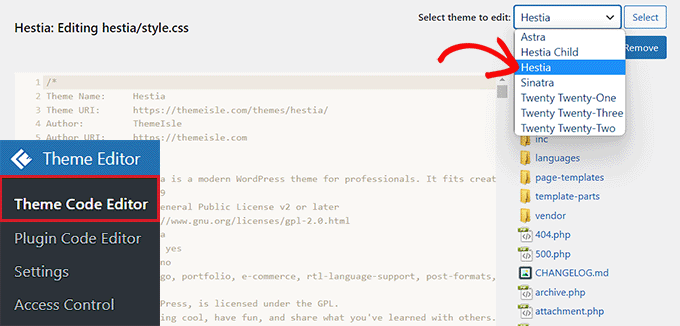
Now, you need to visit the Theme Editor » Theme Code Editor page from the WordPress admin dashboard.
Once you are there, you need to select the theme that you want to edit from the dropdown menu in the right corner of the screen. Next, you must choose the theme file where you want to add code from the sidebar on the right.
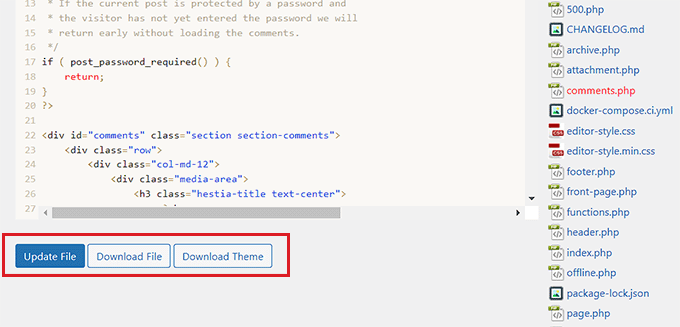
After that, you can easily add, remove, or edit code to your theme files from the theme editor on your screen.

Once you are done, don’t forget to click the ‘Update File’ button to store your settings.
You can also download the file you just edited by clicking on the ‘Download File’ button. If you want to download the whole theme instead, then you can click the ‘Download Theme’ button.

Editing Your Plugins Using the Plugin Editor
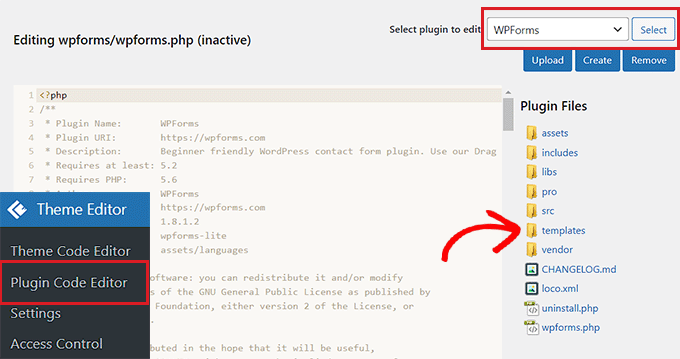
If you want to add code to your plugin files instead, then you need to visit the Theme Editor » Plugin Code Editor page from the WordPress admin sidebar.
Once you are there, choose a plugin to edit from the dropdown menu in the right corner of the screen.
After that, you can select a plugin file to edit from the sidebar on the right and then edit it using the plugin code editor.

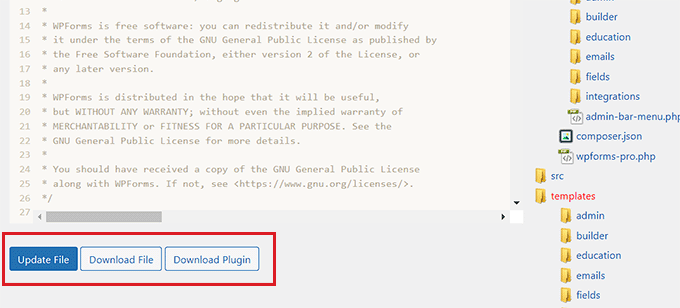
Once you are satisfied with your changes, just click the ‘Update File’ button to store your settings.
You can even download the file you just edited by clicking the ‘Download File’ button.
If you want to download the plugin with all the changes that you have made, then you can click the ‘Download Plugin’ button instead.

