Do you want to create a WooCommerce popup to boost sales?
Lightbox popups allow you to easily grab customer attention and nudge them into making a purchase. You can use WooCommerce popups to offer coupons, promote sales, get visitors onto your email list, and more.
In this article, we’ll show you how to easily create a WooCommerce popup to increase sales. We will show you different types of popups and how to apply them to your store.

Why You Need to Create a WooCommerce Popup
Have you ever wondered why you keep seeing popups on all major eCommerce websites?
It’s because popups do a great job of converting website visitors into paying customers. They help online stores to quickly grab customer attention by showing them targeted messages at just the right time.
If you run a WooCommerce store, you can use popups to help you:
- Increase sales by delivering timely messages to your customers. For instance, you could make the popup appear when users are about to leave your store.
- Recover abandoned cart sales by offering a coupon or free shipping.
- Sell more products through cross-sells (promoting related products) and upsells (promoting a better featured product).
- Build your email list, social following, or remind your customers of ongoing sales and promotions.
That being said, let’s take a look at how to use WooCommerce popups to boost sales and conversions on your store.
We’ll be using OptinMonster for this tutorial. OptinMonster is a powerful conversion optimization tool that lets you turn abandoning website visitors’ into subscribers and customers.
It seamlessly integrates with WooCommerce and have powerful personalization options built specifically for WooCommerce stores.
Tip: To create coupons for your offers, we recommend using Advanced Coupons. It allows you to create lots of different smart coupons for your WooCommerce site.
Getting Started with OptinMonster
Before you begin creating a WooCommerce popup, you need an OptinMonster account that’s connected to your WordPress site.
First, go to the OptinMonster website and sign up for an account.
Tip: OptinMonster’s Pro plan lets you use most of the features we’ll be covering. If you want to create a ‘spin to win’ campaign, you need the Growth plan.
Once you’ve signed up for OptinMonster, you need to connect your OptinMonster account to your WordPress site. To do this, you first need to install and activate the OptinMonster plugin on your WordPress site. For more details, see our step by step guide on how to install a WordPress plugin.
Upon activation, you should see the OptinMonster welcome screen in your WordPress admin. Simply click the ‘Connect Your Account’ button.

Now, follow the on-screen instructions to connect your OptinMonster account with your WordPress site.
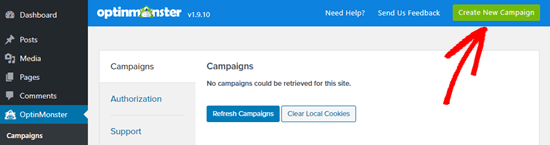
Once you’ve done this, you will see the Campaigns page. Here, you need to click on the ‘Create New Campaign’ button:

In the rest of this tutorial, we’ll cover several different types of WooCommerce popups. You can use these quick links to jump straight to the instructions for each one.
- How to Create a WooCommerce Coupon Popup
- How to Create a WooCommerce Cart Abandonment Popup
- How to Create a WooCommerce Cross-Sell Popup to Promote Related Products
- How to Create a WooCommerce Upsell Popup to Get Customers to Spend More
- How to Create a Gamified WooCommerce ‘Spin to Win’ Popup
- How to Create a Fullscreen Popup for WooCommerce
How to Create a WooCommerce Coupon Popup
Coupons are a great way to increase sales. You can use a popup to ensure that customers know about your coupon and encourage them to use it.
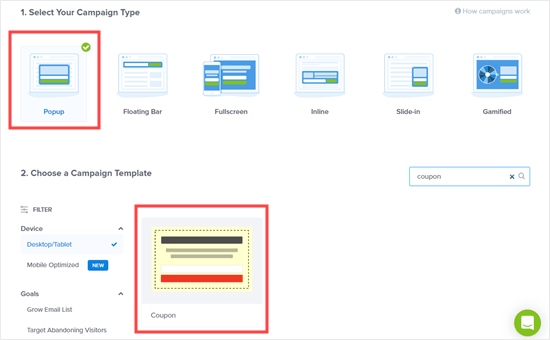
To create a coupon popup, simply select the ‘Popup’ campaign type. Then, select your template by bringing your mouse over it and clicking the ‘Use Template’ button. We’re going to use the ‘Coupon’ template:

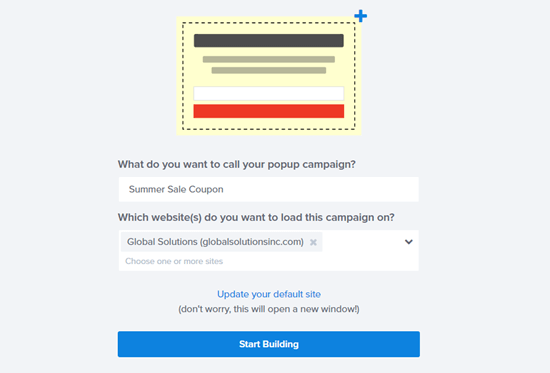
OptinMonster will prompt you to name your campaign and choose which site you want it to load on.

