Do you want to hide a specific WordPress widget for mobile users?
Widgets are dynamic content that are often added in the website sidebar or footer. Sometimes a widget may look good on desktop / laptop devices, but you may want to hide it on mobile devices.
In this article, we’ll show you how to conditionally hide a WordPress widget on mobile devices (without writing any code).

Note: In most responsive WordPress themes, the sidebar will appear below your content on mobile devices. This is why often website owners want to hide certain widgets on mobile to speed up their website speed for mobile users.
How to Hide a Widget on Mobile in WordPress
For the sake of this tutorial, we’ll be hiding the search widget on our demo site, but you can use it to hide any WordPress widget.
On our demo site, the search widget appears at the top of our sidebar, and it looks fine on desktop.

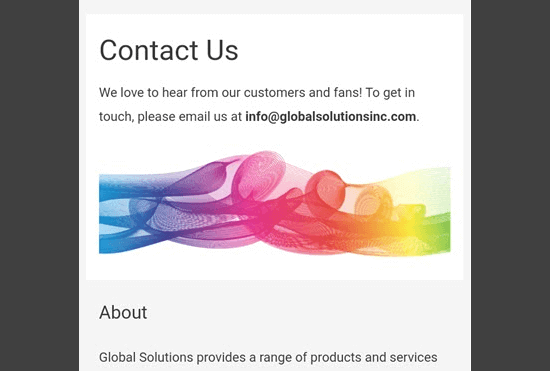
However on a mobile phone, the sidebar widgets display below the content instead of alongside it:

We are going to hide the Search widget so that it only displays on desktops, and not on mobile devices.
Note: In this tutorial, the term ‘desktops’ includes laptops as well as regular desktops.
First, you need to install and activate the Widget Options plugin. For more details, see our step by step guide on how to install a WordPress plugin.
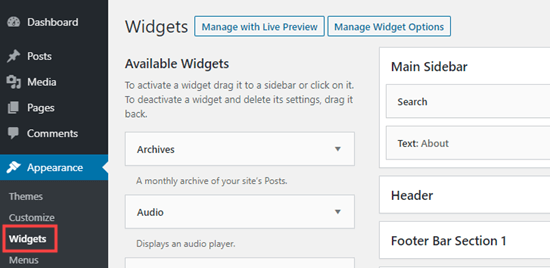
Upon activation, go to the Appearance » Widgets page in your WordPress admin area.

On this screen, you’ll see your active widgets placed in the widget-ready areas of your website.
Let’s go ahead and edit the Search widget by clicking on the name of the widget:

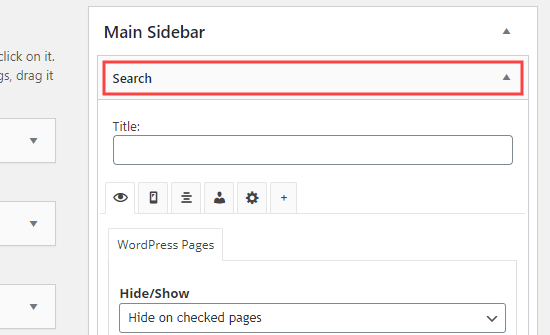
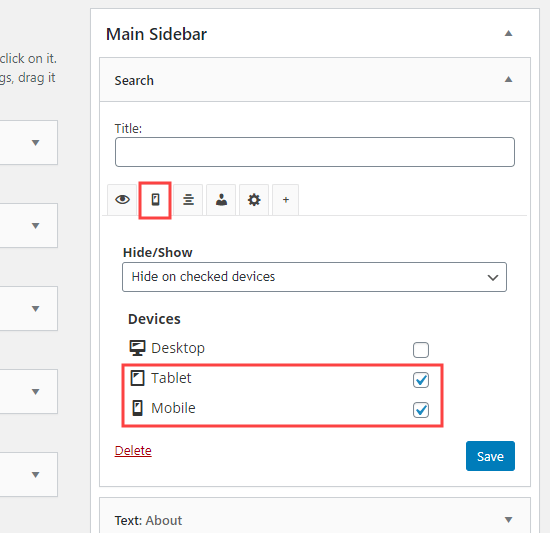
On the widget settings, you’ll see a new section added by the Widget Options Plugin. Here, simply click on the small mobile icon, then choose which device or devices you want to hide the widget on.

Don’t forget to click on the ‘Save’ button to save your changes.
Now, go ahead and check out your site using a mobile device. That widget will no longer appear in your widget area:

But, what if you wanted to hide a widget on desktop devices but display it on mobile screens?
Let’s take a look at how to do that.
How to Make a Mobile Version of a Widget in WordPress
Sometimes, you might want to have one version of a widget for desktop visitors and a different one for mobile visitors.
For example, you might want to show your five most recent posts on desktop, but only three posts on mobile devices.
That’s also easy to do with the Widget Options plugin. You can simply create two widgets and set one widget to display only on desktop, and the other to only display on mobile devices.
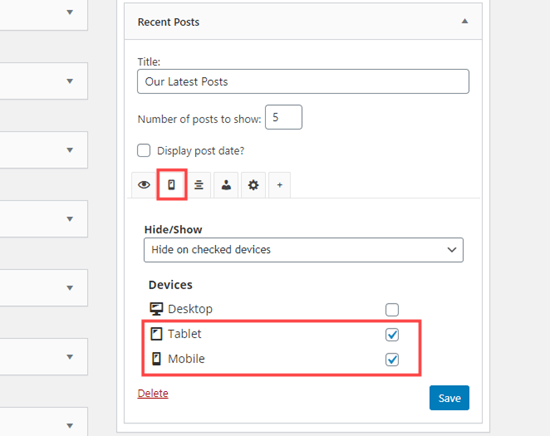
First, add or open the widget that you only want to display on the desktop. Then, click the small mobile icon. After that, simply check the ‘Tablet’ and ‘Mobile’ boxes to hide the widget on those devices:

Don’t forget to press the Save button to save your changes.
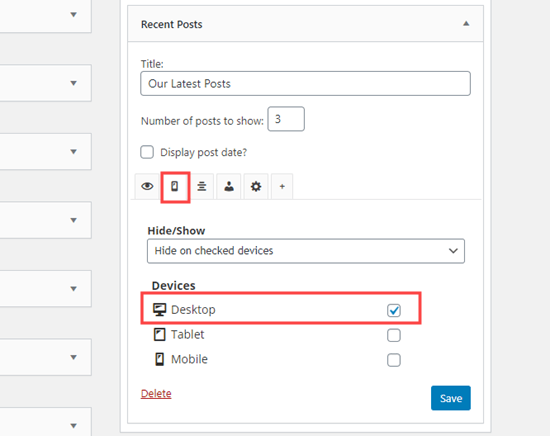
Now, add or open the widget that you only want to display on mobile devices. Repeat the same process, but this time, click the ‘Desktop’ checkbox to hide the widget on desktop devices:

That’s it. You now have a desktop version and a mobile version of your widget.
We hope this article helped you learn how to hide a widget on mobile devices in WordPress. You might also like to check out our list of the best drag & drop WordPress page builders to customize your site, or how to create a custom theme in WordPress (without writing any code).
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
The post How to Hide a WordPress Widget on Mobile (Easy for Beginners) appeared first on WPBeginner.
from WPBeginner https://ift.tt/33N15nm
via IFTTT
No comments:
Post a Comment