Configuring Access Control With the Theme Editor Plugin
The Theme Editor plugin even lets you control access to your theme and plugin editors in WordPress. However, this feature is only available in the pro version of the plugin.
This way, only users who you approve will be able to edit the themes and plugins on your website.
By using access control, you make your website more secure by allowing only trustworthy users to make changes to your files, reducing the risk of malware.
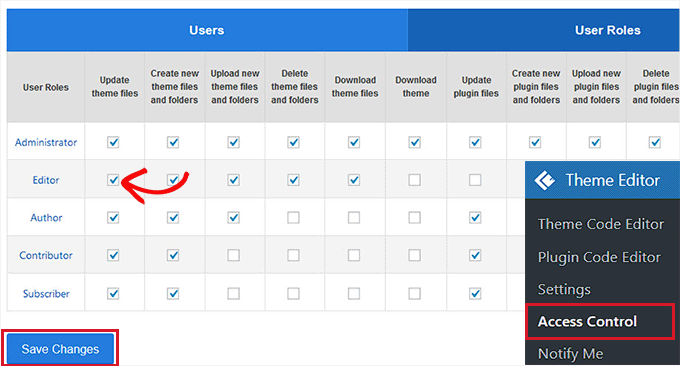
First, you need to visit the Theme Editor » Access Control page from the WordPress dashboard.

From here, you just need to check the options in the columns that you want the WordPress user roles to have access to.
For example, if you want the editor to have the ability to update theme files, then you need to check that box in the ‘Editor’ row.
Once you are done, simply click the ‘Save Changes’ button to store your settings.
Creating a Child Theme With the Theme Editor
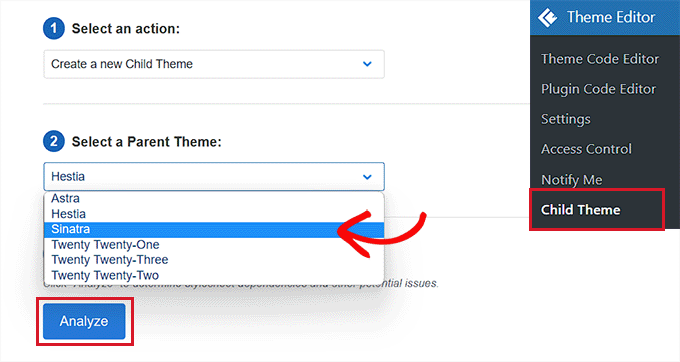
If you want to create a child theme to customize your WordPress themes, then you can visit the Theme Editor » Child Theme page from the WordPress admin sidebar.
Once you are there, you will first need to choose a parent theme from the dropdown menu in the middle and then click the ‘Analyze’ button.

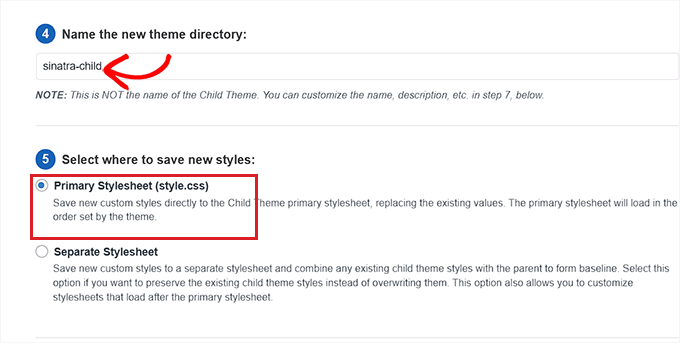
Once that’s done, you must provide a name for your new theme directory and select where to save your child theme stylesheet.
After that, you can even provide a name, description, author, and version for the child theme that you are creating.
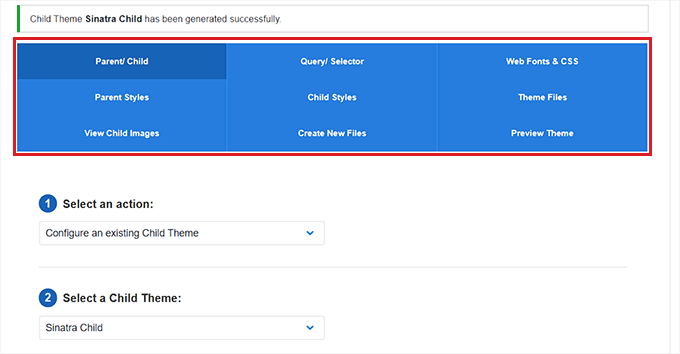
Once you are done, just click the ‘Create New Child Theme’ button.