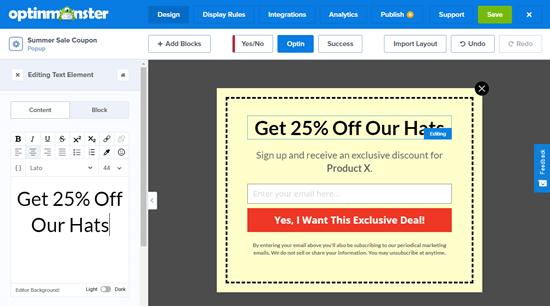
Now, it’s time to design your coupon. Simply click on any part of the coupon to edit it. You can change the text, font, colors, and more. Here, we’re editing the header text for the coupon:

You can also remove parts of the coupon. For instance, you might decide that you don’t want to have an email sign up box. You could simply display a coupon code within the popup to encourage the customer to use it instantly.
Tip: The default coupon code is SAVE25. This is displayed on the screen after the customer enters their email address. It’s easy to change or remove this under the ‘Success’ view for your popup.
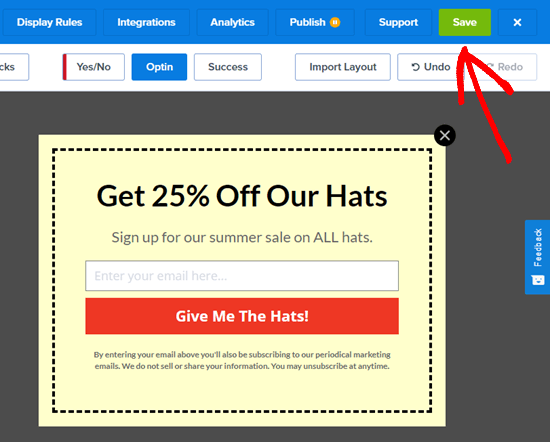
Don’t forget to click the ‘Save’ button once you’re finished with making changes to the coupon design:

For more help, take a look at our step by step instructions on creating a coupon popup. That tutorial also explains how to integrate OptinMonster with your email list.
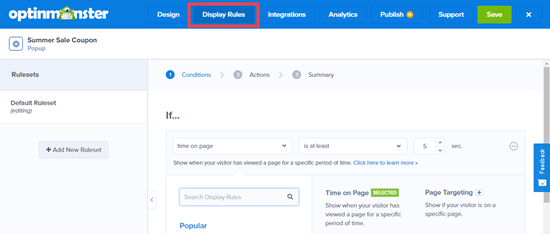
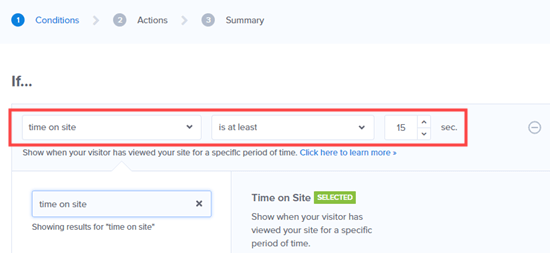
Once you’ve created your coupon popup, you need to set the display rules. Click the ‘Display Rules’ tab in the top bar. By default, the coupon will appear after 5 seconds have expired, on all pages of your site.

You might want to change this to a longer or shorter duration, or base it on how long the visitor has been on your site as a whole. You might also want to only show the coupon on certain pages of your site.
We’re going to get our coupon popup to appear after our potential customer has been on our site for at least 15 seconds. This means they’ll see the coupon even if they move between several different product pages rapidly:

The final step is to publish your coupon popup and make it live on your site. Follow our instructions at the end of the article for help with this.
How to Create a WooCommerce Cart Abandonment Popup
You may be losing a huge amount of money to cart abandonment.
A popup is a great way to prompt visitors to finish checking out. You can create a special WooCommerce popup to appear when a user is on the shopping cart page and moves to leave your site.
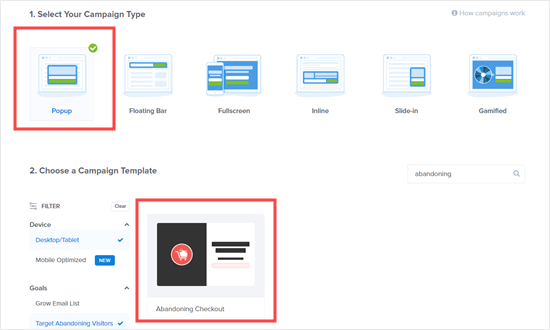
First, create a new campaign in OptinMonster. You need to select ‘Popup’ for the campaign type. Then, go ahead and choose a template for your popup. We’re going to use the ‘Abandoning Checkout’ template:

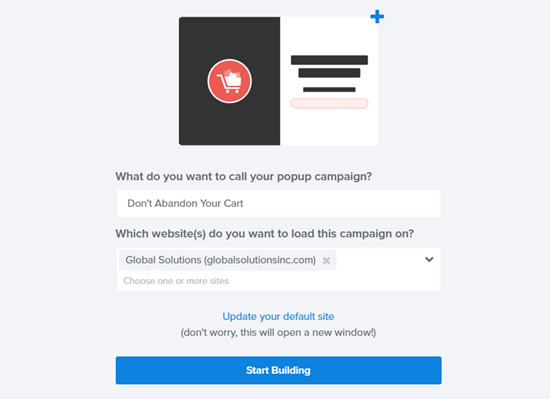
Now, give your popup campaign a name and click the ‘Start Building’ button:

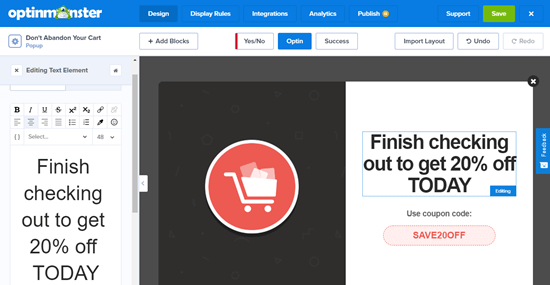
Your chosen template will open up in the campaign builder. You can change the text, colors, fonts, and more. Simply click on the element you want to change:

Once you’ve finished making changes, don’t forget to click the Save button on the top right.

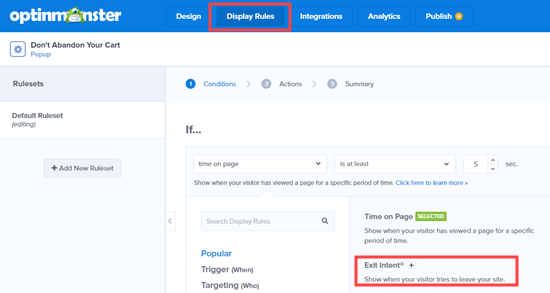
Now, it’s time to set your popup so that it displays on your WooCommmerce shopping cart page. First, click the ‘Display Rules’ tab at the top of the screen.
Click the ‘time on page’ dropdown here if it’s not already selected, then click on ‘Exit Intent’. OptinMonster’s exit intent technology allows you to show your message at the precise moment user shows the intent to leave your website.

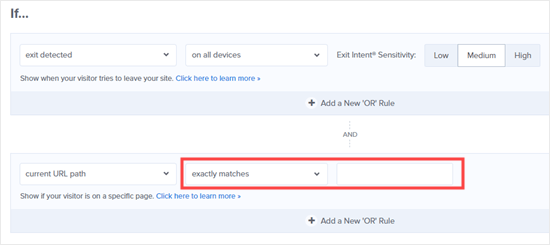
Next, scroll down the page. Leave the first dropdown here as ‘current URL path’ and set the second dropdown to ‘exactly matches’. In the box that appears, enter the URL of your shopping cart page.

Don’t forget to save your changes. Then, go to the Publish tab to put your coupon live on your online store. You can find instructions on this later in our tutorial.
How to Create a WooCommerce Cross-Sell Popup to Promote Related Products
Another great way to boost sales is to cross-sell your products. Cross-selling is when you promote a product that goes with something the customer is already buying.
For instance, if your customer buys a summer shirt, then they might also be interested in buying a sun hat. Or if they buy greetings cards, then they may also want wrapping paper.
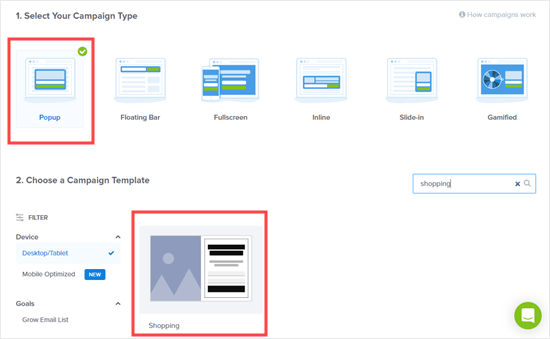
To create a cross-sell popup in OptinMonster, you first need to create a new campaign. Make sure you select ‘Popup’ for the campaign type, then choose any template you want.
We’re going to use the ‘Shopping’ template for our popup.