Now that you have created a child theme, you can edit the selector, web fonts, CSS, child style, and theme files from the menu bar at the top of the page.
The changes that you make will automatically be saved in your child theme.

Bonus: Use WPCode to Add Custom Code to Your Website
Adding code to your website using plugins or theme file editors is always a bit risky because the smallest error can break your WordPress website and make it inaccessible.
That is why we recommend using the free WPCode plugin instead to add custom code to your website. It is the best WordPress code snippets plugin on the market.
First, you need to install and activate the WPCode plugin. For detailed instructions, you can see our tutorial on how to install a WordPress plugin.
Upon activation, you need to head over to the Code Snippets » + Add Snippet page from the WordPress admin sidebar.
From here, you can use the WPCode snippet library to add pre-made code snippets to your WordPress site.
However, if you want to add custom code, then you can also do that by clicking the ‘Use Snippet’ button under the ‘Add Your Custom Code (New Snippet)’ option.

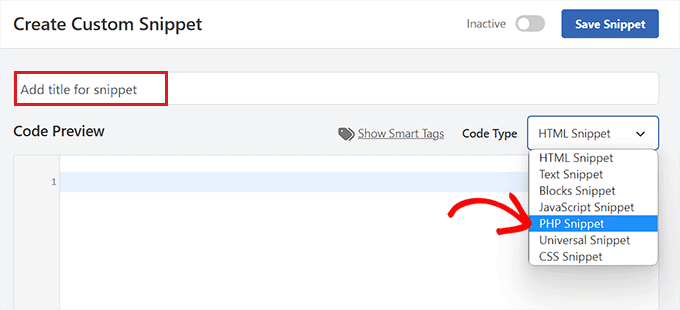
This will open the ‘Create Custom Snippet’ page, where you can start by adding a title for your code snippet.
After that, you need to select a code type from the dropdown menu in the right corner of the screen. For example, if you want to add PHP code, then you just need to select the ‘PHP Snippet’ option.
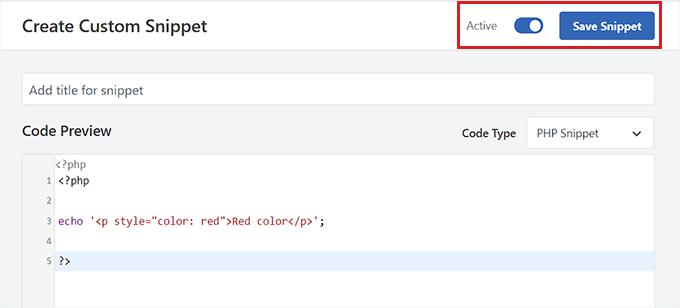
Next, simply add your custom code into the ‘Code Preview’ box.

Once you have done that, scroll down to the ‘Insertion’ section and choose the ‘Auto Insert’ mode.
Your custom code will be automatically executed on your site upon activation.

Finally, scroll back to the top and toggle the ‘Inactive’ switch to ‘Active’.
After that, click the ‘Save Snippet’ button to save and execute the custom code on your website.

For more details, you can see our guide on how to add custom code in WordPress.
We hope this article helped you learn how to easily replace the default theme and plugin editor in WordPress. You may also want to see our beginner’s guide on how to safely update WordPress and our expert picks for the must-have WordPress plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Replace Default Theme and Plugin Editor in WordPress first appeared on WPBeginner.
from WPBeginner https://ift.tt/hPRXUIw
via IFTTT
No comments:
Post a Comment