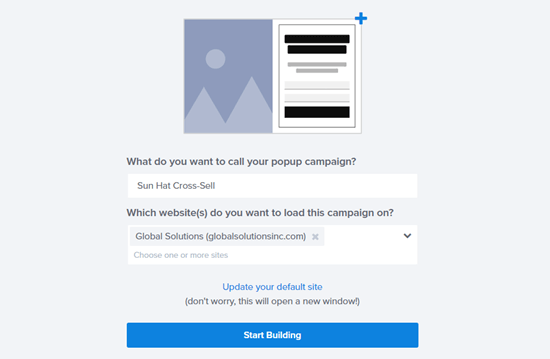
Next, OptinMonster will prompt you to name the campaign and choose which website you want to load it on. Once you’ve done this, simply click the ‘Start Building’ button.

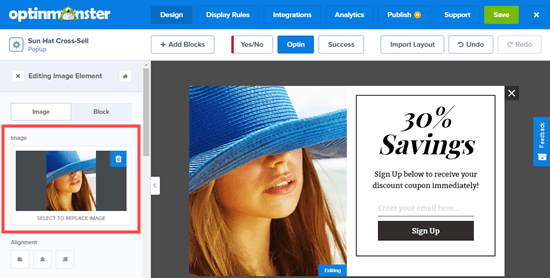
You will be taken into the campaign editor. Here, you can change any aspect of your template by clicking on it. We’ve uploaded a different image for our campaign:

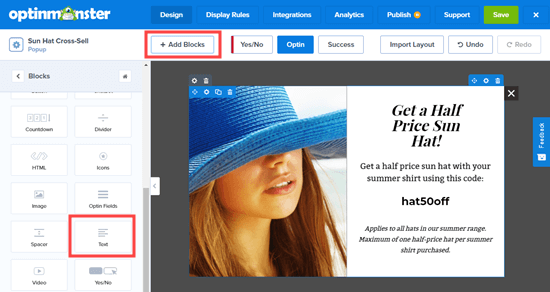
It’s easy to change the text, buttons, and more. You can even include the coupon straight away like we have, by deleting the email newsletter signup field. We added extra text blocks to our popup to give the coupon code:

If you keep the email sign up, make sure you edit the ‘Success’ view of the popup to display your chosen coupon code.
Tip: If you do use the email sign up, you also need to link OptinMonster to your email provider under the ‘Integrations’ tab. There are instructions on this in our step by step guide on creating a coupon popup.
Once you’ve finished creating your campaign, don’t forget to click the ‘Save’ button on the top right.

In order to show your campaign to customers with specific products in their carts, you need to connect OptinMonster with WooCommerce.
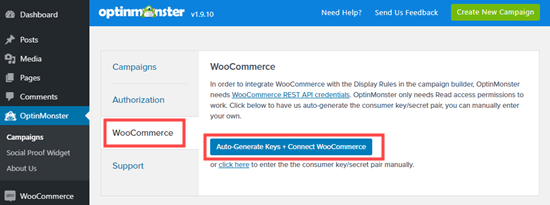
To do this, click on the OptinMonster tab in your WordPress dashboard and then click on the ‘WooCommerce’ tab.

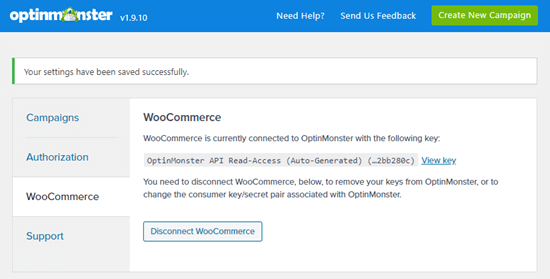
You should see a message letting you know that WooCommerce is connected with OptinMonster:

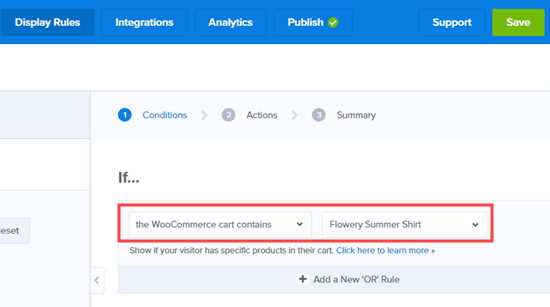
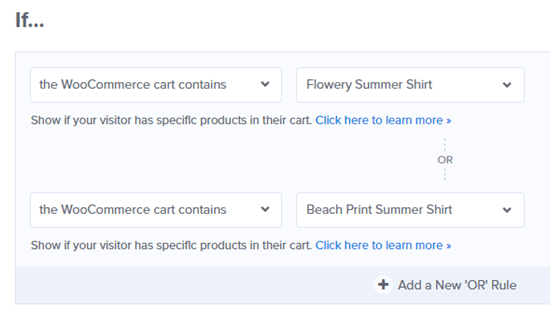
Now, go back to the OptinMonster app and edit your chosen campaign. Click on the ‘Display Rules’ tab, then select ‘the WooCommerce cart contains’ and your chosen product for your rule:

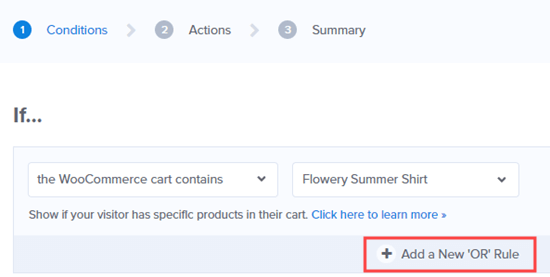
You need to set up a separate rule for each product that you want the cross-sell to apply to. Simply click to add a new ‘OR’ Rule:

Then, add your rule as before:

Don’t forget to click the ‘Save’ button on the top right of the screen. Now, you just need to follow the instructions at the end of this tutorial to put your popup live on your site.
How to Create a WooCommerce Upsell Popup to Get Customers to Spend More
An upsell popup lets you encourage customers to buy a product that’s more expensive than the one they were considering.
For instance, if you sell a software package, you might offer a special deal on a higher-priced plan.
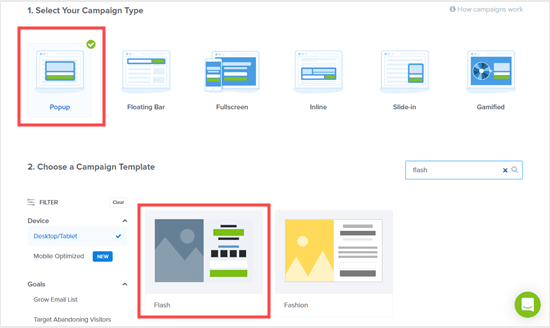
To create your upsell popup, you first need to create a new OptinMonster campaign. Select ‘Popup’ for the campaign type and choose any template that you want to use. We’ll be using the ‘Flash’ template:

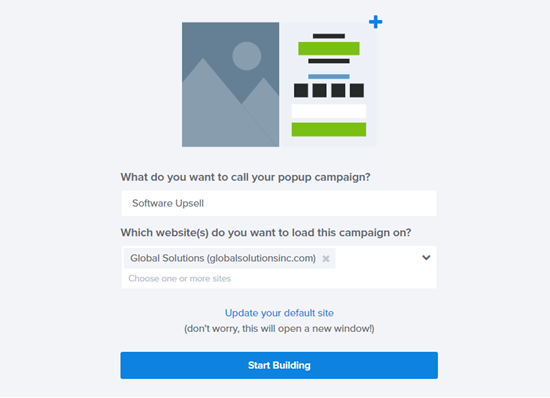
Once you’ve selected your template, OptinMonster will prompt you to name your campaign and select the site you want to run it on. Once you’ve done this, simply click the Start Building button:

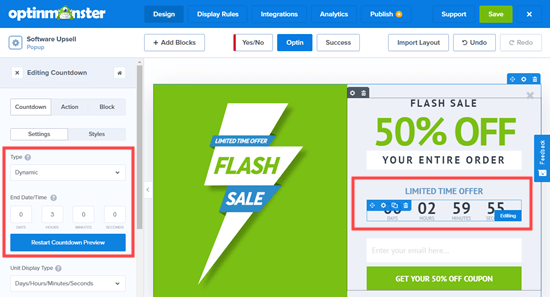
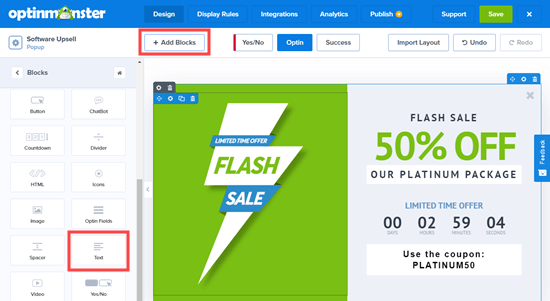
You can now change anything you like about the campaign by clicking on the item. We’re going to switch the timer to become a dynamic (evergreen) timer. This means it will be set individually for each customer:

If you want to give customers the coupon straight away, simply remove the email field. It’s easy to use the ‘Add Blocks’ feature to add a text field with a coupon code here instead.

Once you’re happy with your coupon, click the ‘Save’ button on the top right. Then, click the ‘Display Rules’ tab.
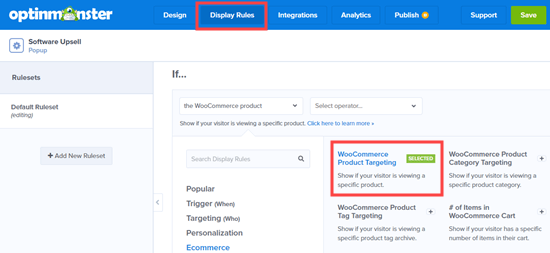
Simply follow the instructions above for cross-sell coupons to connect OptinMonster and WooCommerce. Then, set a display rule to show the popup when the user is looking at a specific product:

Tip: Don’t want to go through the steps of connecting OptinMonster and WooCommerce? You could instead use OptinMonster’s page targeting rule to target the URL of your product page instead.
Once you’ve set your display rules, go ahead and save your popup. Then, simply put it live on your site by following the instructions at the end of this tutorial.
How to Create a Gamified WooCommerce ‘Spin to Win’ Popup
The spin a wheel popup we’re going to look at is a bit different. The gamified ‘spin to win’ popup gives the customer a special offer or coupon. It’s a fun alternative to boost conversions and overall engagement.
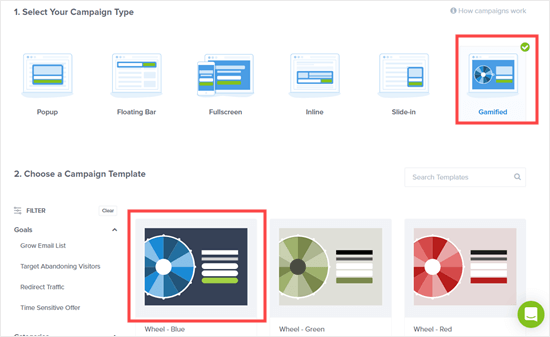
First, create a new campaign in OptinMonster and select the Gamified campaign type. There are 3 templates you can choose from. We’ll be using the blue wheel:

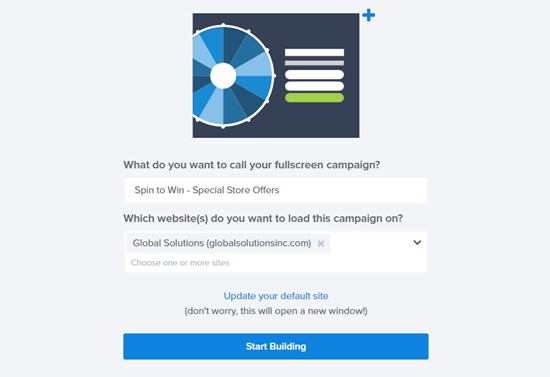
OptinMonster will prompt you to give your campaign a name and choose which website to load it on. Once you’ve done this, just click the ‘Start Building’ button.

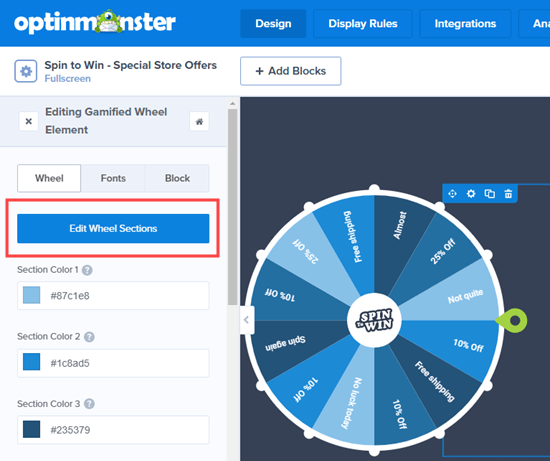
You will now see the coupon wheel template in the OptinMonster editor. Simply click on any element that you want to change. To edit the different options on the wheel, click on it then click the ‘Edit Wheel Sections’ button:

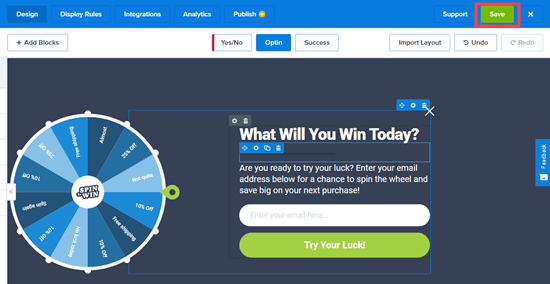
Once you’re happy with your coupon wheel, click the ‘Save’ button at the top of the screen:

Just follow our step by step guide to creating a ‘spin to win’ popup if you want more help with setting up your coupon wheel.
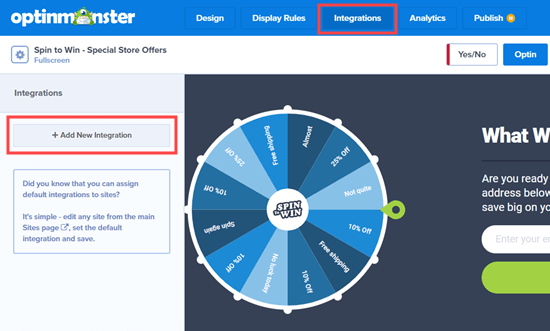
You also need to link OptinMonster to your email system. To do that, simply click on the ‘Integrations’ tab then click the ‘Add New Integration’ button:

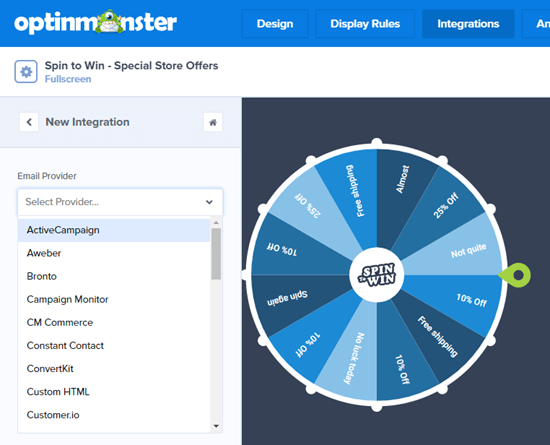
Next, you need to select your email provider from a dropdown list:

Follow the on-screen instructions to connect OptinMonster with your email provider. Don’t forget to click the ‘Save’ button again at the top of the screen after doing so. Now, you can put the popup live on your site by following the instructions at the end of this tutorial.
How to Create a Fullscreen Popup for WooCommerce
Another very effective popup you can create for your online store is a fullscreen WooCommerce popup. This lets you welcome new visitors and encourage them to join your email list. You could offer them a special discount in return.
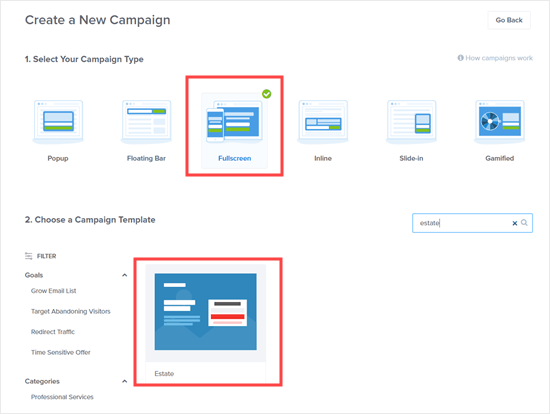
To create a fullscreen popup in OptinMonster, create a new campaign and choose the Fullscreen campaign type. Then, select a template. We’re going to use the Estate template for our popup:

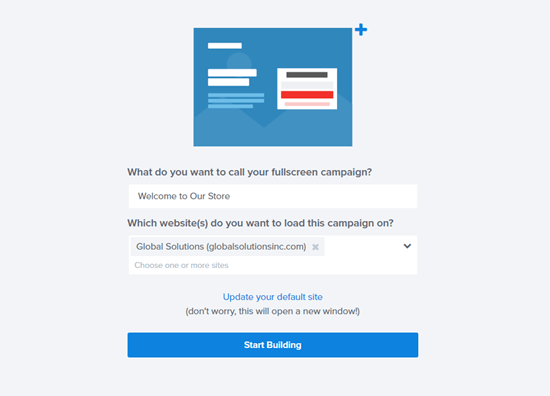
Next, you need to enter a name for your campaign and choose which site it will display on. Once you’re ready, click the ‘Start Building’ button.

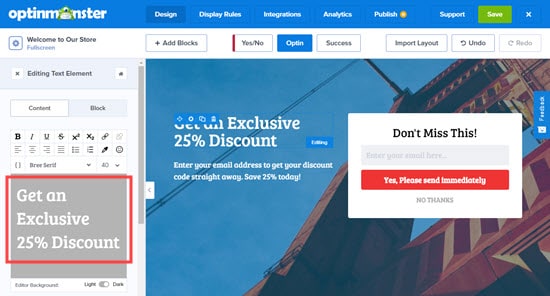
You’ll now see your fullscreen welcome mat in the OptinMonster builder. You can edit the text and the image to suit your store. Simply click on whatever you want to change.
We’re going to change the text by clicking on it and editing it in the left hand pane:

Go ahead and make any other changes you want.
Next, you need to integrate OptinMonster with your email list by clicking the ‘Integrations’ tab. For instructions on this, take a look at our guide to spin the wheel popups above.
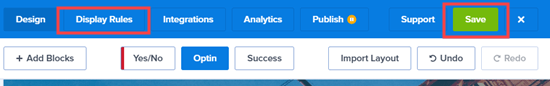
Once you’re happy with your welcome mat, don’t forget to click the ‘Save’ button. You can then move to the ‘Display Rules’ tab:

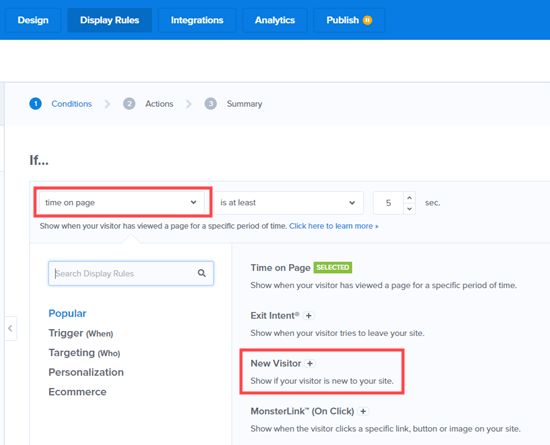
For the display rules, you want to set your welcome mat to only display to first time visitors. To do this, click on the ‘time on page’ dropdown and select the ‘New Visitor’ option:

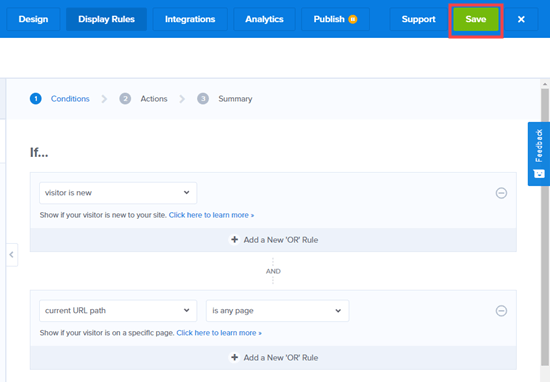
If you want the welcome mat to display on all pages of your site, simply leave the ‘current URL path’ dropdown set to ‘is any page’. Don’t forget to click the ‘Save’ button at the top of the screen:

You can now go ahead and put your popup live on your site by following the instructions below.
For more tips, check out our guide to creating a welcome mat for your WordPress site. You’ll find some useful examples there, too.
Putting Your WooCommerce Popup Live on Your Site
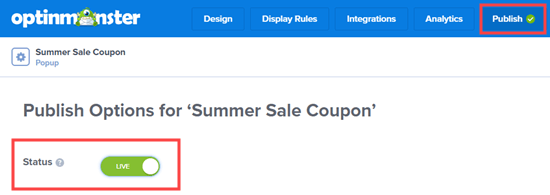
After creating any popup, you need to make it live before it will show up on your website. First, you need to click the ‘Publish’ tab in the OptinMonster app. Then, click the ‘Status’ toggle to set it to Live.

Note: Your popup will not be live straight away. You still need to go live with it in WordPress.
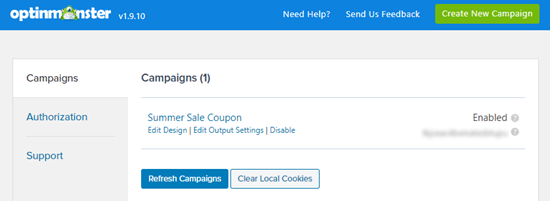
Now, go back to your WordPress admin and click on the OptinMonster menu item.

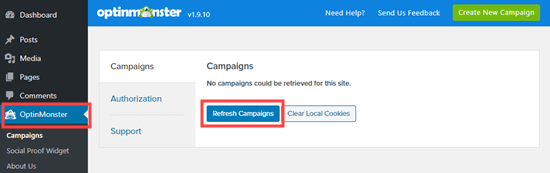
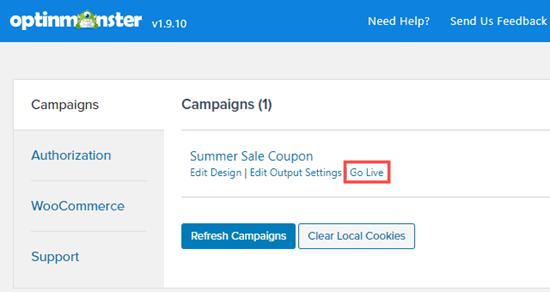
You should then see your popup listed here:

You need to click the ‘Go Live’ button to put your campaign live:

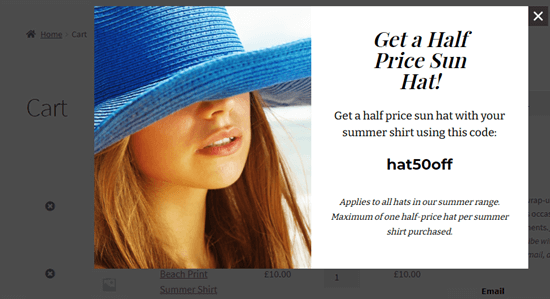
It’s always a good idea to check your site to make sure your popup is displaying as intended. Here’s our cross-sell campaign in action, promoting sun hats when there’s a summer shirt in the customer’s cart:

We hope this article helped you learn how to create a WooCommerce popup to increase sales. You might also like our list of the best WooCommerce plugins for your store, and our comparison of the best WooCommerce hosting providers to speed up your store.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Create a WooCommerce Popup to Increase Sales (6 Proven Methods) appeared first on WPBeginner.
from WPBeginner https://ift.tt/3ipTYVZ
via IFTTT
No comments:
Post a Comment